CakePHP5入門【CakePHP5応用編③】プロジェクト作成

A子

C菜
まずは「プロジェクト名」を決めないと…ですよね~?

A子

C菜
とりあえず「MATE端末」を開いておきますね~


A子
|
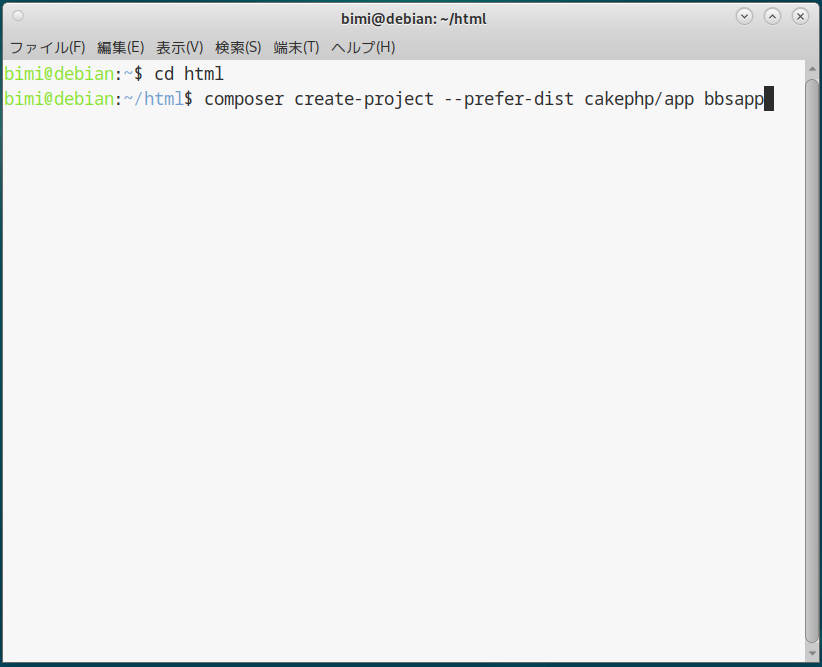
cd html[Enter]
composer create-project --prefer-dist cakephp/app bbsapp[Enter] |
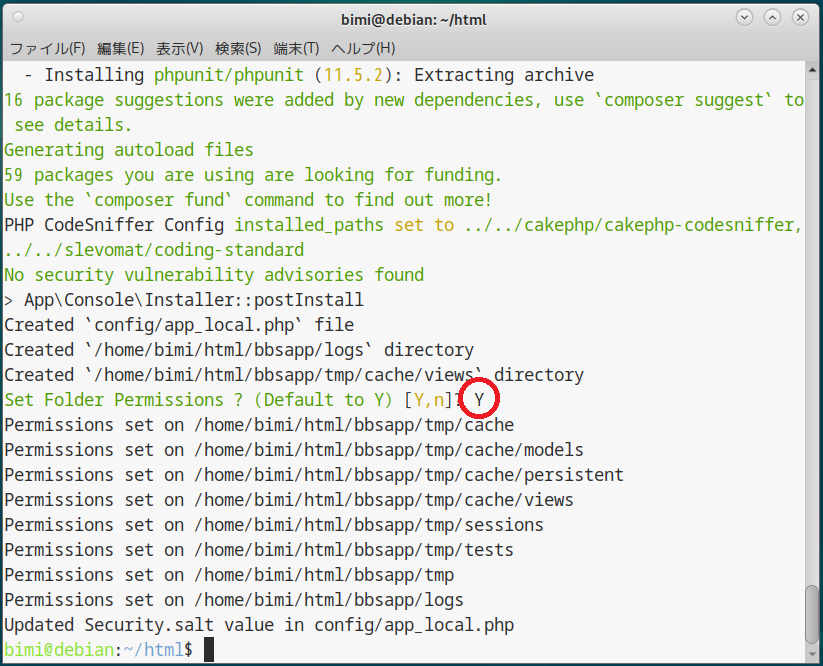
…で、いったん止まったら「Y」を入力して[Enter]キーを押す…っと

↓


C菜
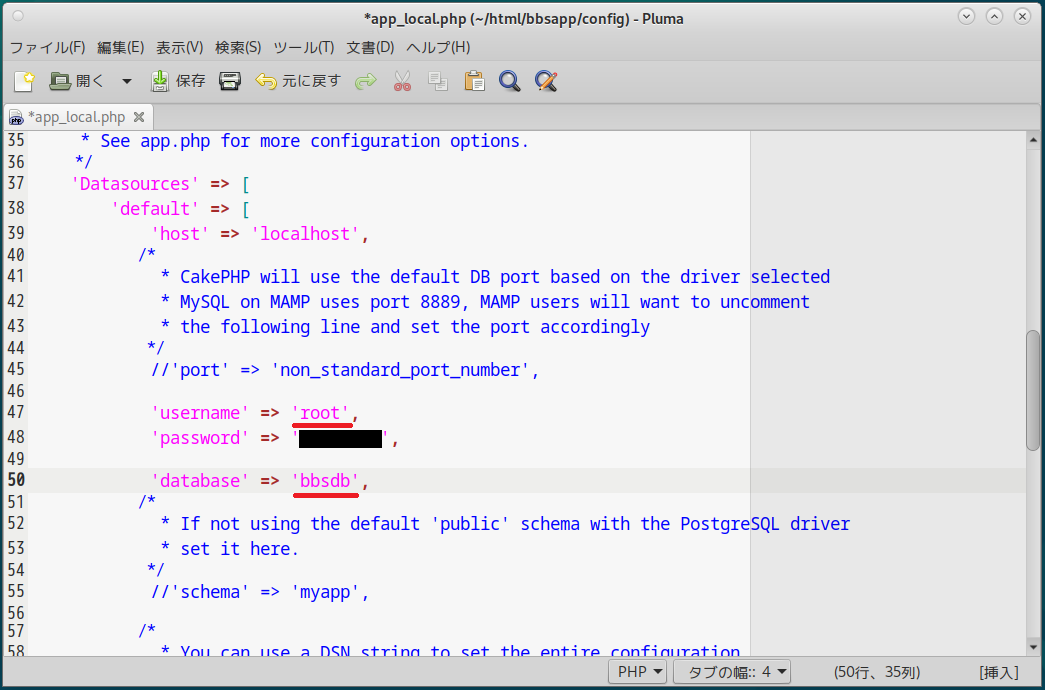
「app_local.php」に記述するデータベース名は、もちろん(前回作った)「bbsdb」ですね~

A子
・「app_local.php」の47行目、48行目、50行目
…だったよね?
(CakePHP5基礎編①を参照)




C菜
(CakePHP5基礎編⑤を参照)
|
cd bbsapp[Enter]
bin/cake bake all posts[Enter] |
これで投稿テーブル(posts)に関する「MVC」が自動生成されたはずです~

↓


A子

B美
やるなら「bake all」ではなく「bake model」だけにしておいたほうが良いと思うわよ
(だってViewやControllerは不要だし…)

