CakePHP5入門【CakePHP5基礎編④】フォーム送信

B美

C菜

A子

B美
それでは、まずはViewファイルを編集していきましょう
(前回の「testapp/templates/PostTest/index.php」を書き換えます)
|
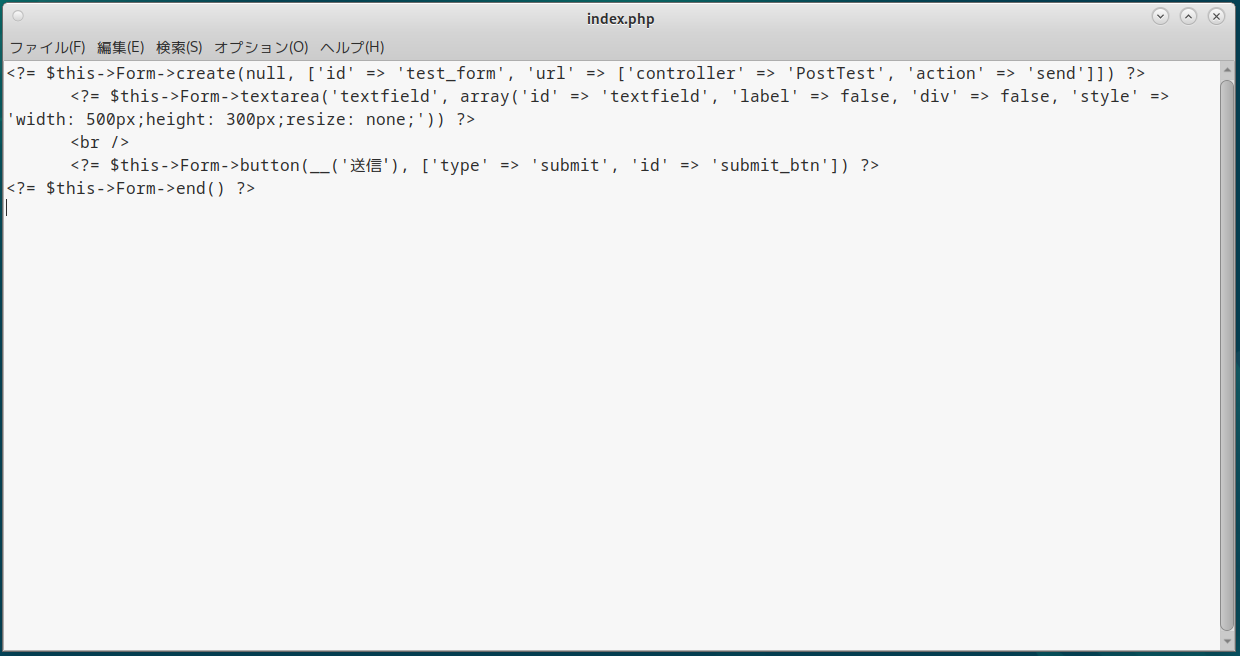
<?= $this->Form->create(null, ['id' => 'test_form', 'url' => ['controller' => 'PostTest', 'action' => 'send']]) ?>
<?= $this->Form->textarea('textfield', array('id' => 'textfield', 'label' => false, 'div' => false, 'style' => 'width: 500px;height: 300px;resize: none;')) ?> <br /> <?= $this->Form->button(__('送信'), ['type' => 'submit', 'id' => 'submit_btn']) ?> <?= $this->Form->end() ?> |
ちょっと長いけど頑張って入力してね
(コピペでも良いけど…)

↓

(上記の2行目と3行目が表示上は改行されていますが、実際は一行で入力してください)
↓


C菜
あ、「testapp/src/Controller/PostTestController.php」の書き換えは良いんですか~?

