画像生成ツールで作った画像ファイルのサンプル集
『設定ファイル』をダウンロードしてから上記のツールにロードし(『保存済みの設定を読み出し(ファイルから)』)、色やサイズ、文言等をアレンジして皆様独自のボタン画像やタイトル画像を作成してください。
なお、有料会員はもちろん、お試しユーザ(guestアカウント)でも利用できます。
また、サンプル画像や設定ファイルに対して著作権を主張することはありません。お気軽にご利用ください。
※ボタン画像の切り替えは以下のHTML文で実現できます。
<img src="(通常のボタン画像)" style="cursor: pointer;" onmousedown="this.src='(押した状態のボタン画像)'" onmouseup="this.src='(通常のボタン画像)'" onmouseout="this.src='(通常のボタン画像)'" ontouchstart="this.src='(押した状態のボタン画像)'">
【上記HTML文に関する注記】
1.二つ目以降のボタン画像はシングルクォートで囲むこと
2.マウスカーソルを手の形にするにはスタイルシートの『cursor: pointer;』を記述すること
3.スマホによるタップで画像を切り替えるには『ontouchstart』イベントを記述すること
※皆様が作った『設定ファイル』をメールでお送りいただければ、こちらのページでご紹介させていただきます(もちろん作者の名前付きで…)。
ただし、【画像生成ツール】において『設定ファイル』を保存することができるのは有料会員のみです(お試しユーザでは『設定ファイル』の読み込みはできますが、保存することができません)。
| 説明 | ボタン画像 | 設定 | 動作サンプル(押してみてください) |
|---|---|---|---|
| 金色を背景色とした ちょっとゴージャスなボタン (幅:132px 高さ:44px) |
 |
設定ファイル(btn01.cnf) 【ダウンロード】 ↓ 背景色【単色】のRGB値を (215,175,55)に変更すると  背景色を【グラデーション】にして (255,215,0)から(215,175,55) 「上から下へ」とすると  (これが一番ゴールドっぽいかも?) |
【リンク無し】 【リンク有り】 
|
 | 【画像生成ツール】内で ↓  に変更 |
| 説明 | ボタン画像 | 設定 | 動作サンプル(押してみてください) |
|---|---|---|---|
| モノトーンでシックなボタン (幅:132px 高さ:44px) |
 |
設定ファイル(btn02.cnf) 【ダウンロード】 |
【リンク無し】 【リンク有り】 
|
 | 【画像生成ツール】内で ↓  に変更 |
| 説明 | ボタン画像 | 設定 | 動作サンプル(押してみてください) |
|---|---|---|---|
| パステル調のボタン① (幅:132px 高さ:44px) |
 |
設定ファイル(btn03.cnf) 【ダウンロード】 |
【リンク無し】 【リンク有り】 
|
 | 【画像生成ツール】内で ↓  に変更 |
| 説明 | ボタン画像 | 設定 | 動作サンプル(押してみてください) |
|---|---|---|---|
| パステル調のボタン② (幅:132px 高さ:44px) |
 |
設定ファイル(btn04.cnf) 【ダウンロード】 |
【リンク無し】 【リンク有り】 
|
 | 【画像生成ツール】内で ↓  に変更 |
| 説明 | ボタン画像 | 設定 | 動作サンプル(押してみてください) |
|---|---|---|---|
| パステル調のボタン③ (幅:132px 高さ:44px) |
 |
設定ファイル(btn05.cnf) 【ダウンロード】 |
【リンク無し】 【リンク有り】 
|
 | 【画像生成ツール】内で ↓  に変更 |
| 説明 | タイトル画像 | 設定 |