C菜
| bin/cake bake model logs[Enter] |
を実行です~

↓


A子
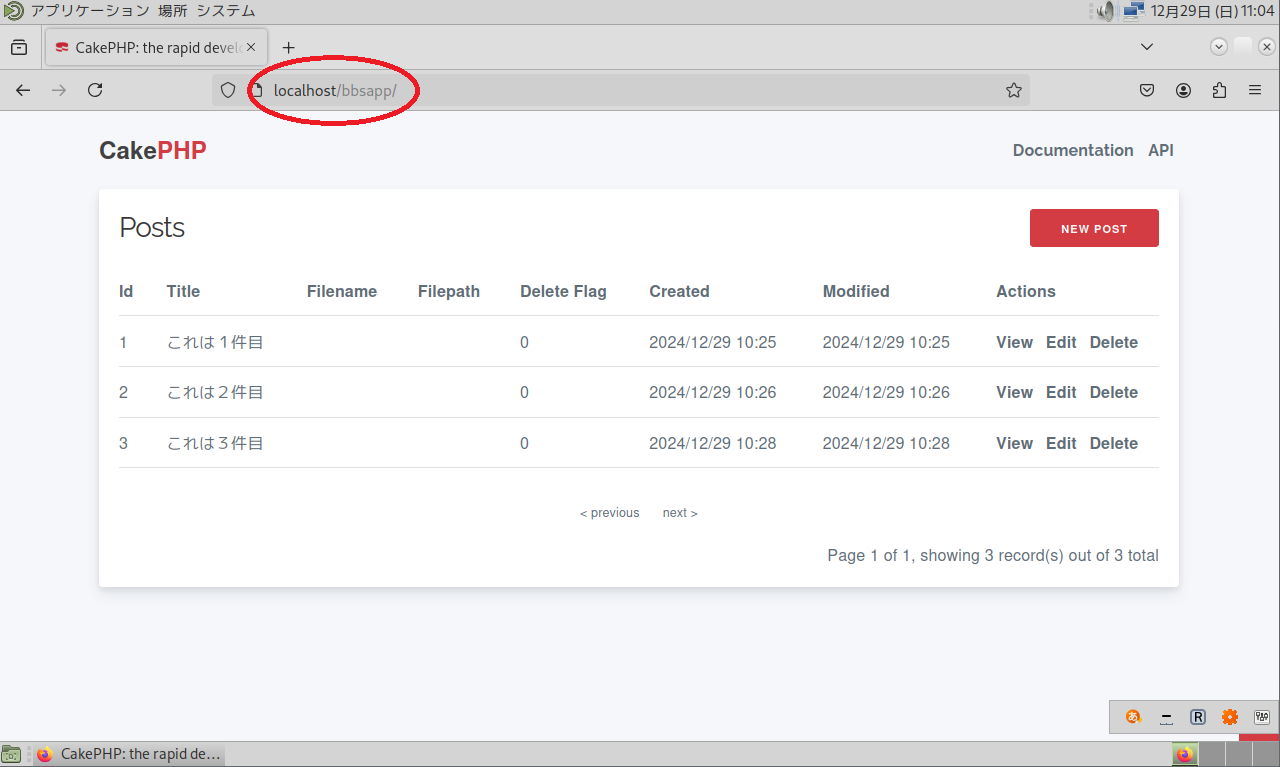
URLには「localhost/bbsapp」を入れてっと…


C菜
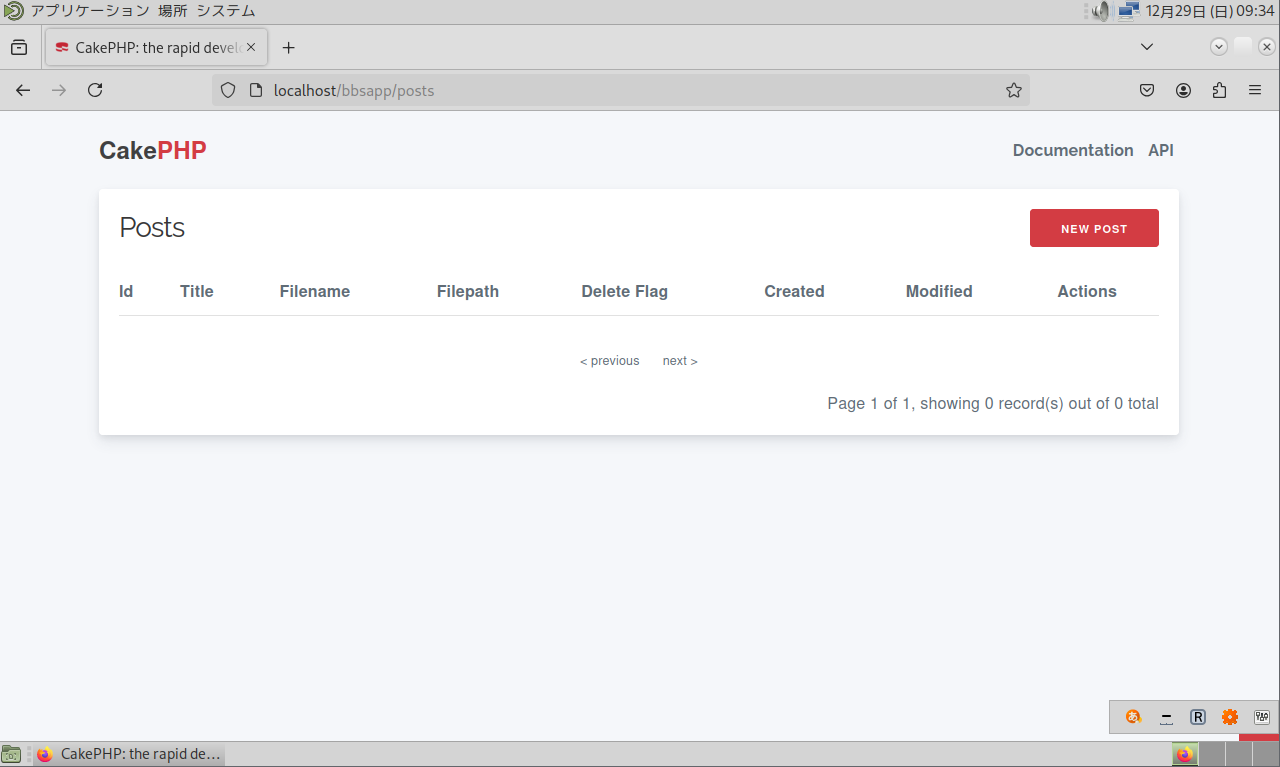
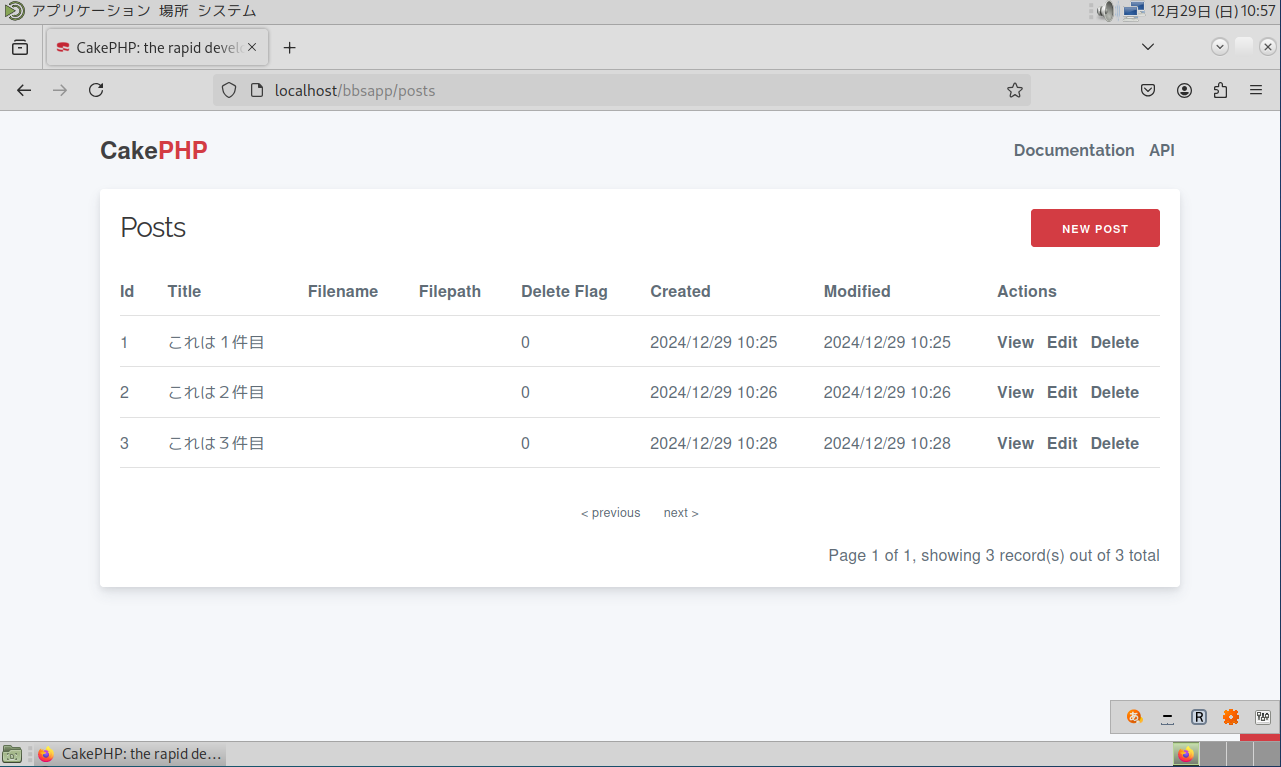
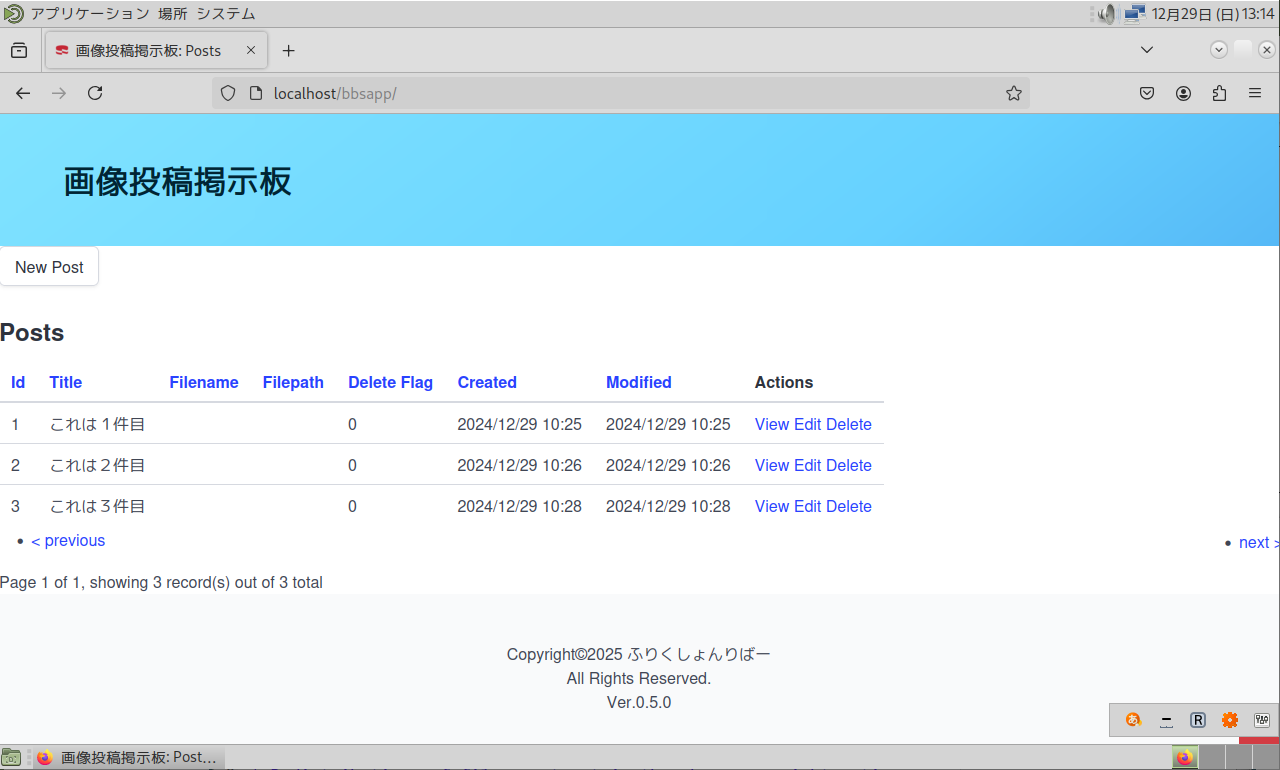
それではURLとして「localhost/bbsapp/posts」を入力してみるです~


A子
「NEW POST」をクリックすると…


C菜
(まだ何もプログラムコードを打ち込んでいないのに…)
あ、何か適当なテストデータを入れてみますか~?