B美
まずは前回使った「index」メソッドだけど、別にそのままでも良いわ
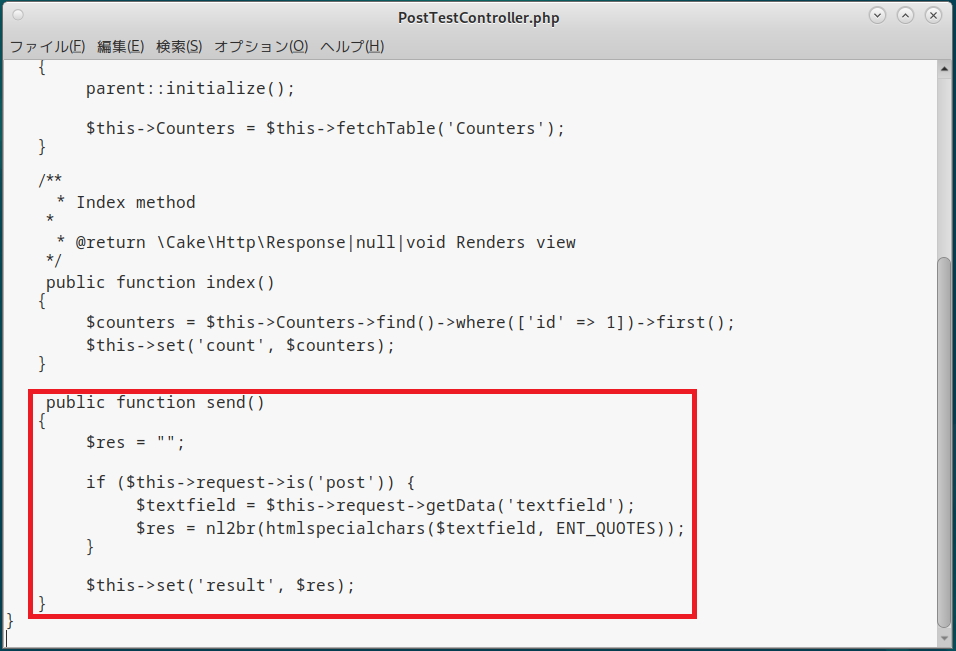
んで、フォームの送信先である「send」メソッドを新たに作ります
|
public function send()
{ $res = ""; if ($this->request->is('post')) { $textfield = $this->request->getData('textfield'); $res = nl2br(htmlspecialchars($textfield, ENT_QUOTES)); } $this->set('result', $res); } |
・もしも(GETリクエストではなく)POST送信であれば、「textfield」という名前で送られてきたデータを取得し、それをサニタイズ及び改行コードのbrタグ変換を行ってから変数$resに代入する
・それを「result」という名前でビューへ受け渡す
…って意味ね


C菜

B美
あ、あとフォームのmethodが「POST」であることを指定してないけど、「'type' => 'get'」を指定しない限り、自動的にPOST送信になるわね

A子

B美
「testapp/templates/PostTest」の中に空のファイルとして「send.php」を作ってね
その内容としては、タイトル(【送信データ】ってやつ)とControllerから渡された値($result)を表示するコードだけで良いでしょう
|
【送信データ】
<br /><br /> <?= $result ?> |


