CakePHP5入門【コラム⑮】JavaScriptの外部ファイル化

A子
ねぇねぇ
前回「色設定」を自由に変えられるようにしたじゃん?
前回「色設定」を自由に変えられるようにしたじゃん?

B美
ええ、それがどうしたの?

A子
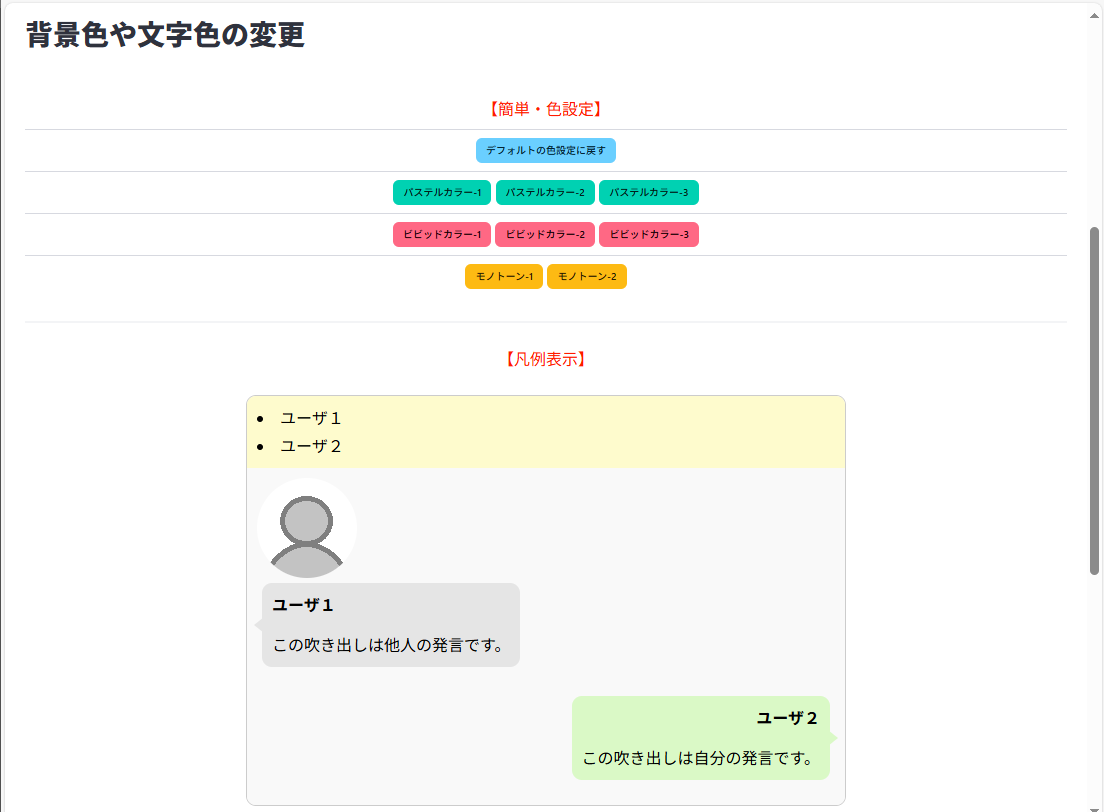
いくつかテンプレート的なものを用意して、簡単に(複数の色設定から)選べるようにしたいんだよね