B美
別にリリース時には削除しちゃえば良いんだし…

C菜
(削除フラグの値は「0」で…)
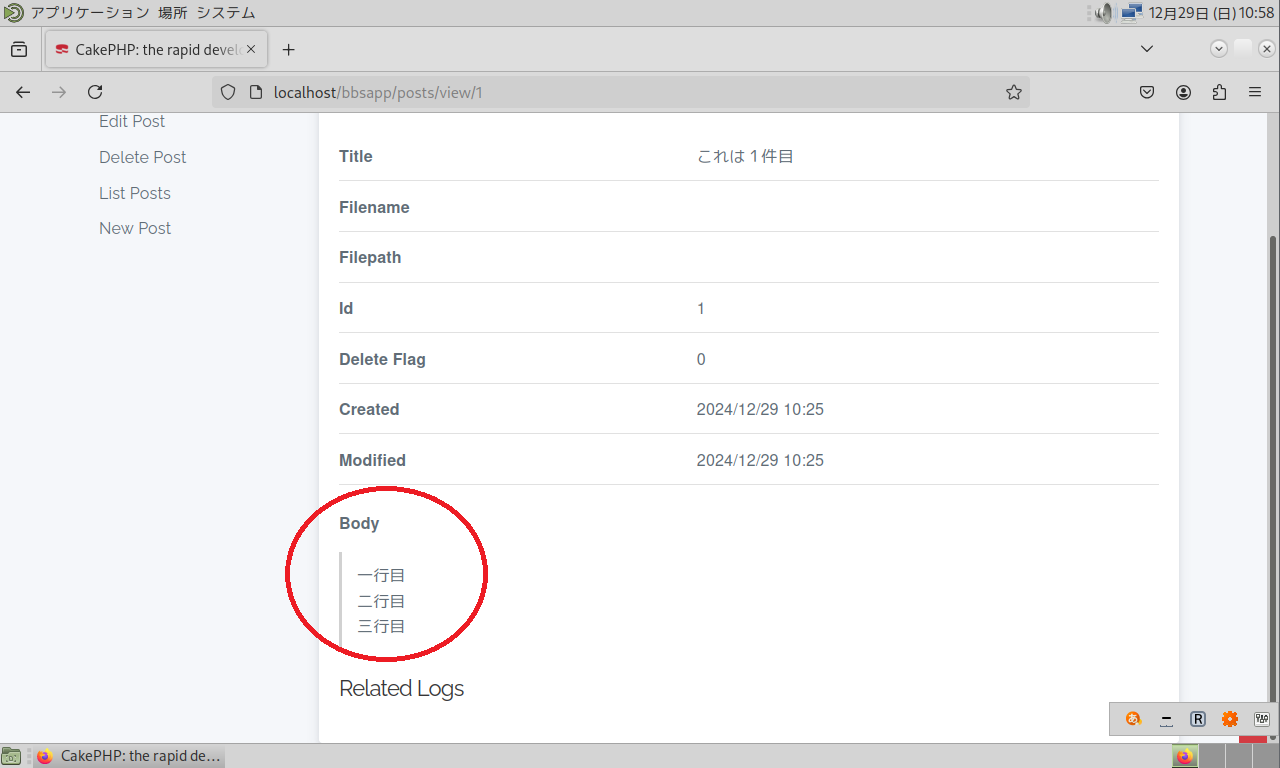
一覧には「本文」が表示されてないですね~


B美

C菜


A子

B美
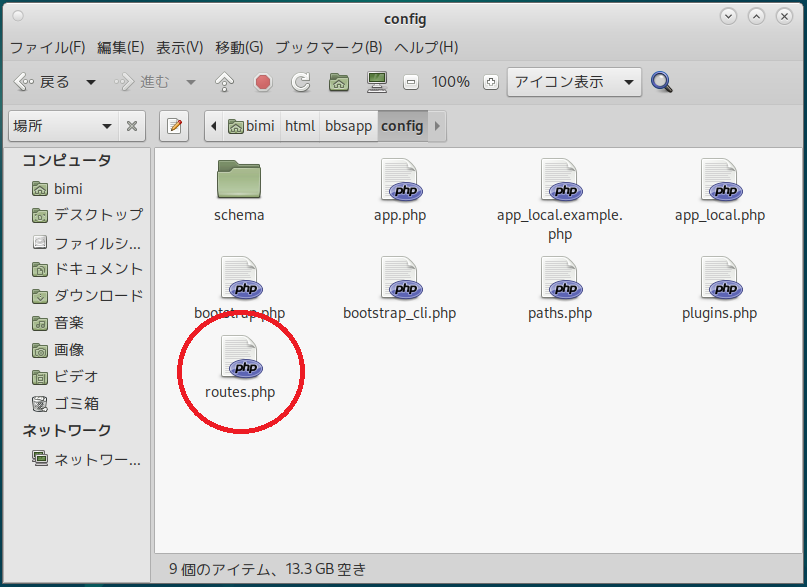
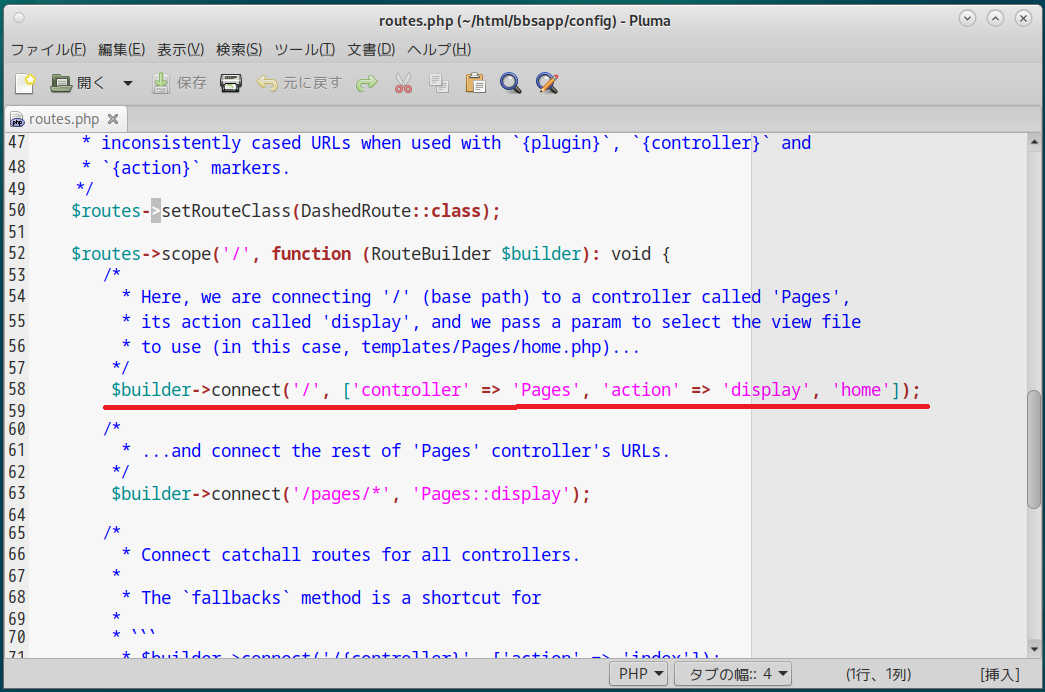
「bbsapp/config」ディレクトリ内に「routes.php」ってファイルがあるから開いてみて