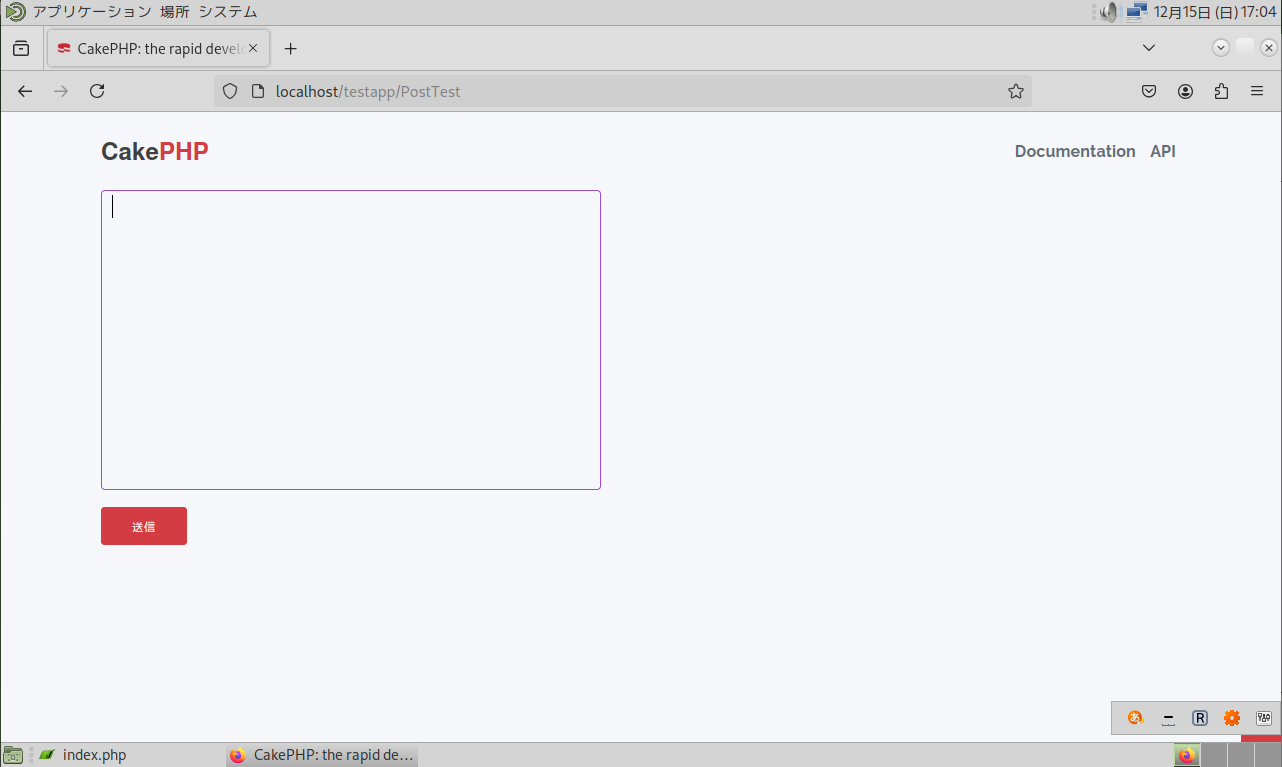
B美
(プログラマとしては最もワクワクする瞬間よ)
|
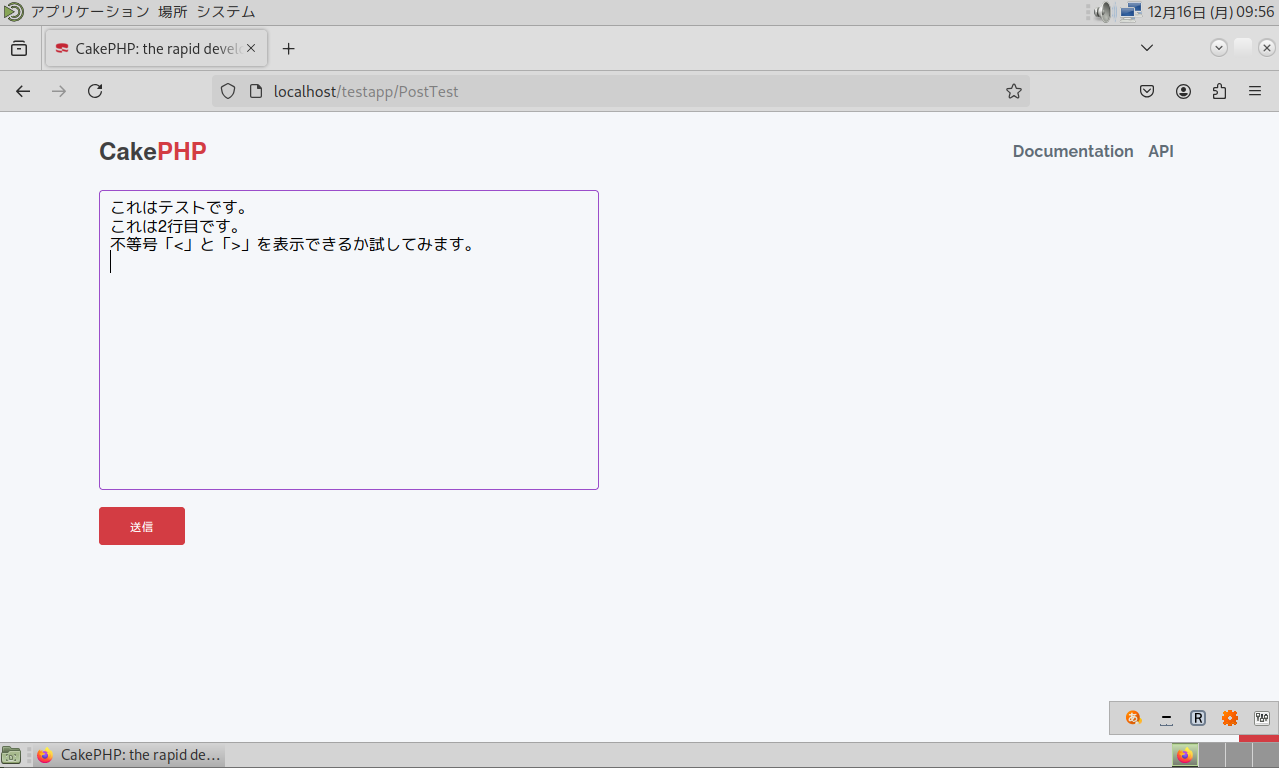
これはテストです。
これは2行目です。 不等号「<」と「>」を表示できるか試してみます。 |
…って入力してみましょう
(入力する文字は別に何でも良いんだけど…)


