Webページからテキストデータを抽出
・『静的ページ』ではJavaScriptによる値の埋め込み部分を取得できません。また、文字化けの発生する可能性があります(おそらく発生しないとは思いますが…)。
・『動的ページ』を指定した場合、動的な値の埋め込みを全て取得できますが、『静的ページ』に比べると多少時間のかかる場合があります。
・スクレイピングのキーワードとして、HTMLタグ,IDセレクタ,CLASSセレクタの三種類をいくつでも指定できます。
・URLや抽出キーワード等の各種設定をダウンロードすることができます。
・スクレイピング結果をExcelファイルとしてダウンロードすることができます。
無料で利用できる『お試しユーザ』では、『静的ページ』しか指定できません。『動的ページ』の選択と各種設定の『保存(ダウンロード)』は、有料会員のみ行うことができます(設定の『読み出し』はお試しユーザでも可)。
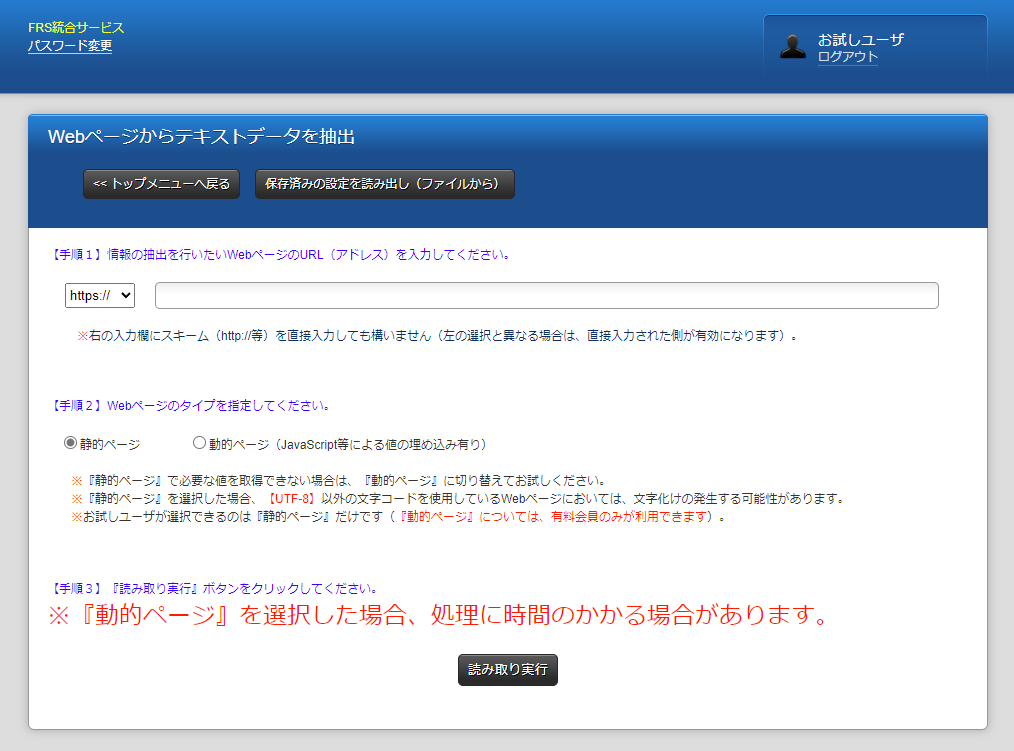
【初期画面】