B美
(その58行目の先頭には「//」を入れて、コメントアウトしてね)
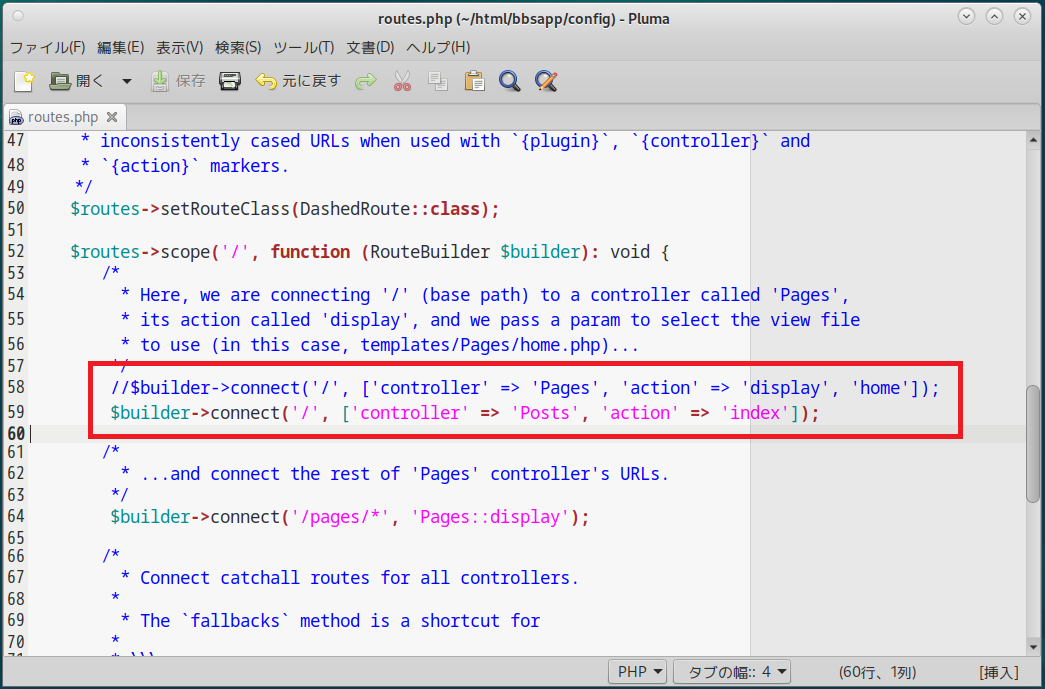
そうしたら、今コピペした59行目を次のように書き換えてちょうだい
| $builder->connect('/', ['controller' => 'Posts', 'action' => 'index']); |

↓


A子
なんというか、めっちゃ簡単ね(苦笑)


B美
このあたりのお手軽さが私の好みに合ってるのよね
(ほかの「Webフレームワーク」の中には、もっと面倒くさいやつもあったりするから…(苦笑))

C菜

A子
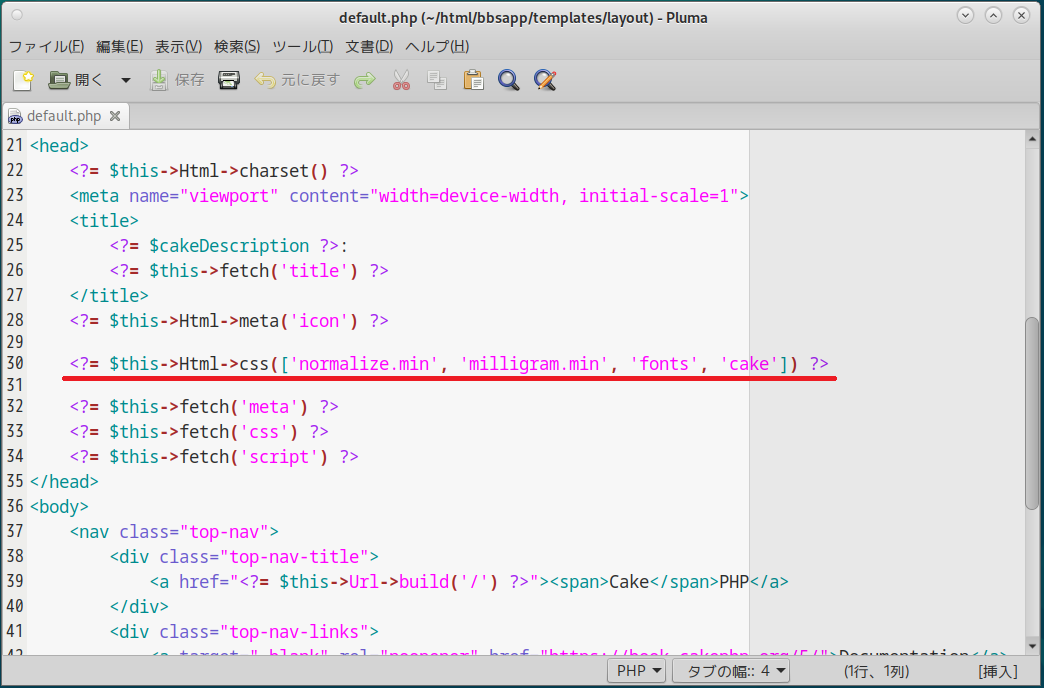
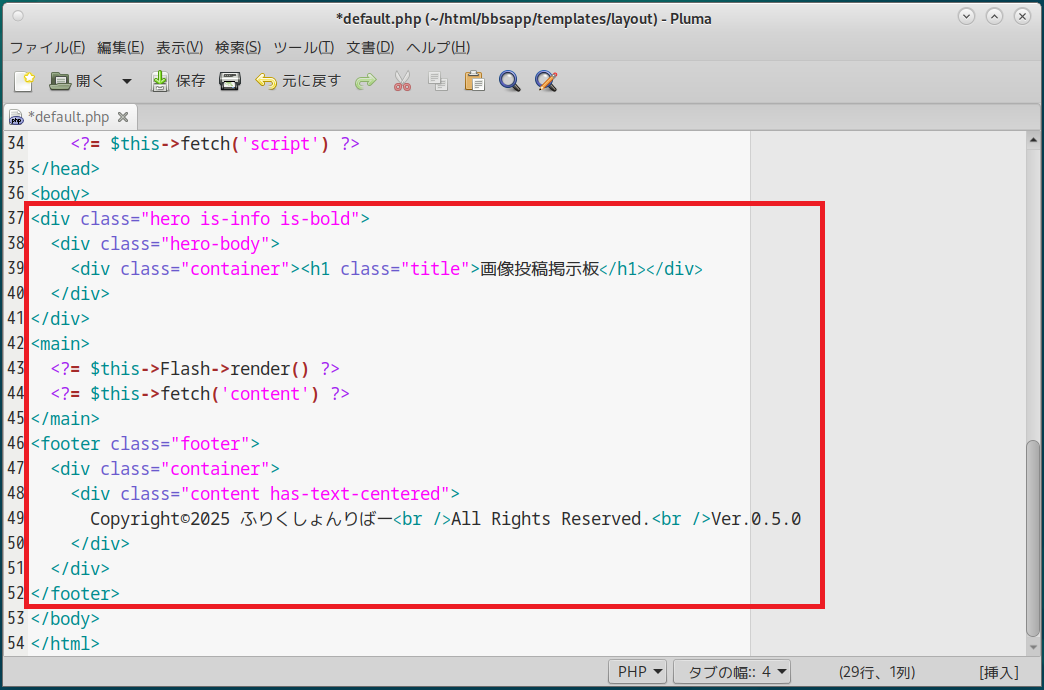
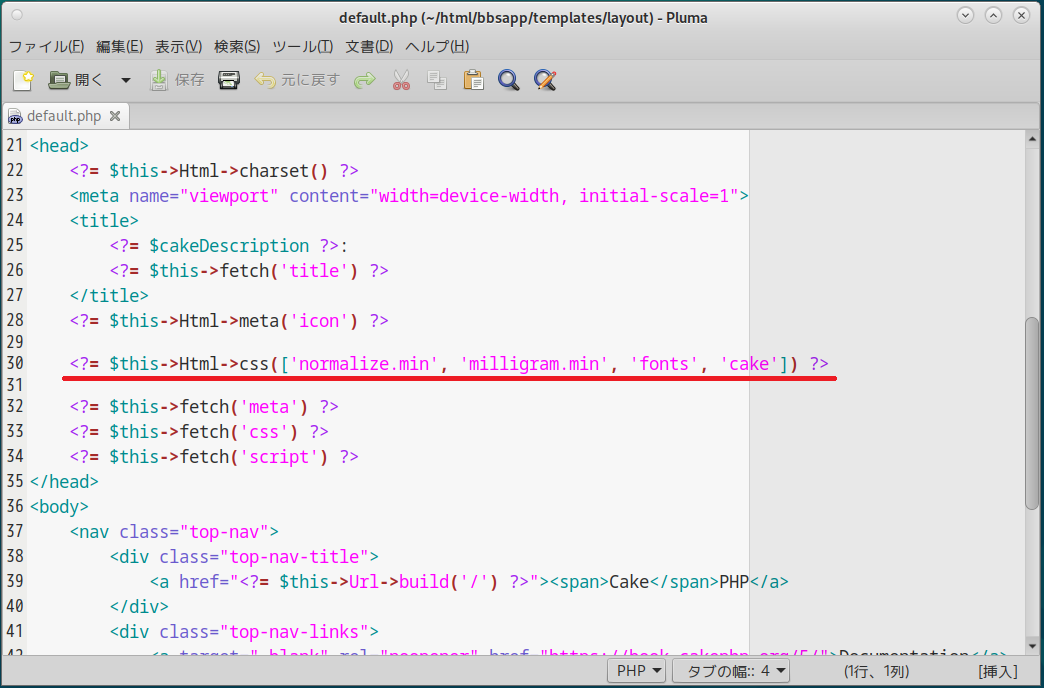
えーっと、たしか「templates/layout」ディレクトリの中にある「default.php」だったよね?