B美
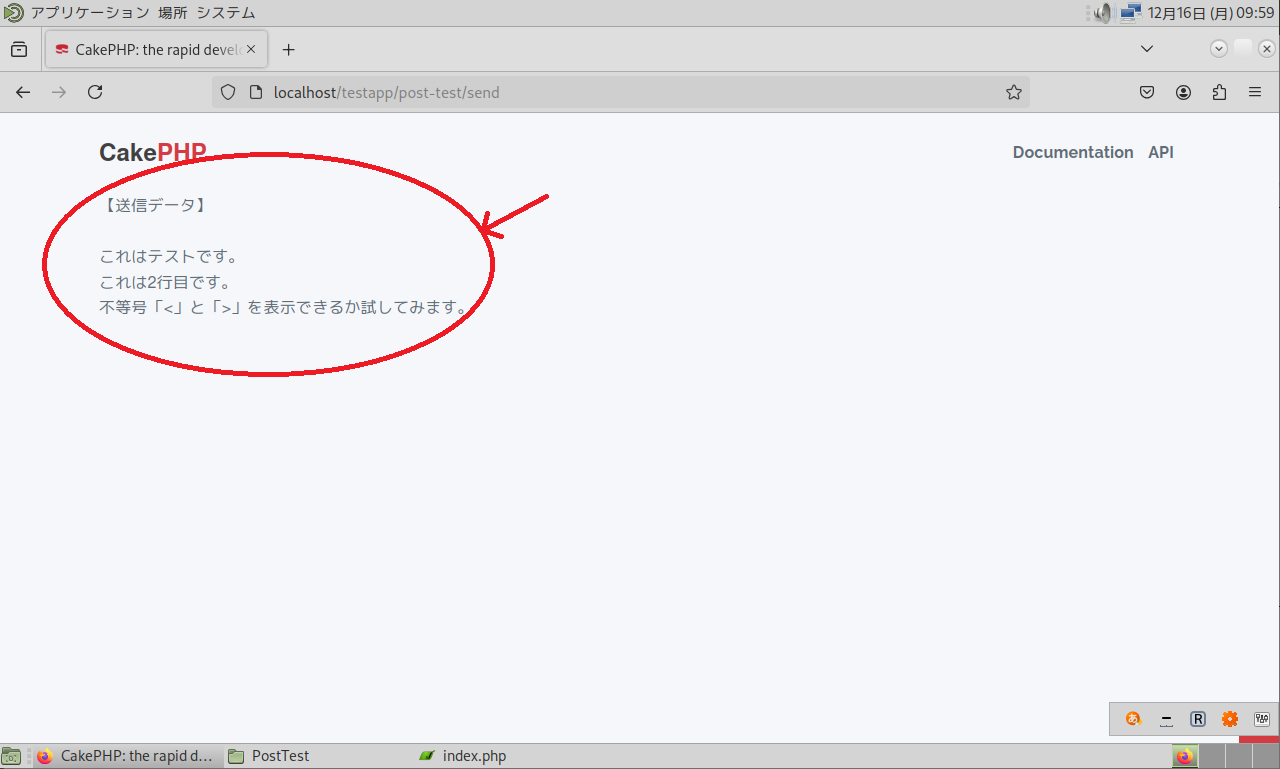
下の赤色で囲んだところが結果表示の箇所になります


C菜
感動です~

A子
プログラムって、意外と簡単なんじゃないか…って錯覚しちゃいそう(苦笑)

B美
(特にWebフレームワークを利用するのなら…)
結局のところプログラミングって…
「多くの成功パターンを積み重ねていけば、あとはそれをコピペしていけば良いだけ」なのよね
(要するに、それらのパターンを暗記する必要は無いってこと)

A子
「index.php」のフォーム生成の記法とか、「send」メソッド内の書き方とかって、もしかしてコピペ?