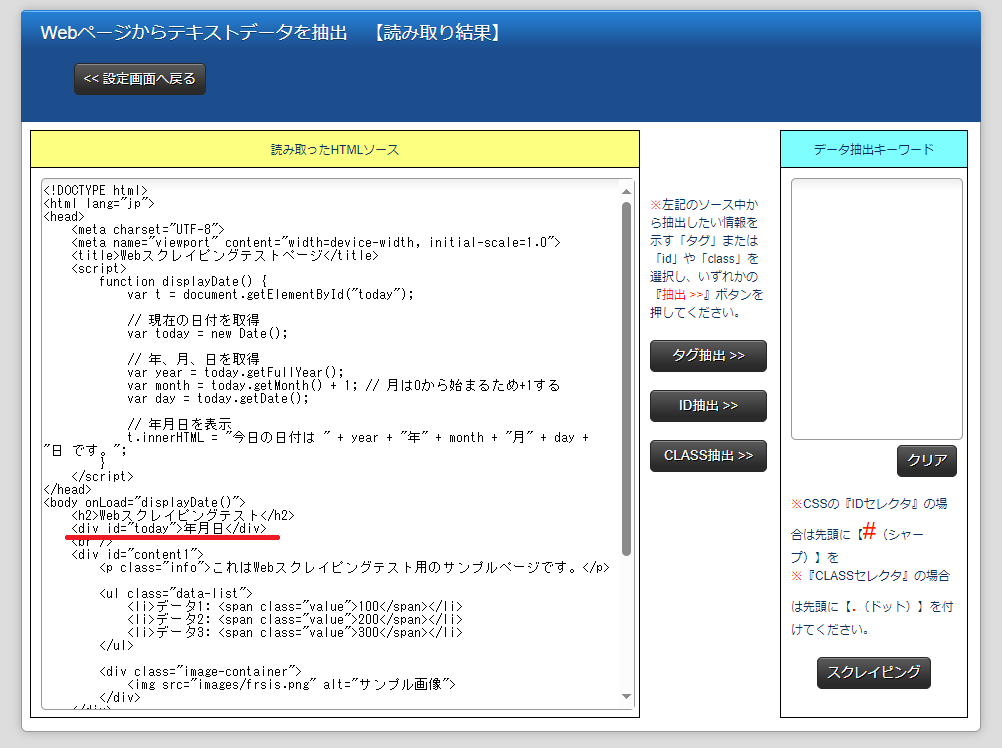
【読み取り結果画面】

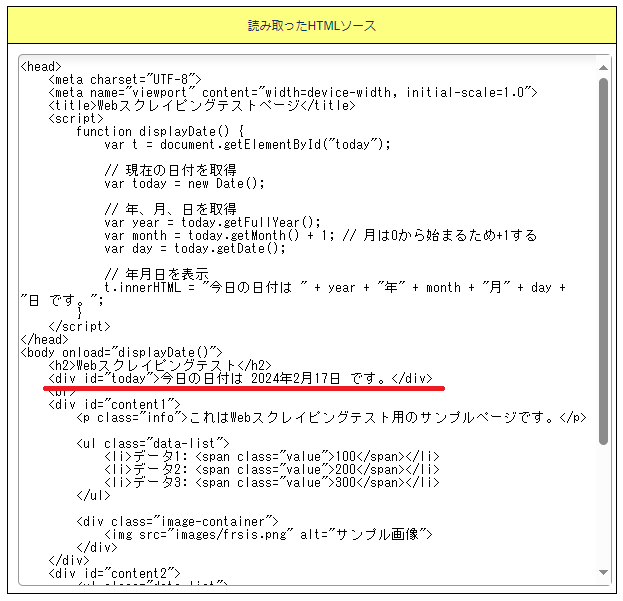
↑静的ページ - 動的ページ↓ (id="today"の部分に注目!)

【スクレイピング結果画面】
 を指定した場合
を指定した場合【注記】
・キーワードを選択後、『タグ抽出 >>』『ID抽出 >>』『CLASS抽出 >>』の各ボタンを押すことで『データ抽出キーワード』欄を埋めることができます。
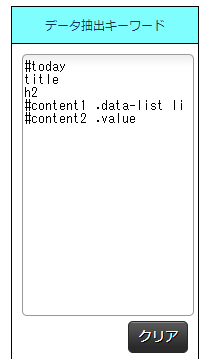
・『データ抽出キーワード』欄を直接編集することも可能です。
・『クリア』ボタンを押すと『データ抽出キーワード』欄がクリアされます。

【サンプルWebページとそのURL】
以下のWebページは、スクレイピングの練習にお使いください。
・https://friction-river.jp/scraping_test.htm(文字コードは【UTF-8】)
・https://friction-river.jp/scraping_test_sjis.htm(文字コードは【シフトJIS】)
・https://friction-river.jp/scraping_test_euc.htm(文字コードは【EUC-JP】)
・https://friction-river.jp/scraping_test_sjis.htm(文字コードは【シフトJIS】)
・https://friction-river.jp/scraping_test_euc.htm(文字コードは【EUC-JP】)
【サンプルHTMLソースとスクレイピング結果】
上記のサンプルWebページの内容です。| サンプルHTMLソース |
|---|
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Webスクレイピングテストページ</title>
<script>
function displayDate() {
var t = document.getElementById("today");
// 現在の日付を取得
var today = new Date();
// 年、月、日を取得
var year = today.getFullYear();
var month = today.getMonth() + 1; // 月は0から始まるため+1する
var day = today.getDate();
// 年月日を表示
t.innerHTML = "今日の日付は " + year + "年" + month + "月" + day + "日 です。";
}
</script>
</head>
<body onLoad="displayDate()">
<h2>Webスクレイピングテスト</h2>
<div id="today">年月日</div>
<br />
<div id="content1">
<p class="info">これはWebスクレイピングテスト用のサンプルページです。</p>
<ul class="data-list">
<li>データ1: <span class="value">100</span></li>
<li>データ2: <span class="value">200</span></li>
<li>データ3: <span class="value">300</span></li>
</ul>
<div class="image-container">
<img src="images/frsis.png" alt="サンプル画像">
</div>
</div>
<div id="content2">
<ul class="data-list">
<li>データ4: <span class="value">400</span></li>
<li>データ5: <span class="value">500</span></li>
<li>データ6: <span class="value">600</span></li>
</ul>
</div>
<footer>
<p>© 2024 Webスクレイピングテストページ</p>
</footer>
</body>
</html>
|
【HTMLタグによる抽出】
| 抽出キーワード | 抽出結果 |
|---|---|
| title | Webスクレイピングテストページ |
| h2 | Webスクレイピングテスト |
| footer | © 2024 Webスクレイピングテストページ |
【IDセレクタによる抽出】
| 抽出キーワード | 抽出結果 | |
|---|---|---|
| #today | 静的ページ | 年月日 |
| 動的ページ | 今日の日付は ○年○月○日 です。 | |
【CLASSセレクタによる抽出】
| 抽出キーワード | 抽出結果 |
|---|---|
| .info | これはWebスクレイピングテスト用のサンプルページです。 |
| .value | 100 |
| 200 | |
| 300 | |
| 400 | |
| 500 | |
| 600 |
【IDセレクタ,CLASSセレクタ,HTMLタグの組み合わせによる抽出】
| 抽出キーワード | 抽出結果 |
|---|---|
| #content1 .data-list li | データ1: 100 |
| データ2: 200 | |
| データ3: 300 |
※『データ抽出キーワード』欄の直接編集によって、一行にまとめています。