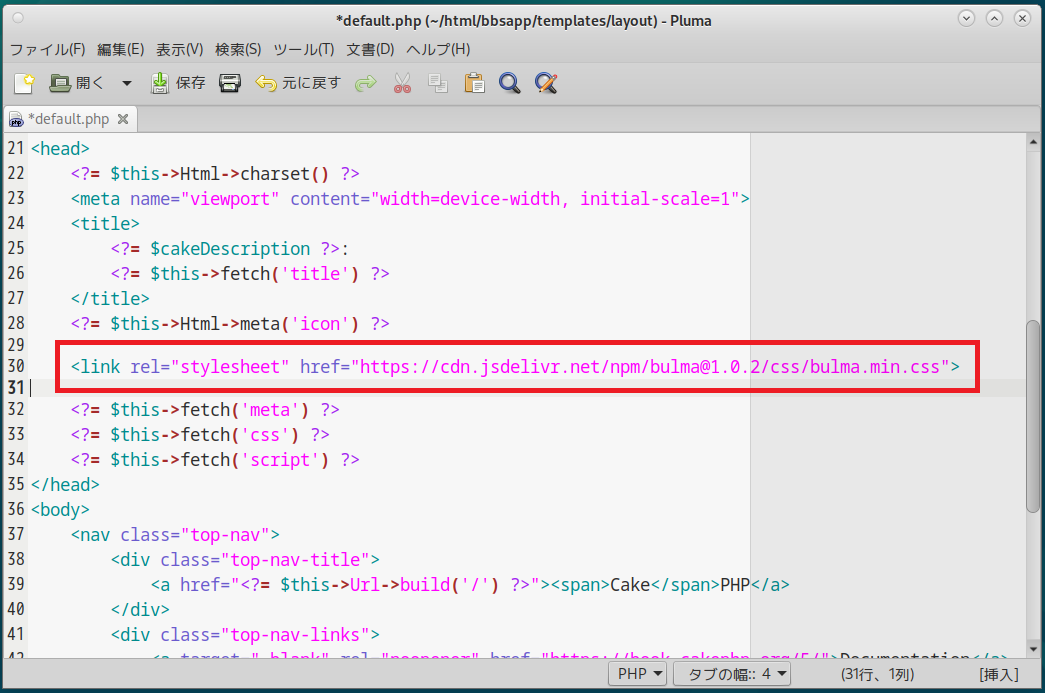
B美
| <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@1.0.2/css/bulma.min.css"> |

↓


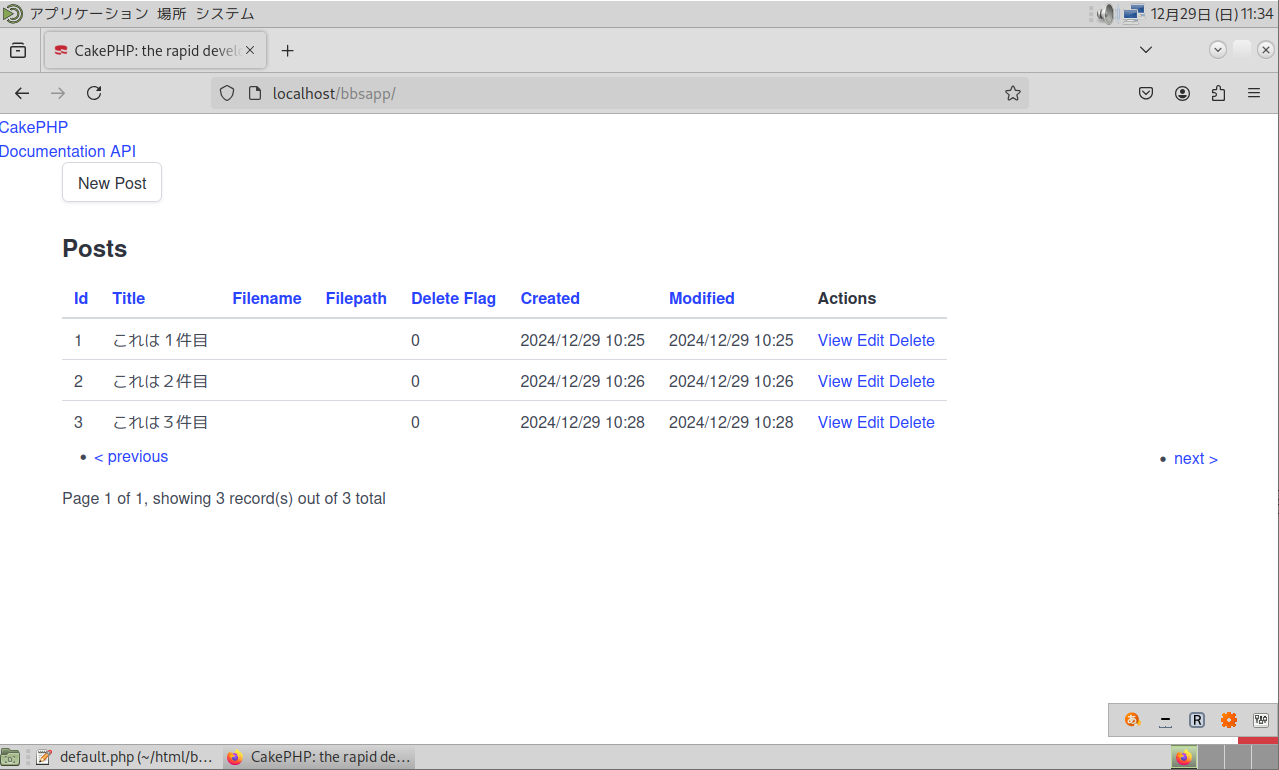
C菜


A子

B美
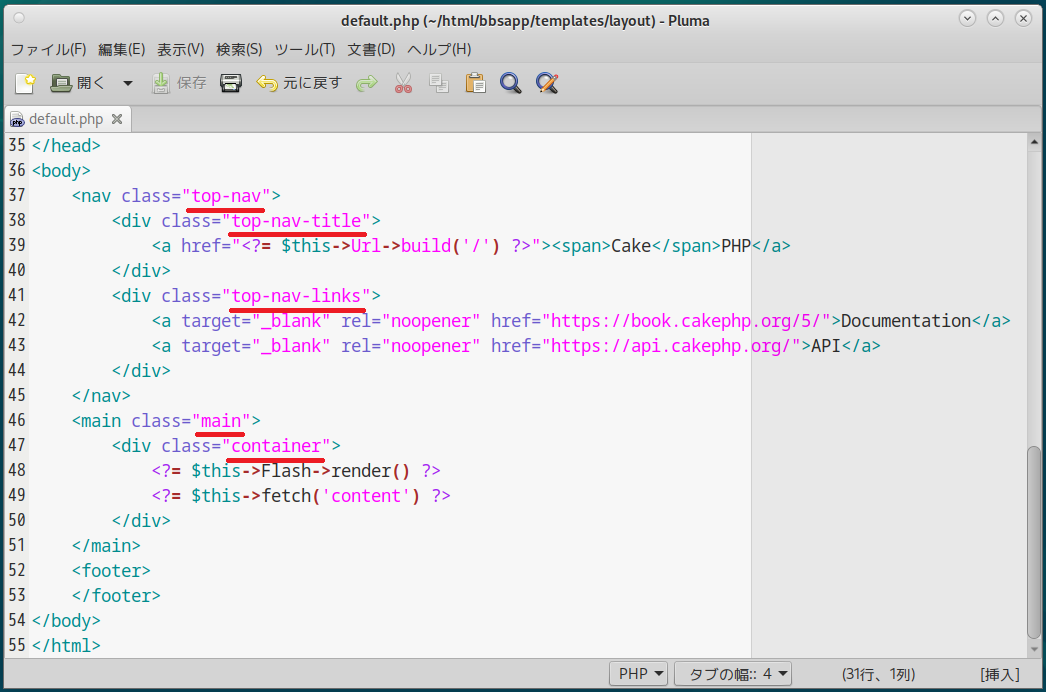
だって、さっきの「default.php」の中のbodyタグの中を見てみてよ
「class」指定が「cake.css」ファイルのままじゃん


A子
B美先生

B美
それじゃ「<body>」から「</body>」の間に下記を入力してね
|
<div class="hero is-info is-bold">
<div class="hero-body"> <div class="container"><h1 class="title">画像投稿掲示板</h1></div> </div> </div> <main> <?= $this->Flash->render() ?> <?= $this->fetch('content') ?> </main> <footer class="footer"> <div class="container"> <div class="content has-text-centered"> Copyright©2025 ふりくしょんりばー<br />All Rights Reserved.<br />Ver.0.5.0 </div> </div> </footer> |
面倒くさければ、コピペでもOKよ