B美
憶えてるわけないっつーの

C菜

B美
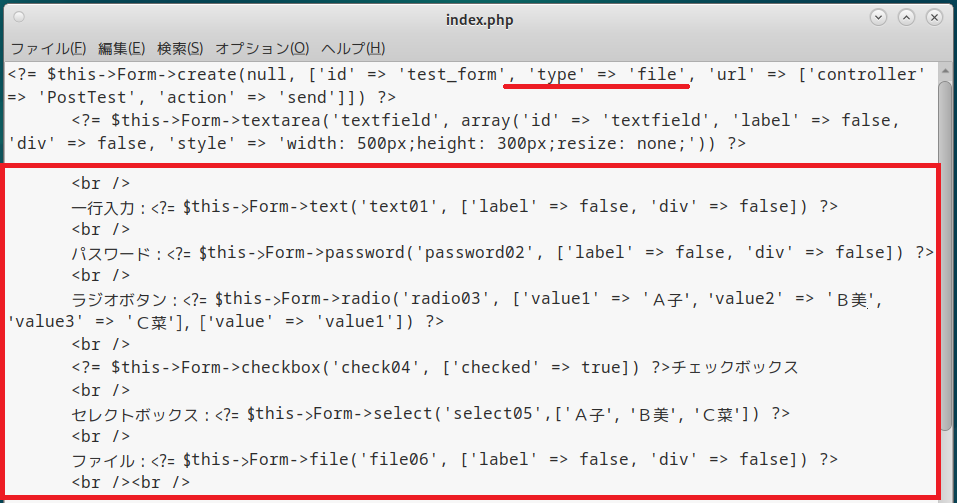
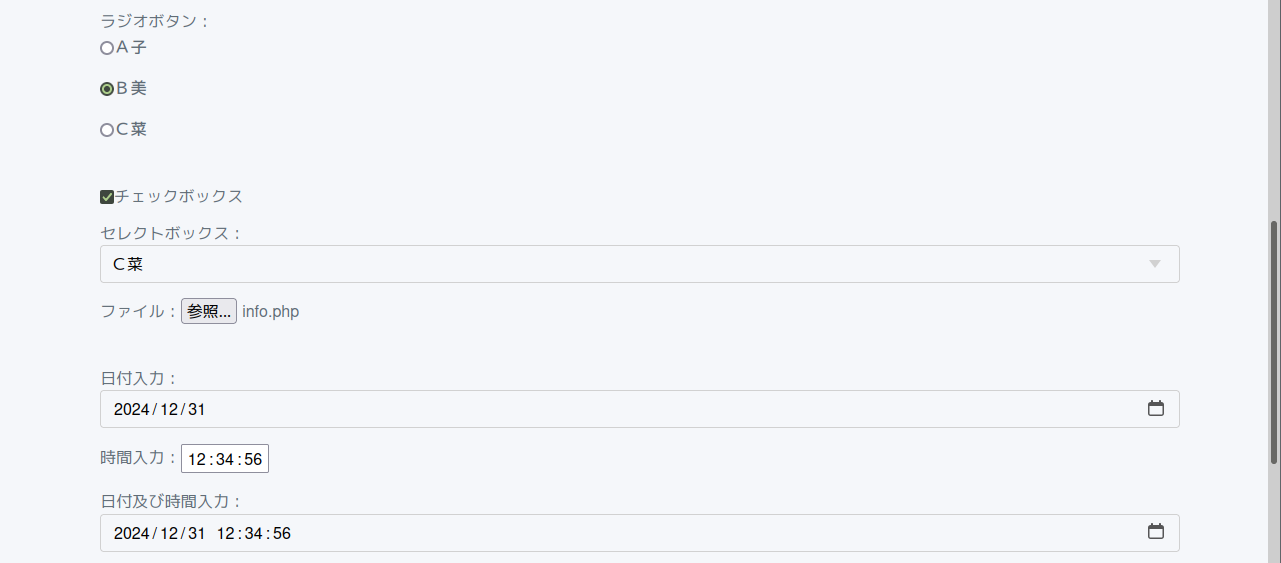
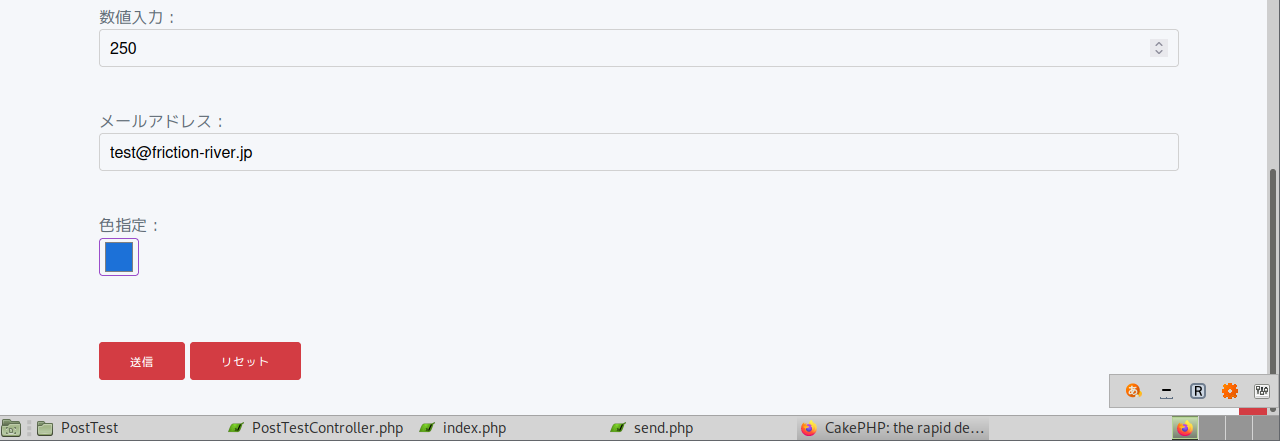
あと、参考までにほかのフォーム部品も示しておくわね
(注:ファイルをアップロードしたいときは、「Form->create」に「'type' => 'file'」が必要)
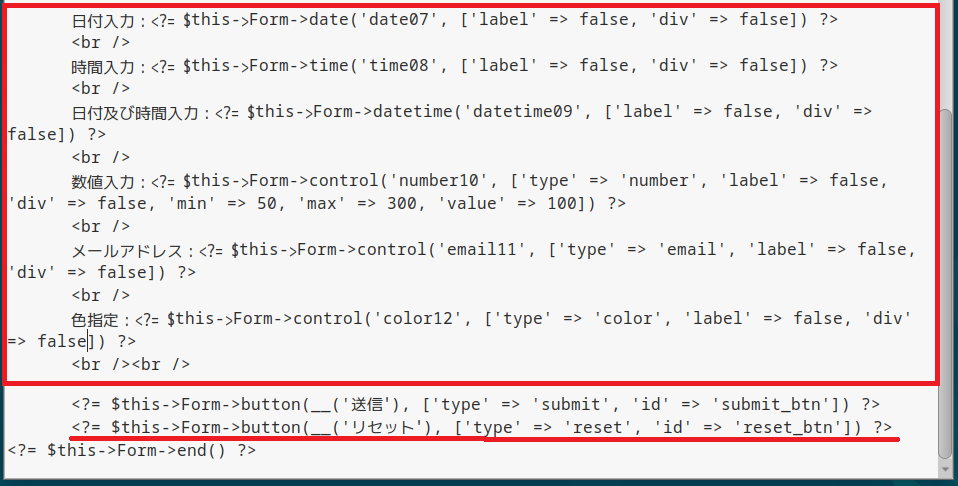
|
<?= $this->Form->create(null, ['id' => 'test_form', 'type' => 'file', 'url' => ['controller' => 'PostTest', 'action' => 'send']]) ?>
<?= $this->Form->textarea('textfield', array('id' => 'textfield', 'label' => false, 'div' => false, 'style' => 'width: 500px;height: 300px;resize: none;')) ?> <br /> 一行入力:<?= $this->Form->text('text01', ['label' => false, 'div' => false]) ?> <br /> パスワード:<?= $this->Form->password('password02', ['label' => false, 'div' => false]) ?> <br /> ラジオボタン:<?= $this->Form->radio('radio03', ['value1' => 'A子', 'value2' => 'B美', 'value3' => 'C菜'], ['value' => 'value1']) ?> <br /> <?= $this->Form->checkbox('check04', ['checked' => true]) ?>チェックボックス <br /> セレクトボックス:<?= $this->Form->select('select05',['A子', 'B美', 'C菜']) ?> <br /> ファイル:<?= $this->Form->file('file06', ['label' => false, 'div' => false]) ?> <br /><br /> 日付入力:<?= $this->Form->date('date07', ['label' => false, 'div' => false]) ?> <br /> 時間入力:<?= $this->Form->time('time08', ['label' => false, 'div' => false]) ?> <br /> 日付及び時間入力:<?= $this->Form->datetime('datetime09', ['label' => false, 'div' => false]) ?> <br /> 数値入力:<?= $this->Form->control('number10', ['type' => 'number', 'label' => false, 'div' => false, 'min' => 50, 'max' => 300, 'value' => 100]) ?> <br /> メールアドレス:<?= $this->Form->control('email11', ['type' => 'email', 'label' => false, 'div' => false]) ?> <br /> 色指定:<?= $this->Form->control('color12', ['type' => 'color', 'label' => false, 'div' => false]) ?> <br /><br /> <?= $this->Form->button(__('送信'), ['type' => 'submit', 'id' => 'submit_btn']) ?> <?= $this->Form->button(__('リセット'), ['type' => 'reset', 'id' => 'reset_btn']) ?> <?= $this->Form->end() ?> |



