CakePHP5入門【コラム⑧】デザイン見直し

A子
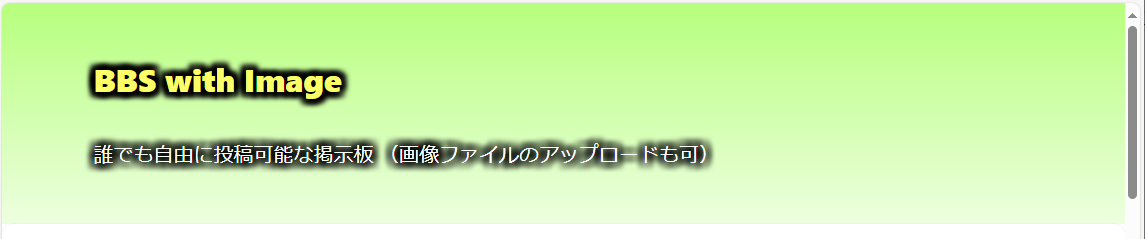
掲示板の最上部のデザインがあっさりし過ぎてるから、ちょっと見栄えに気を遣ってみよう
(下に示す部分のことね)
(下に示す部分のことね)


A子
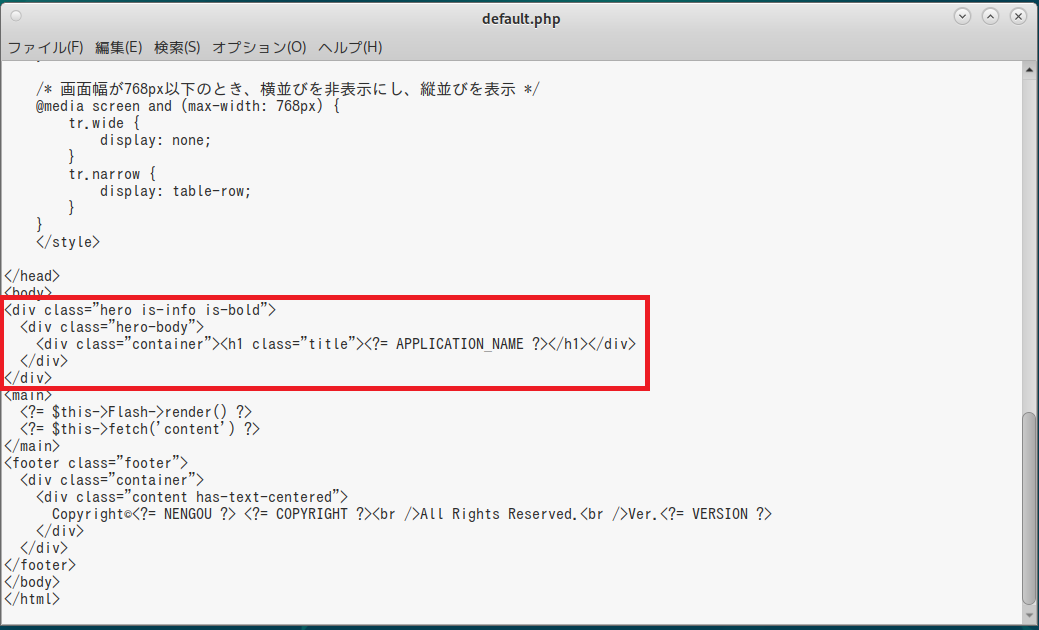
あ、レイアウトファイルの該当部分は以下の赤枠内よ
(このWebアプリの名前を表示してるだけ)
(このWebアプリの名前を表示してるだけ)


C菜
どうするんですか~?

A子
うーん、Webページ最上部の背景色をグラデーションにすることって、できるかな?

B美
できるわよ
CSSの「linear-gradient」をbackgroundの値として指定すれば良いの
あ、対応ブラウザを拡張するために(念のため)「-moz-linear-gradient」と「-webkit-linear-gradient」の二つも同時に指定しておいたほうが良いかもね
CSSの「linear-gradient」をbackgroundの値として指定すれば良いの
あ、対応ブラウザを拡張するために(念のため)「-moz-linear-gradient」と「-webkit-linear-gradient」の二つも同時に指定しておいたほうが良いかもね