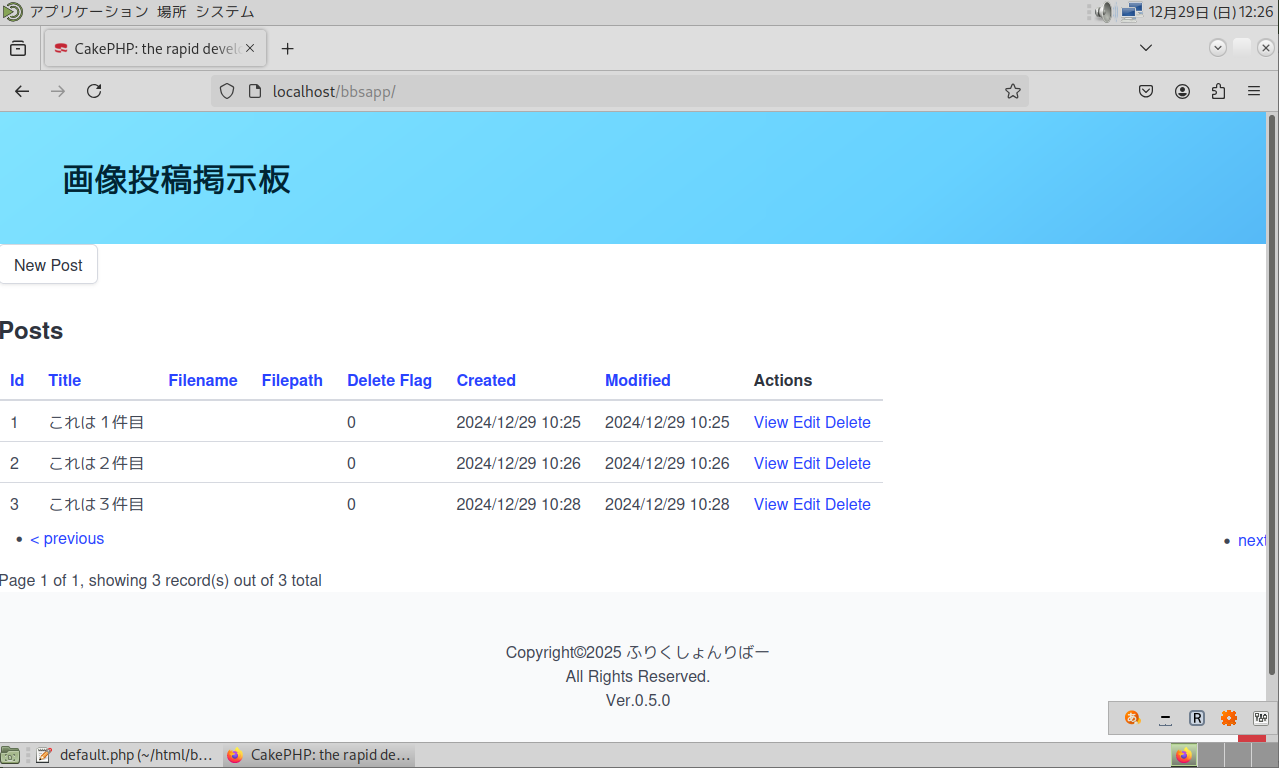
C菜


A子
要するに、ここから試行錯誤していけば良いってことでしょ?

B美

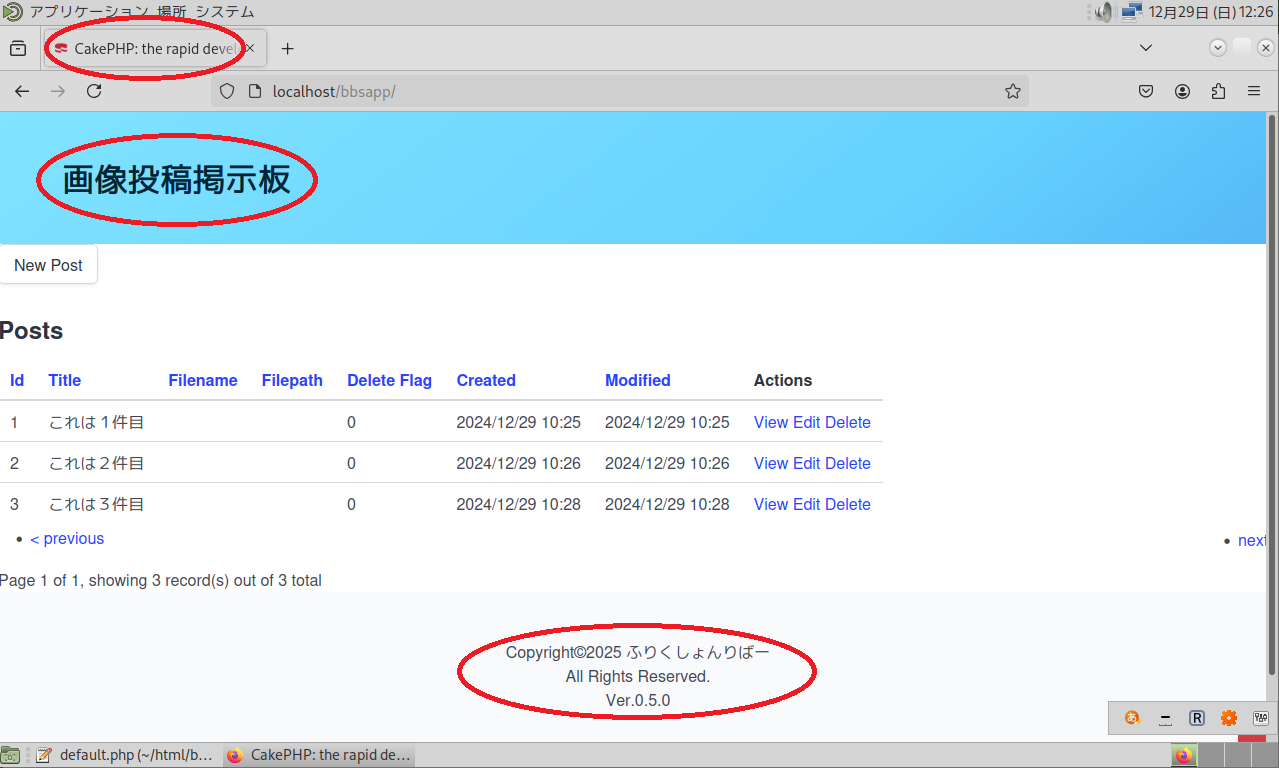
A子
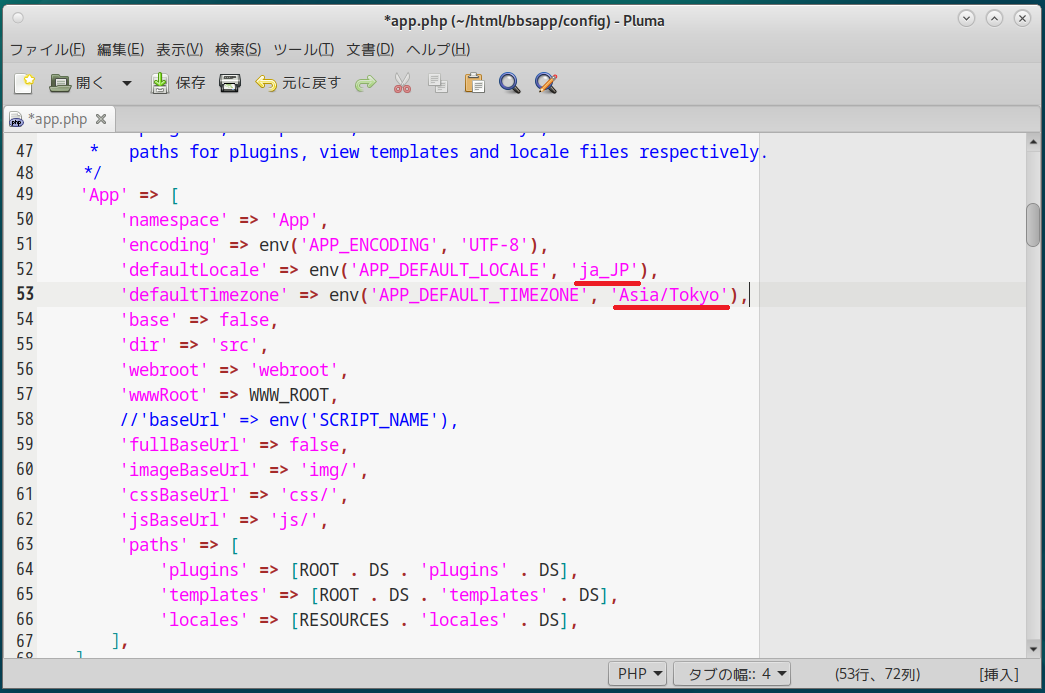
下の画像の赤丸部分って、defineを使って「定数化」したほうが良いんじゃないの?
特にバージョンなんかは頻繁に書き換えると思うんだけど…


B美
A子の口からそんな言葉が出るなんて…
(ちょっと感動(笑))

A子
それでどこに「define」を書けば良いのよ?

B美
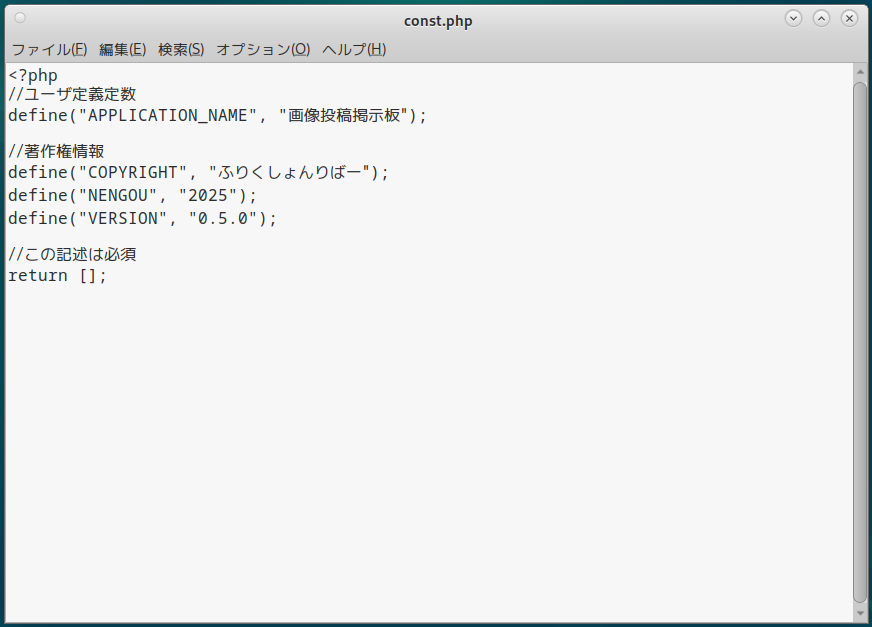
(ファイル名はなんでもいいんだけど、私はいつも「const.php」にしているわ)
その内容は下記の通り
|
<?php
//ユーザ定義定数 define("APPLICATION_NAME", "画像投稿掲示板"); //著作権情報 define("COPYRIGHT", "ふりくしょんりばー"); define("NENGOU", "2025"); define("VERSION", "0.5.0"); //この記述は必須 return []; |
注意点としては、末尾に必ず「return [];」を記述しなければいけない…ってことくらいね