B美




A子
色々できそうだね

C菜

B美
あ、もちろん「PostTestController.php」と「send.php」も修正してるんだけど、その表示は省略します
(あなたたちはコードを打ち込まなくても良いわ)




C菜


B美
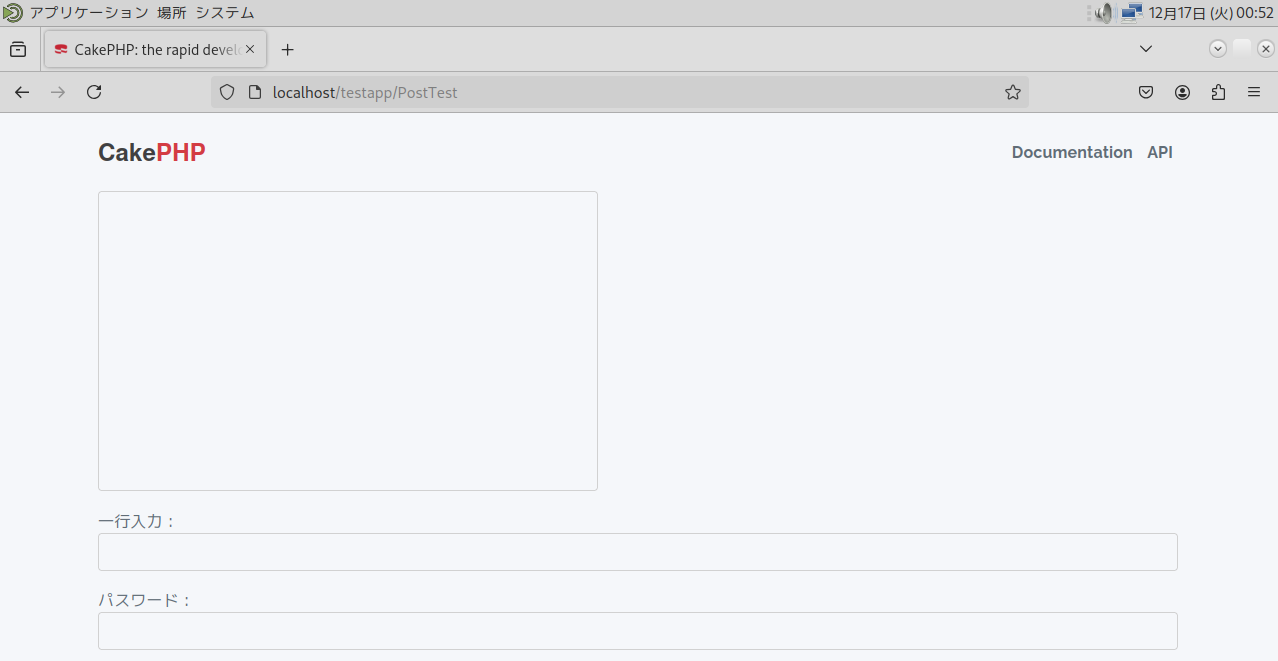
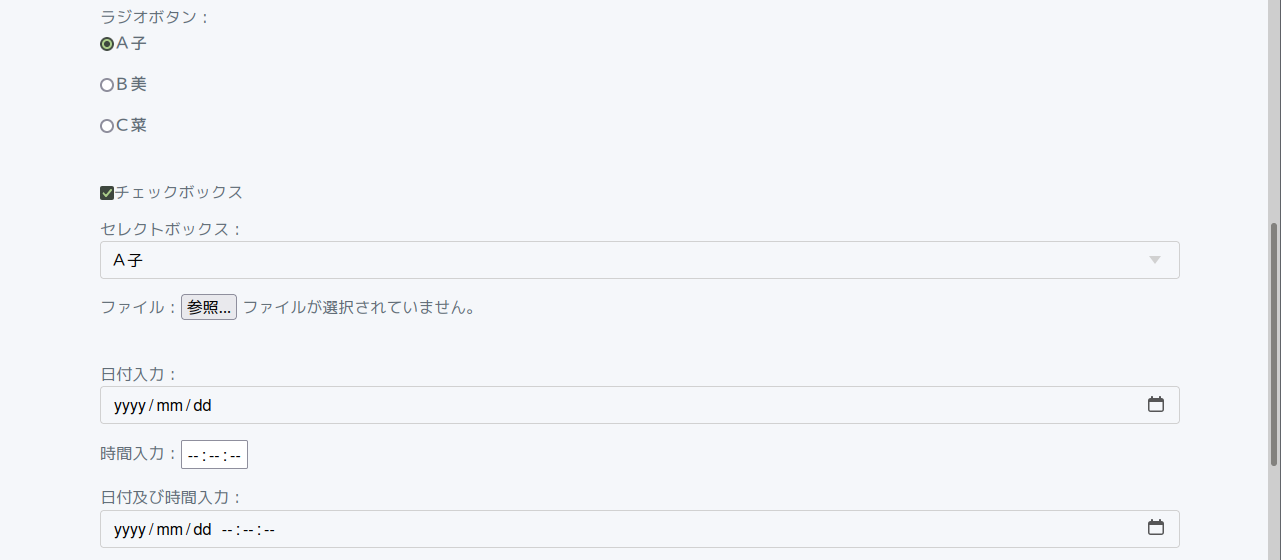
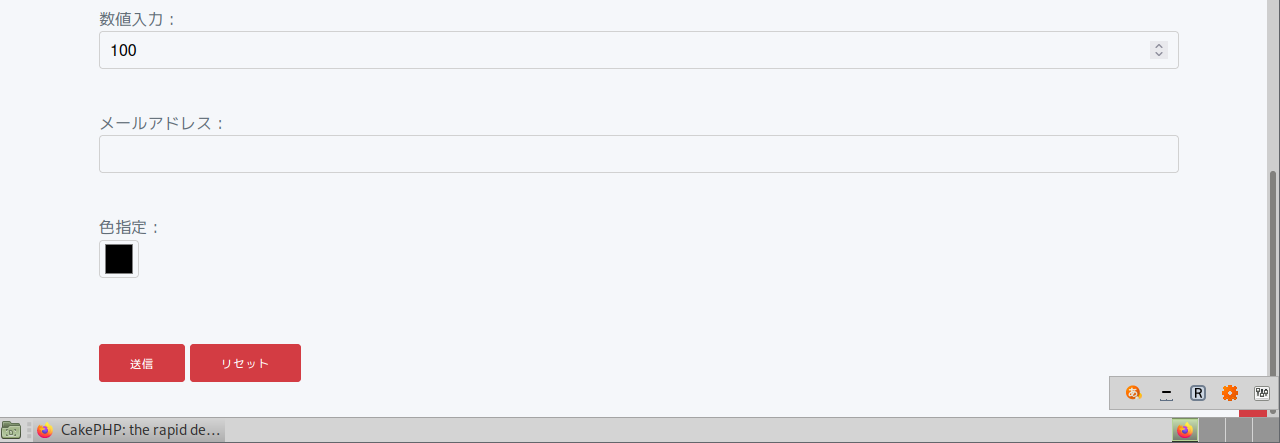