C菜
ちょっとググってみますね~
・・・
えっと、なんとなくですが分かりました~
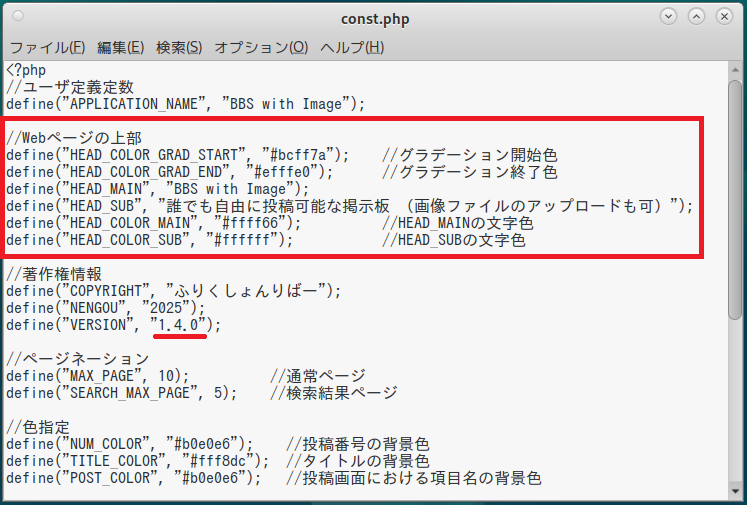
まずは「bbsapp/config」の中にある「const.php」に定数を定義するです~
(上から下へグラデーションさせたいので、最初の色と最後の色を定義します)
このあと「bbsapp/templates/layout」の中にあるレイアウトファイル「default.php」を書き換えれば良いみたいですね~
という感じでどうでしょう~?
・・・
えっと、なんとなくですが分かりました~
まずは「bbsapp/config」の中にある「const.php」に定数を定義するです~
(上から下へグラデーションさせたいので、最初の色と最後の色を定義します)
|
define("HEAD_COLOR_GRAD_START", "#bcff7a"); //グラデーション開始色
define("HEAD_COLOR_GRAD_END", "#efffe0"); //グラデーション終了色 |
このあと「bbsapp/templates/layout」の中にあるレイアウトファイル「default.php」を書き換えれば良いみたいですね~
|
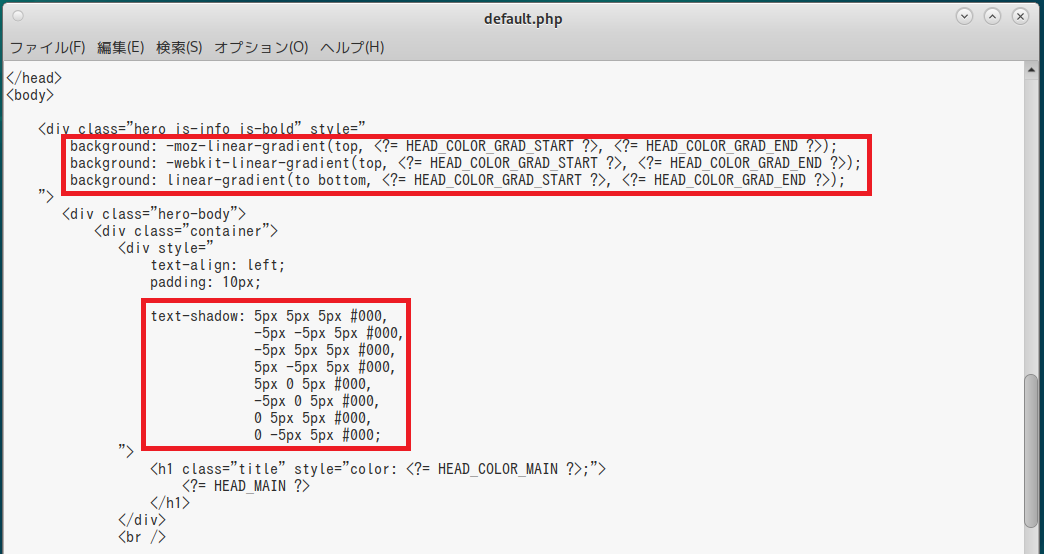
<div class="hero is-info is-bold" style="
background: -moz-linear-gradient(top, <?= HEAD_COLOR_GRAD_START ?>, <?= HEAD_COLOR_GRAD_END ?>); background: -webkit-linear-gradient(top, <?= HEAD_COLOR_GRAD_START ?>, <?= HEAD_COLOR_GRAD_END ?>); background: linear-gradient(to bottom, <?= HEAD_COLOR_GRAD_START ?>, <?= HEAD_COLOR_GRAD_END ?>); "> ・・・ </div> |
という感じでどうでしょう~?