|---|---|---|
| タイトル画像① (幅:468px 高さ:60px) 背景画像として 『bg_sample01.png』  を並べて表示 を並べて表示 |
 |
設定ファイル(title01.cnf) 【ダウンロード】 |
| 説明 | タイトル画像 | 設定 |
|---|---|---|
| タイトル画像② (幅:468px 高さ:60px) 背景画像として 『bg_sample02.png』  を並べて表示 を並べて表示 |
 |
設定ファイル(title02.cnf) 【ダウンロード】 |
| 説明 | タイトル画像 | 設定 |
|---|---|---|
| タイトル画像③ (幅:468px 高さ:60px) 背景画像として 『bg_sample03.png』  を並べて表示 を並べて表示 |
 |
設定ファイル(title03.cnf) 【ダウンロード】 |
| 説明 | タイトル画像 | 設定 |
|---|---|---|
| タイトル画像④ (幅:468px 高さ:60px) 背景画像として 『bg_sample04.png』  を並べて表示 を並べて表示 |
 |
設定ファイル(title04.cnf) 【ダウンロード】 |
| 説明 | サンプル画像 |
|---|---|
| サンプル画像 A-① (幅:200px 高さ:100px) サンプル画像 A-②で使用する背景画像として作成 ※この画像ファイルを画像アップローダーでアップロードし、背景画像として設定する。 |
 |
| 説明 | サンプル画像 |
|---|---|
| サンプル画像 A-② (幅:300px 高さ:150px) サンプル画像 A-①を背景画像として設定したもの ※このように複数の画像ファイルを組み合わせて複雑な画像を作成することもできます。 |
 |
| 説明 | サンプル画像 |
|---|---|
| サンプル画像 A-③ (幅:468px 高さ:60px) 1枚目の背景画像をタイル状に敷き詰め、2枚目の背景画像を左端に描画 (角が丸い半透明の枠線も設定) |
 |
| 説明 | サンプル画像 |
|---|---|
| サンプル画像 A-④ (幅:468px 高さ:60px) 1枚目の背景画像をタイル状に敷き詰め、2枚目の背景画像を左端に描画 (サブ文字列及び角が丸い半透明の枠線も設定) |
 |
| 説明 | サンプル画像 |
|---|---|
| サンプル画像 A-⑤ (幅:468px 高さ:60px) サンプル画像 A-④を若干変更したもの |
 |
| 説明 | サンプル画像 |
|---|---|
| サンプル画像 A-⑥ (幅:468px 高さ:60px) サンプル画像 A-⑤を若干変更したもの (枠線の代わりにコッホ曲線を描画) |
 |
| 説明 | サンプル画像 |
|---|---|
| サンプル画像 A-⑦ (幅:468px 高さ:60px) シェルピンスキーカーペットを背景に敷き詰めてみました |
 |
| 説明 | サンプル画像 |
|---|---|
| サンプル画像 A-⑧ (幅:300px 高さ:200px) 四隅に半透明の『コッホ雪片』を描画したものです |
 |
| 説明 | サンプル画像 |
|---|---|
| サンプル画像 A-⑨ (幅:468px 高さ:60px) サンプル画像 A-④を若干変更したもの (枠線の代わり三筋格子を描画) |
 |
このページでご紹介する画像には、別のソフトで作成した画像を一切使用しておりません。
全てプログラムで描画しておりますので、色やサイズの変更は自由に行えます。ぜひ皆様ご自身の手でお確かめください。
全てプログラムで描画しておりますので、色やサイズの変更は自由に行えます。ぜひ皆様ご自身の手でお確かめください。
| 説明 | サンプル画像 | 設定 |
|---|---|---|
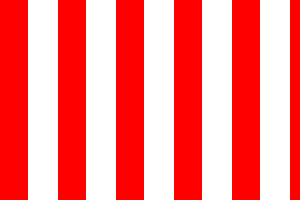