(ブラウザの機能として…)
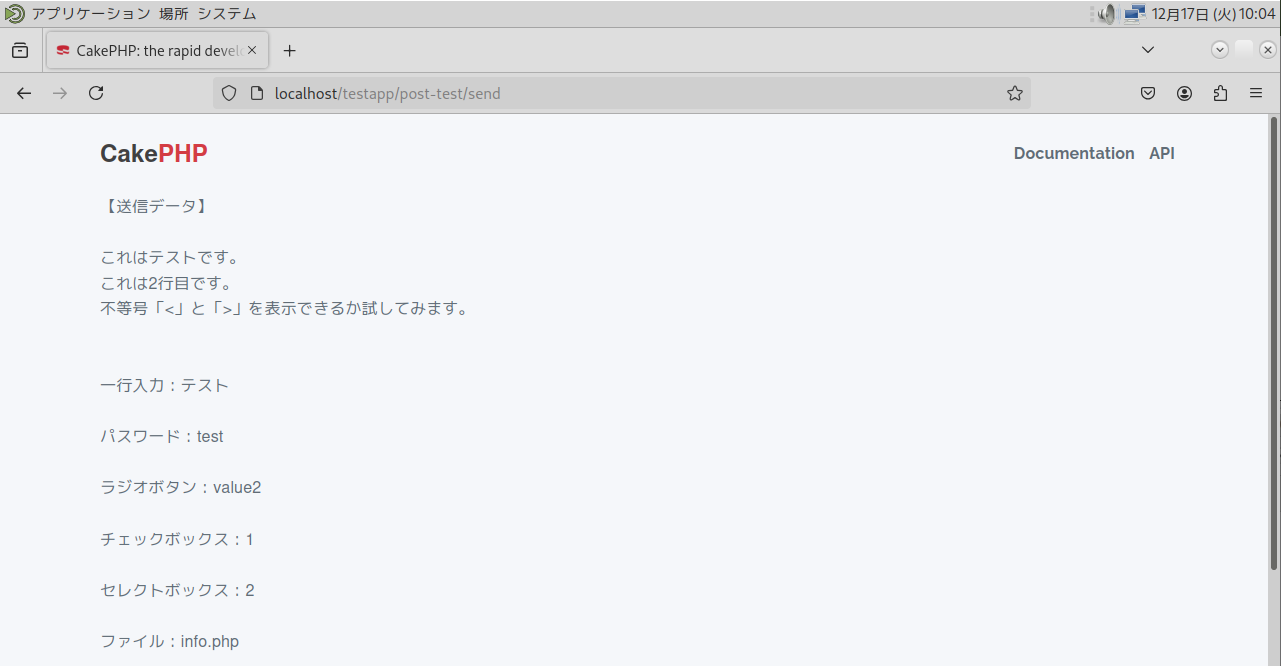
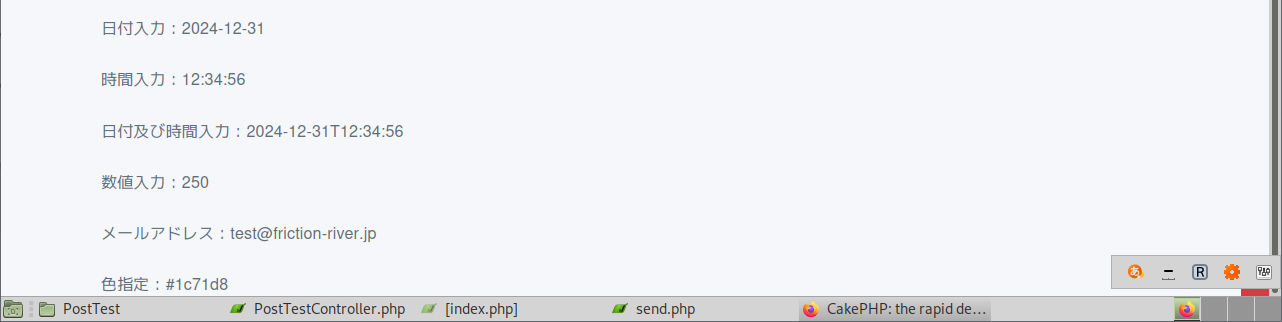
んで、以下が処理結果よ



B美

C菜
「こんなこともできるんだ~」
…って思っておくだけで良いんでしょうか~?

B美
必要になったら、そのつど調べていけば良いのよ
(プログラミングなんてそういうもんだからね)

A子
ただ…
もしも独学だったら絶対途中で挫折する自信がある!

B美