A子
んん?
上の二つ(「-moz-linear-gradient」と「-webkit-linear-gradient」)が「top」なのに、三つ目(「linear-gradient」)が「to bottom」って間違ってない?
「to top」じゃないの?
上の二つ(「-moz-linear-gradient」と「-webkit-linear-gradient」)が「top」なのに、三つ目(「linear-gradient」)が「to bottom」って間違ってない?
「to top」じゃないの?

B美
C菜が正しいわよ
ネット上にはA子と同じ勘違いをしてる人も割と多いんだけど(苦笑)、「to bottom」という言葉の意味は「上から下へ(top to bottom)」だからね
ネット上にはA子と同じ勘違いをしてる人も割と多いんだけど(苦笑)、「to bottom」という言葉の意味は「上から下へ(top to bottom)」だからね

A子
な、なるほどねぇ
(英語力の拙さを指摘された感じで、ちょっと恥ずい…)
あっ!
タイトルの文字を縁取りすることって可能かな?
(英語力の拙さを指摘された感じで、ちょっと恥ずい…)
あっ!
タイトルの文字を縁取りすることって可能かな?

B美
露骨に話題転換してきたわね(苦笑)
単なる縁取りじゃなくて、文字の背景をぼんやりさせたいなら「text-shadow」を使えば良いかな
(本来は「文字に影を付ける」機能なんだけど、工夫すると縁取りにもなるのよ)
って感じで4つのパラメータを指定するの
(最初の三つの単位は「px」で…)
さらに、この4つを一組として、カンマ区切りで複数の組を指定することもできるわ
(これを応用すれば、文字の周囲にぼんやりと縁取りを作ることもできるってわけ)
単なる縁取りじゃなくて、文字の背景をぼんやりさせたいなら「text-shadow」を使えば良いかな
(本来は「文字に影を付ける」機能なんだけど、工夫すると縁取りにもなるのよ)
| text-shadow: 横方向の影の距離 縦方向の影の距離 ぼかしの強さ 影の色; |
って感じで4つのパラメータを指定するの
(最初の三つの単位は「px」で…)
さらに、この4つを一組として、カンマ区切りで複数の組を指定することもできるわ
(これを応用すれば、文字の周囲にぼんやりと縁取りを作ることもできるってわけ)

C菜
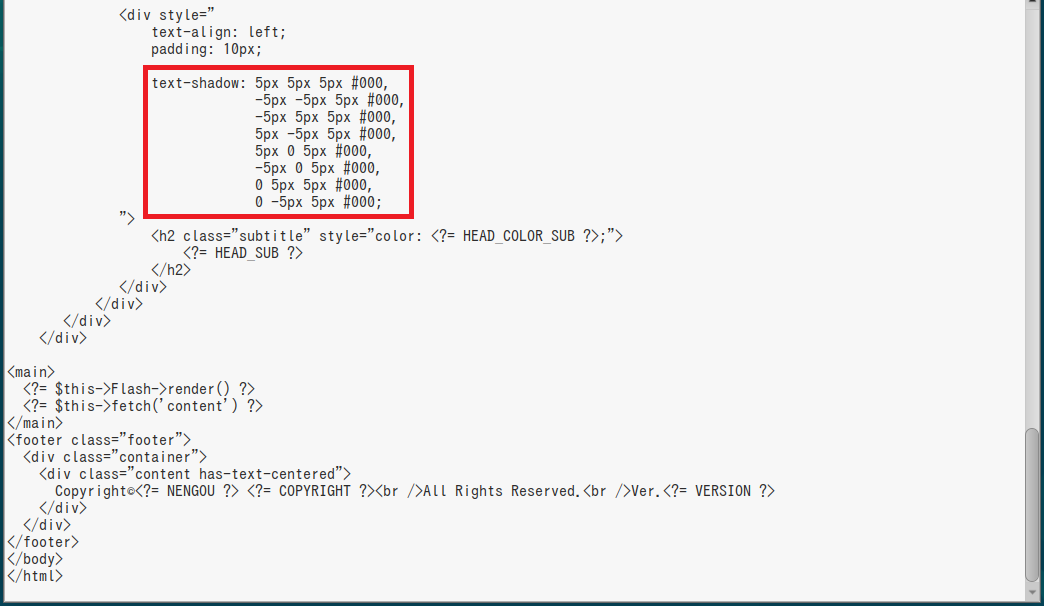
だったら、こんな感じでいかがでしょう~?
文字の4方向(上下左右)に影を付けることで、縁取り効果を付けるわけです~
|
text-shadow: 5px 5px 5px #000,
-5px -5px 5px #000, -5px 5px 5px #000, 5px -5px 5px #000; |
文字の4方向(上下左右)に影を付けることで、縁取り効果を付けるわけです~