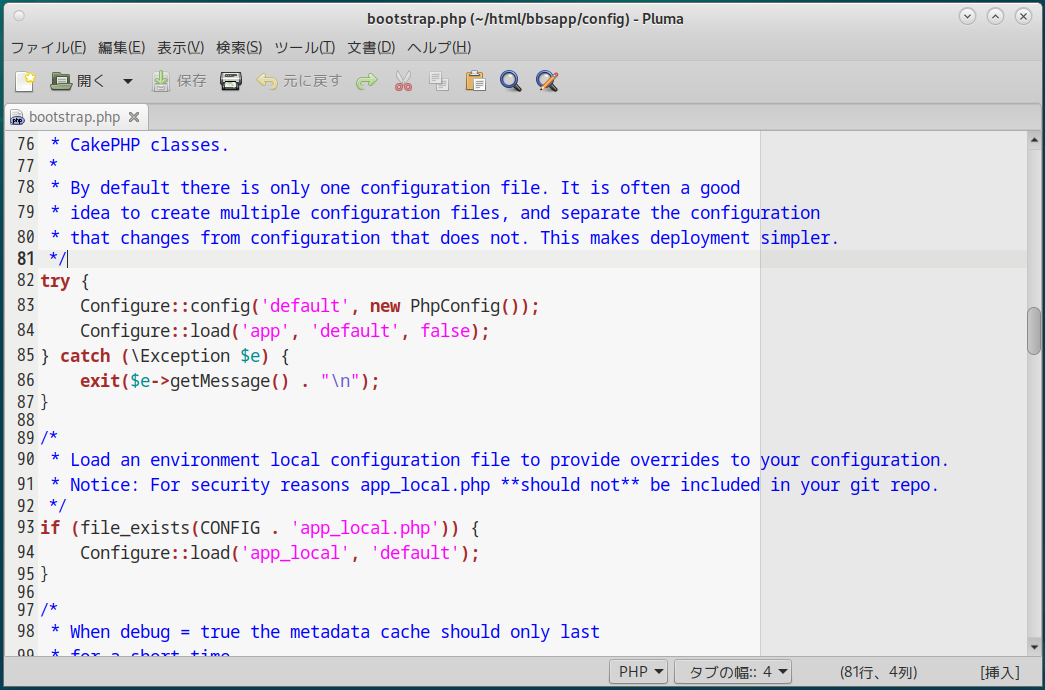
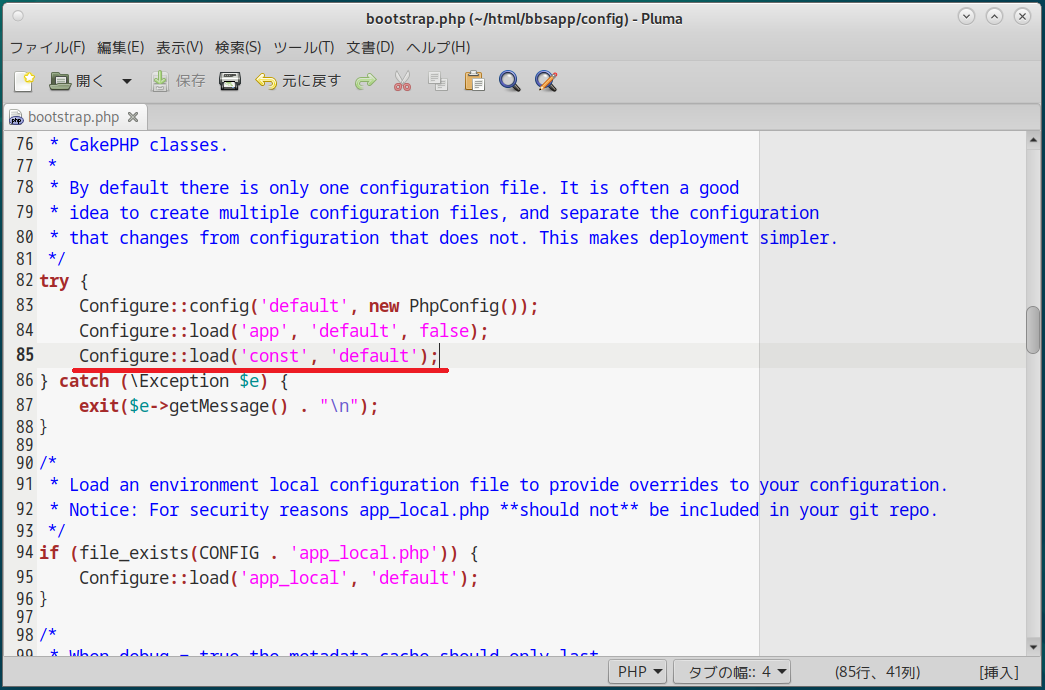
B美
(さっきの「const.php」をロードするためよ)
その中の84行目と85行目の間に次の一文を挿入してちょうだい
| Configure::load('const', 'default'); |
これで、このWebアプリを利用するとき、自動的に「const.php」が読み込まれるようになる…ってわけ


↓


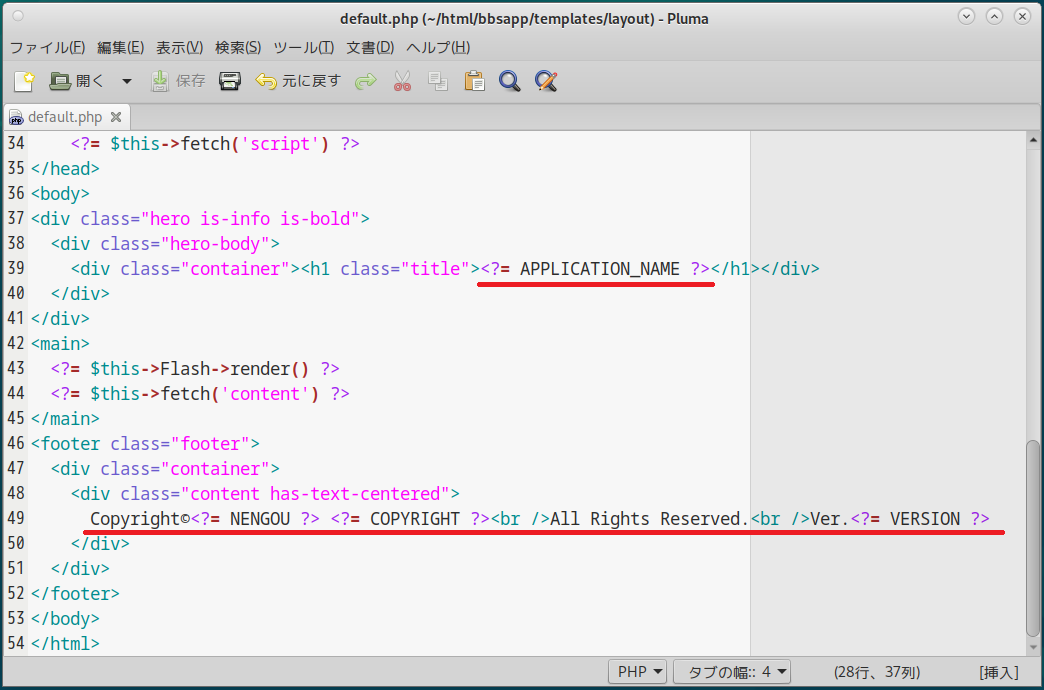
B美
(定数の値を表示するための記述…ってこと)
|
<div class="hero is-info is-bold">
<div class="hero-body"> <div class="container"><h1 class="title"><?= APPLICATION_NAME ?></h1></div> </div> </div> <main> <?= $this->Flash->render() ?> <?= $this->fetch('content') ?> </main> <footer class="footer"> <div class="container"> <div class="content has-text-centered"> Copyright©<?= NENGOU ?> <?= COPYRIGHT ?><br />All Rights Reserved.<br />Ver.<?= VERSION ?> </div> </div> </footer> |


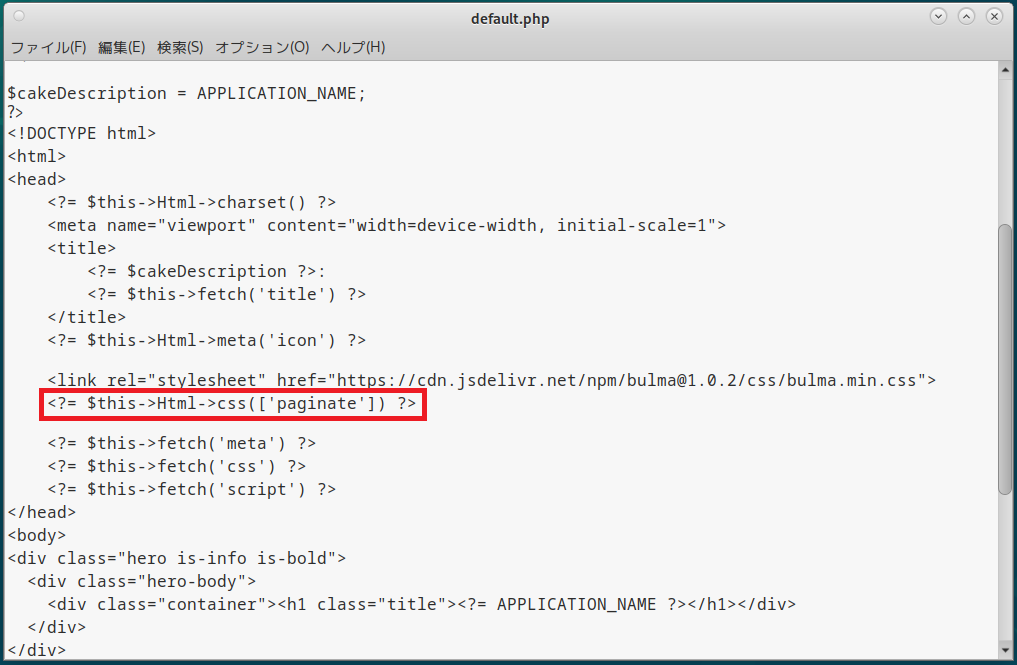
B美
| $cakeDescription = 'CakePHP: the rapid development php framework'; |
| $cakeDescription = APPLICATION_NAME; |