C菜
それ、良いかもです~
ワンクリックで様々な色設定に変更できれば楽しいかもしれませんね~
ワンクリックで様々な色設定に変更できれば楽しいかもしれませんね~

A子
んで、とりあえずはデフォルト状態に戻すことができるボタンを配置してみたんだよ
(さらに関連するJavaScriptもね)
【HTML部分】
【JavaScript】
(さらに関連するJavaScriptもね)
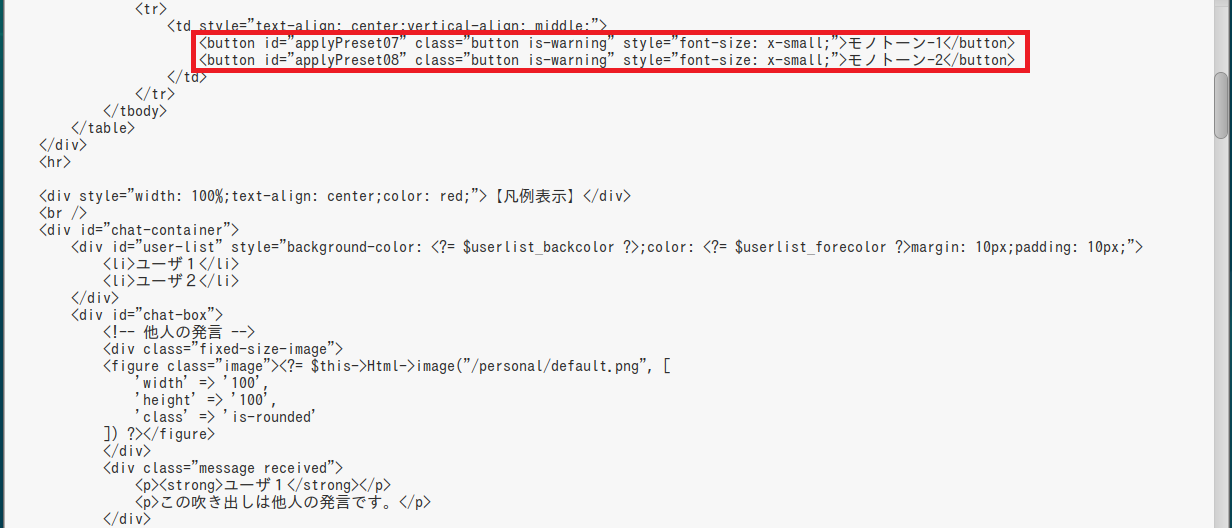
【HTML部分】
| <button id="defaultPreset" class="button is-info" style="font-size: x-small;">デフォルトの色設定に戻す</button> |
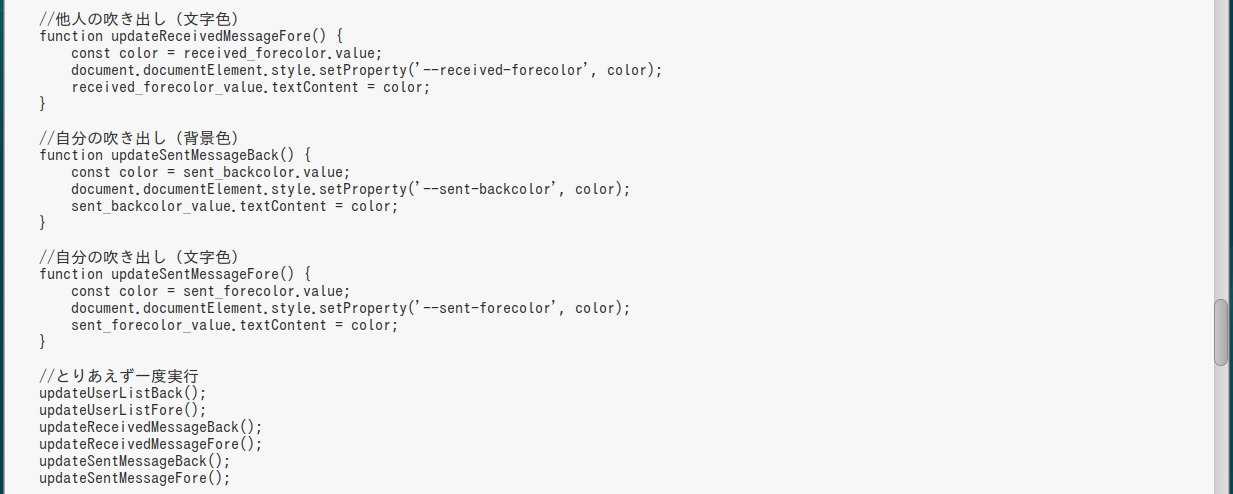
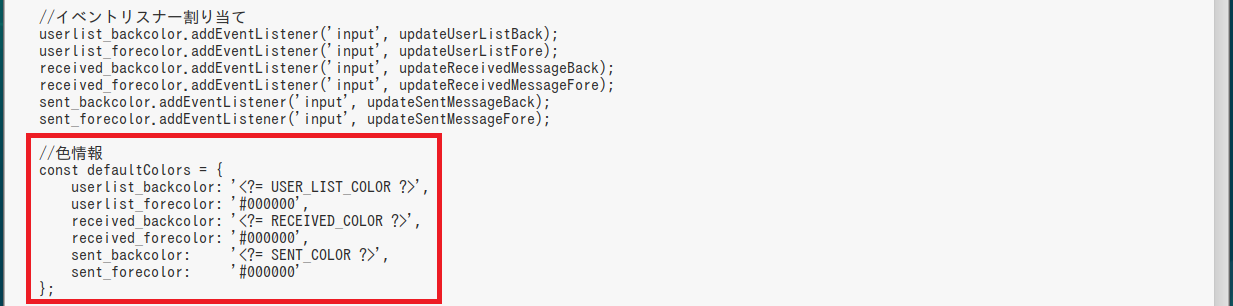
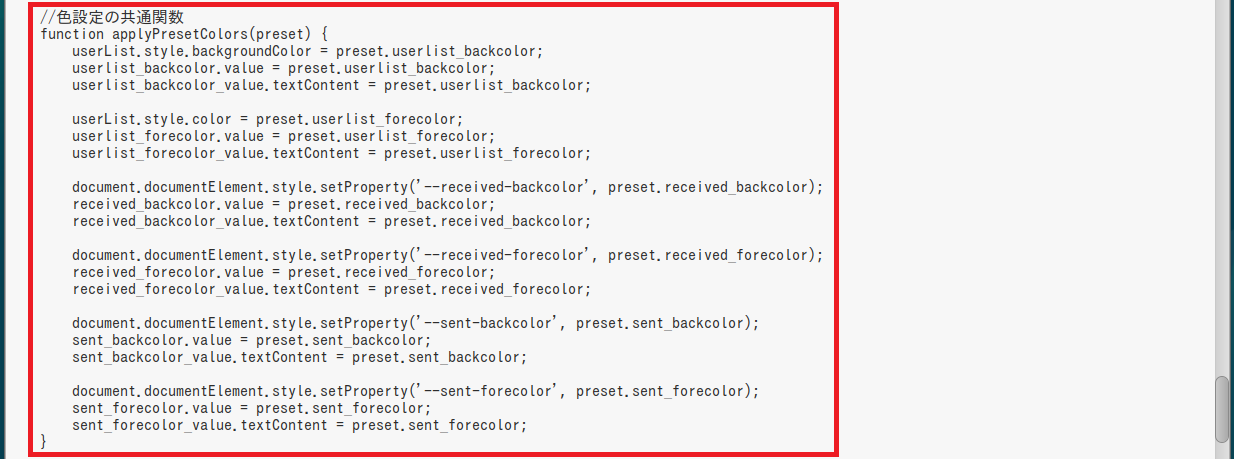
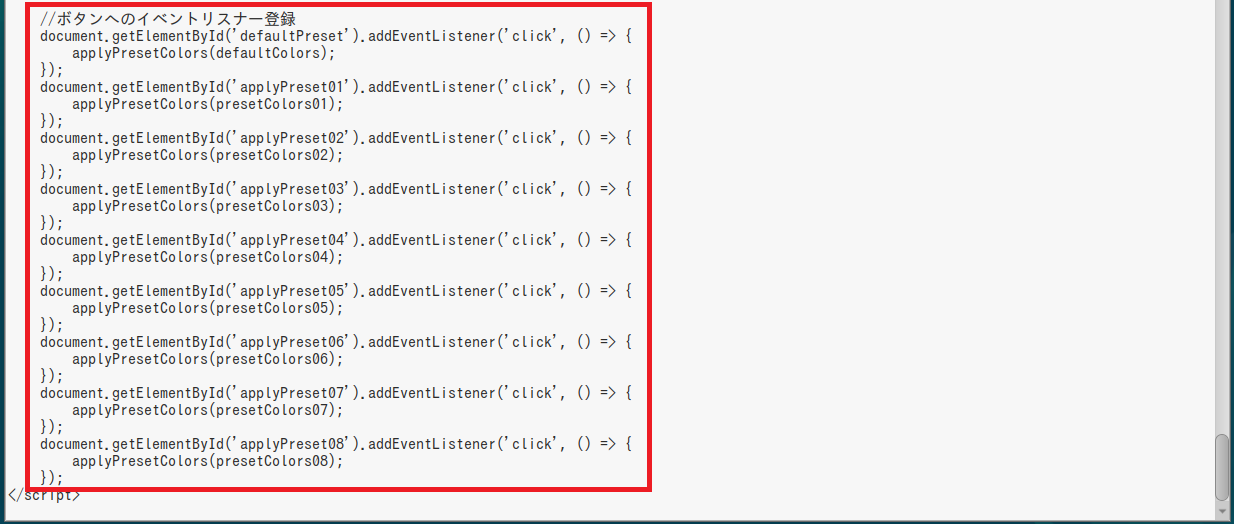
【JavaScript】
|
//色情報
const defaultColors = { userlist_backcolor: '<?= USER_LIST_COLOR ?>', userlist_forecolor: '#000000', received_backcolor: '<?= RECEIVED_COLOR ?>', received_forecolor: '#000000', sent_backcolor: '<?