| サンプル画像 B-① (幅:300px 高さ:200px) 紅白の垂れ幕みたいな感じ |
 |
設定ファイル(sample09.cnf) 【ダウンロード】 |
| 説明 | サンプル画像 | 設定 |
|---|---|---|
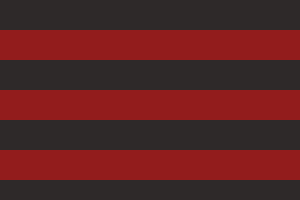
| サンプル画像 B-② (幅:300px 高さ:200px) 某大学のラグビーユニフォーム風ボーダー柄 |
 |
設定ファイル(sample10.cnf) 【ダウンロード】 |
| 説明 | サンプル画像 | 設定 |
|---|---|---|
| サンプル画像 B-③ (幅:300px 高さ:200px) 某アニメの主人公を彷彿とさせるような市松模様 |
 |
設定ファイル(sample08.cnf) 【ダウンロード】 |
| 説明 | サンプル画像 | 設定 |
|---|---|---|
| サンプル画像 B-④ (幅:300px 高さ:200px) アーガイル柄 |
 |
設定ファイル(sample12.cnf) 【ダウンロード】 |
| 説明 | サンプル画像 | 設定 |
|---|---|---|
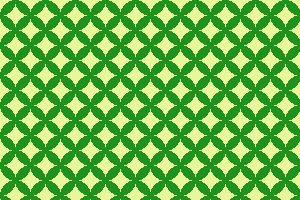
| サンプル画像 B-⑤ (幅:300px 高さ:200px) 七宝柄 |
 |
設定ファイル(sample13.cnf) 【ダウンロード】 |
| 説明 | サンプル画像 | 設定 |
|---|---|---|
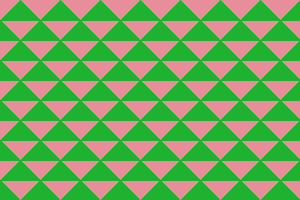
| サンプル画像 B-⑥ (幅:300px 高さ:200px) 三角鱗(二等辺三角形) |
 |
設定ファイル(sample14.cnf) 【ダウンロード】 |
| 説明 | サンプル画像 | 設定 |
|---|---|---|
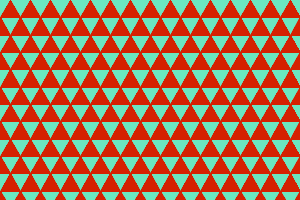
| サンプル画像 B-⑦ (幅:300px 高さ:200px) 三角鱗(正三角形) |
 |
設定ファイル(sample15.cnf) 【ダウンロード】 |
| 説明 | サンプル画像 | 設定 |
|---|---|---|
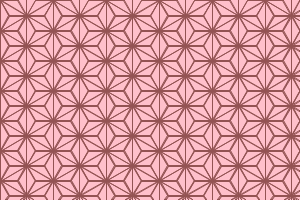
| サンプル画像 B-⑧ (幅:300px 高さ:200px) 麻の葉文様 (某アニメの主人公の妹が着ている着物の柄) |
 |
設定ファイル(sample16.cnf) 【ダウンロード】 |
| 説明 | サンプル画像 | 設定 |
|---|---|---|
| サンプル画像 B-⑨ (幅:300px 高さ:200px) 『Flower of Life』って言うらしい |
 |
設定ファイル(sample17.cnf) 【ダウンロード】 |
| 説明 | サンプル画像 | 設定 |
|---|---|---|
| サンプル画像 B-⑩ (幅:300px 高さ:200px) 菱形 |
 |
設定ファイル(sample18.cnf) 【ダウンロード】 |
| 説明 | サンプル画像 | 設定 |
|---|---|---|
| サンプル画像 B-⑪ (幅:300px 高さ:200px) 籠目 |
 |
設定ファイル(sample19.cnf) 【ダウンロード】 |
| 説明 | サンプル画像 | 設定 |
|---|---|---|
| サンプル画像 B-⑫ (幅:300px 高さ:200px) 重ね竜胆 |
 |
設定ファイル(sample20.cnf) 【ダウンロード】 |
| 説明 | サンプル画像 | 設定 |
|---|---|---|
| サンプル画像 B-⑬ (幅:300px 高さ:200px) 矢絣 (「はいからさんが通る」でおなじみのデザイン) |
 |
設定ファイル(sample21.cnf) 【ダウンロード】 |