B美
さすがはC菜
なかなか分かってるじゃない
ちなみに、距離を変更した影をさらに追加することで、より太い縁取りを実現することもできるわよ
(いわゆる「二重影」と呼ばれるテクニックね)
なかなか分かってるじゃない
ちなみに、距離を変更した影をさらに追加することで、より太い縁取りを実現することもできるわよ
(いわゆる「二重影」と呼ばれるテクニックね)
|
text-shadow: 5px 5px 5px #000,
-5px -5px 5px #000, -5px 5px 5px #000, 5px -5px 5px #000, 5px 0 5px #000, -5px 0 5px #000, 0 5px 5px #000, 0 -5px 5px #000; |

A子
よし!
それじゃ以上のことをふまえて、レイアウトファイルである「default.php」を書き換えてみるよ
なお、style指定の箇所って(分かりやすいように)改行してるけど、一行で記述してもOKだからね
それじゃ以上のことをふまえて、レイアウトファイルである「default.php」を書き換えてみるよ
|
<div class="hero is-info is-bold" style="
background: -moz-linear-gradient(top, <?= HEAD_COLOR_GRAD_START ?>, <?= HEAD_COLOR_GRAD_END ?>); background: -webkit-linear-gradient(top, <?= HEAD_COLOR_GRAD_START ?>, <?= HEAD_COLOR_GRAD_END ?>); background: linear-gradient(to bottom, <?= HEAD_COLOR_GRAD_START ?>, <?= HEAD_COLOR_GRAD_END ?>); "> <div class="hero-body"> <div class="container"> <div style=" text-align: left; padding: 10px; text-shadow: 5px 5px 5px #000, -5px -5px 5px #000, -5px 5px 5px #000, 5px -5px 5px #000, 5px 0 5px #000, -5px 0 5px #000, 0 5px 5px #000, 0 -5px 5px #000; "> <h1 class="title" style="color: <?= HEAD_COLOR_MAIN ?>;"> <?= HEAD_MAIN ?> </h1> </div> <br /> <div style=" text-align: left; padding: 10px; text-shadow: 5px 5px 5px #000, -5px -5px 5px #000, -5px 5px 5px #000, 5px -5px 5px #000, 5px 0 5px #000, -5px 0 5px #000, 0 5px 5px #000, 0 -5px 5px #000; "> <h2 class="subtitle" style="color: <?= HEAD_COLOR_SUB ?>;"> <?= HEAD_SUB ?> </h2> </div> </div> </div> </div> |
なお、style指定の箇所って(分かりやすいように)改行してるけど、一行で記述してもOKだからね



A子
あ、「bbsapp/config」の中にある「const.php」については、さっきC菜が追加したものに加えて、以下の四つを追加したよ
ちなみに、バージョンについては「1.4.0」にアップしたからね
|
define("HEAD_MAIN", "BBS with Image");
define("HEAD_SUB", "誰でも自由に投稿可能な掲示板 (画像ファイルのアップロードも可)"); define("HEAD_COLOR_MAIN", "#ffff66"); //HEAD_MAINの文字色 define("HEAD_COLOR_SUB", "#ffffff"); //HEAD_SUBの文字色 |
ちなみに、バージョンについては「1.4.0」にアップしたからね


C菜
ブラウザで確認してみますね~
うわぁ、最初のものと比べると、雲泥の差です~
うわぁ、最初のものと比べると、雲泥の差です~


B美
アプリケーションって、(Webアプリケーションに限ったことじゃないけど)見た目も割と重要だからね
どうしても普通の人って、「中身」よりも「外観」で評価しがちだし…(苦笑)
どうしても普通の人って、「中身」よりも「外観」で評価しがちだし…(苦笑)

A子
たしかに…(苦笑)