= SENT_COLOR ?>', sent_forecolor: '#000000' }; //色設定の共通関数 function applyPresetColors(preset) { userList.style.backgroundColor = preset.userlist_backcolor; userlist_backcolor.value = preset.userlist_backcolor; userlist_backcolor_value.textContent = preset.userlist_backcolor; userList.style.color = preset.userlist_forecolor; userlist_forecolor.value = preset.userlist_forecolor; userlist_forecolor_value.textContent = preset.userlist_forecolor; document.documentElement.style.setProperty('--received-backcolor', preset.received_backcolor); received_backcolor.value = preset.received_backcolor; received_backcolor_value.textContent = preset.received_backcolor; document.documentElement.style.setProperty('--received-forecolor', preset.received_forecolor); received_forecolor.value = preset.received_forecolor; received_forecolor_value.textContent = preset.received_forecolor; document.documentElement.style.setProperty('--sent-backcolor', preset.sent_backcolor); sent_backcolor.value = preset.sent_backcolor; sent_backcolor_value.textContent = preset.sent_backcolor; document.documentElement.style.setProperty('--sent-forecolor', preset.sent_forecolor); sent_forecolor.value = preset.sent_forecolor; sent_forecolor_value.textContent = preset.sent_forecolor; } //ボタンへのイベントリスナー登録 document.getElementById('defaultPreset').addEventListener('click', () => { applyPresetColors(defaultColors); }); |