C菜


A子
バッチリじゃん
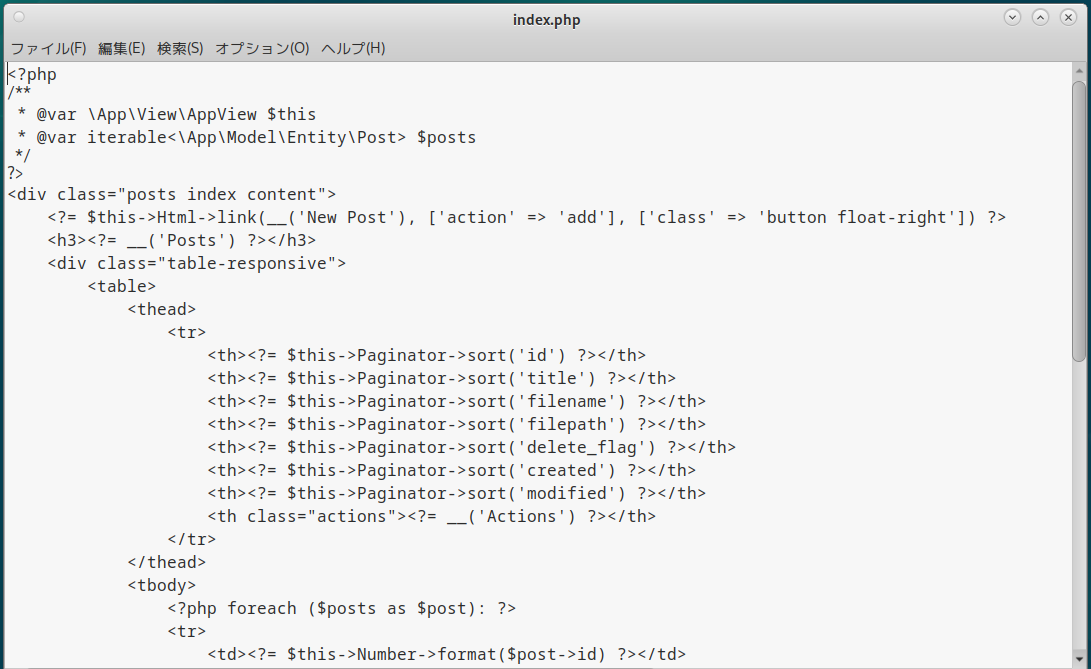
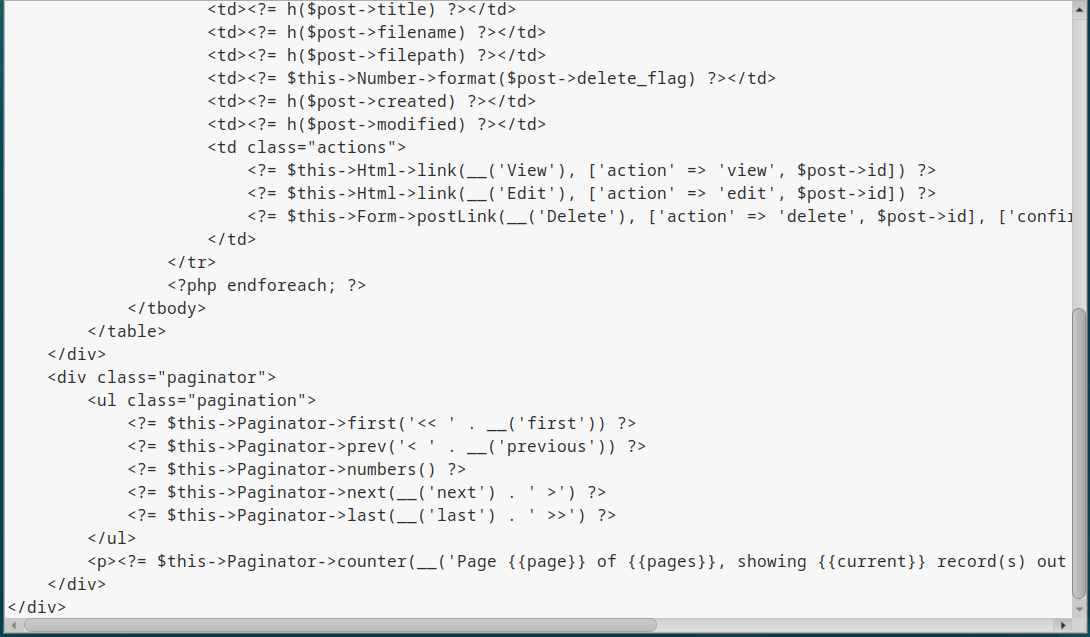
ついでに「bbsapp/templates/Posts」の中の「index.php」も見ておこう



B美
下のほうで「paginator」や「pagination」というCSSクラスを指定しているけど、同名のクラスが「Bulma」にもあるのよ
んで、「$this->Paginator()」を使っている関係で、うまくCSSが適用されません(苦笑)

A子
どうすりゃいいのさ

B美

C菜


B美
それをやると「Bulma」と競合(クラス名が衝突)しちゃうのよね

A子
「cake.css」を参考にして、新しいCSSファイルを作成する…とか?

B美
んじゃ、さっそくやってみましょう
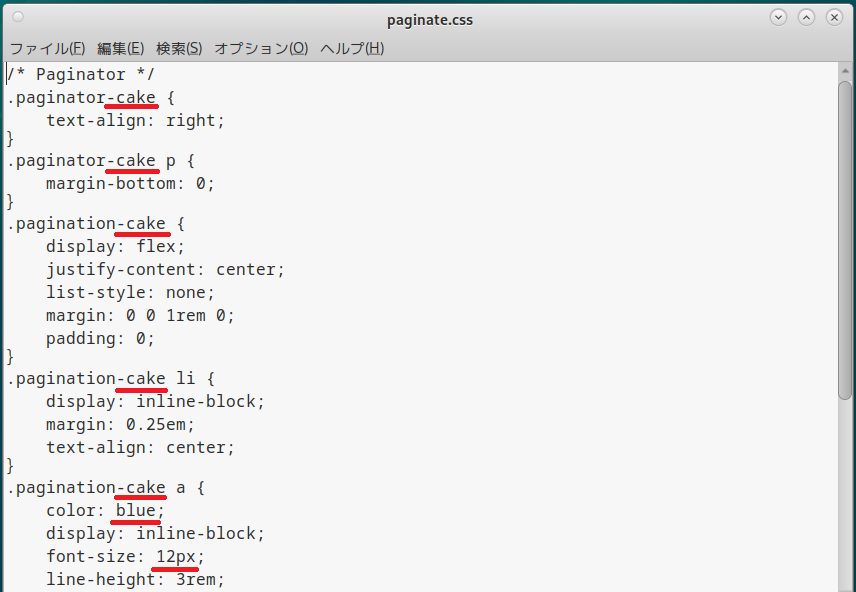
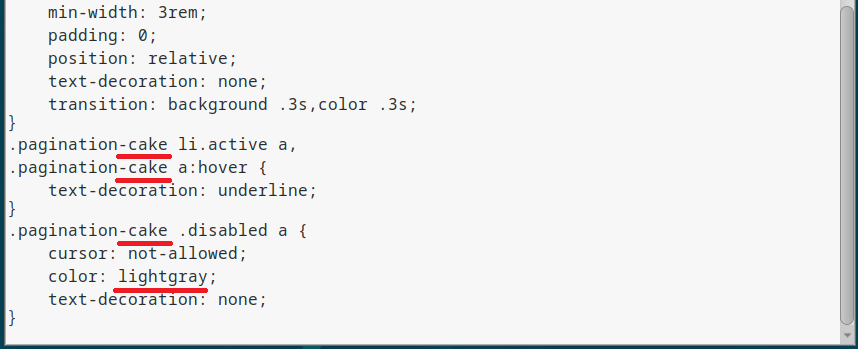
「bbsapp/webroot/css」ディレクトリの中に「cake.css」があるから、「paginator」及び「pagination」以外を削除します
このあと、「Bulma」とクラス名が衝突しないように、「paginator-cake」及び「pagination-cake」というクラス名に変更しましょう
できあがったら、それを「paginate.css」というファイル名で保存してね
(赤い下線を引いた箇所が、追加・変更したところよ)



C菜

B美
「Bulma」のCDNの下に、以下の一文を追加してね
| <?= $this->Html->css(['paginate']) ?> |


A子
んじゃ、あとはトップ画面のレイアウトについて、色々と試行錯誤してみるよ
(「bbsapp/templates/Posts」の中の「index.php」のことね)

B美
良い姿勢ね
それじゃ次回は、その成果発表ってことにしましょう
楽しみにしてるからね