B美
お、なかなかのものじゃない
特に問題は見当たらないわね
特に問題は見当たらないわね

A子
んでさぁ
ほかにもたくさんの色設定を追加したいわけよ
でもこのファイル(「templates/Users」の中にある「change_color.php」)の行数がどんどん増えていくことになるよね?
なので、「色設定」情報だけを別ファイルに分離したいんだけど、それってできないかな?
ほかにもたくさんの色設定を追加したいわけよ
でもこのファイル(「templates/Users」の中にある「change_color.php」)の行数がどんどん増えていくことになるよね?
なので、「色設定」情報だけを別ファイルに分離したいんだけど、それってできないかな?

B美
もちろん可能よ
「色設定」情報はJavaScriptだから、JSファイル(拡張子が「.js」)にすれば良いってわけ
「色設定」情報はJavaScriptだから、JSファイル(拡張子が「.js」)にすれば良いってわけ

C菜
CakePHP5において、JSファイルの置き場所って決まってるのでしょうか~?
あと、その読み込み方は~?
あと、その読み込み方は~?

B美
まずは、JSファイルを格納するディレクトリは、「webroot」の下の「js」ディレクトリよ
(これは最初から用意されてるわ)
ここにファイル名は何でもいいんだけど、拡張子が「.js」であるファイルを作るの
(例えば「colors.js」って感じ…)
(これは最初から用意されてるわ)
ここにファイル名は何でもいいんだけど、拡張子が「.js」であるファイルを作るの
(例えば「colors.js」って感じ…)

A子
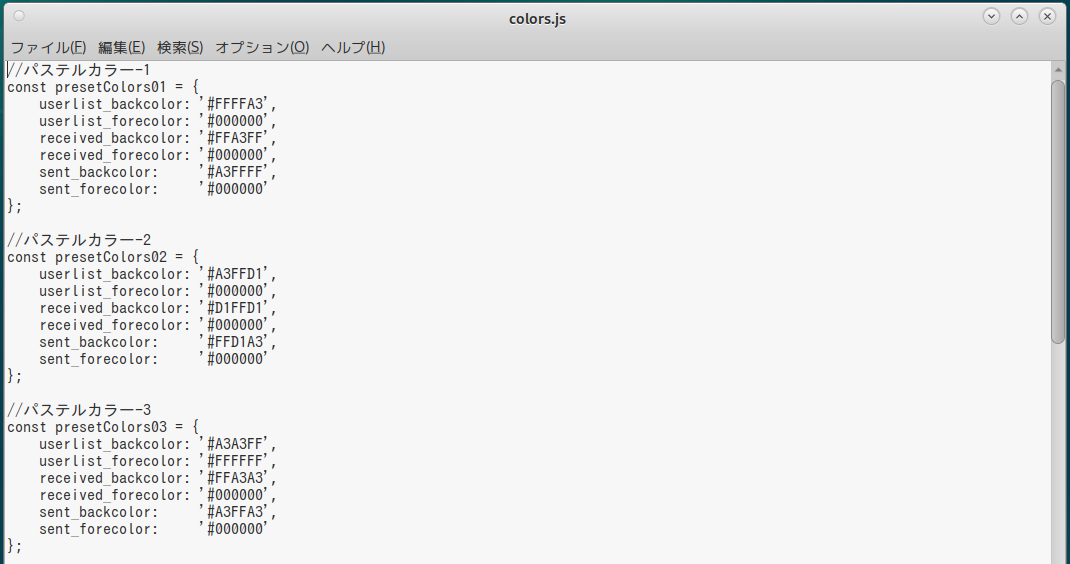
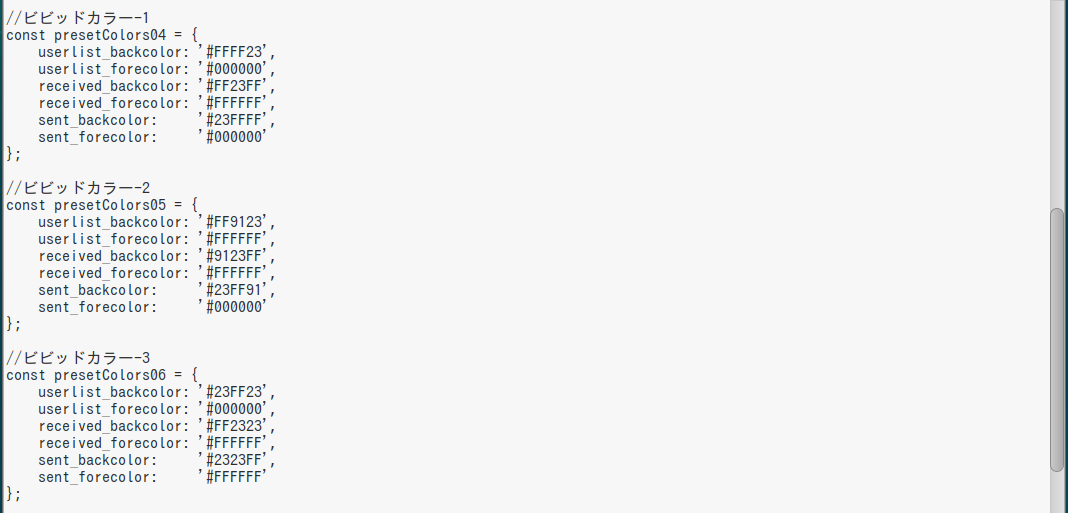
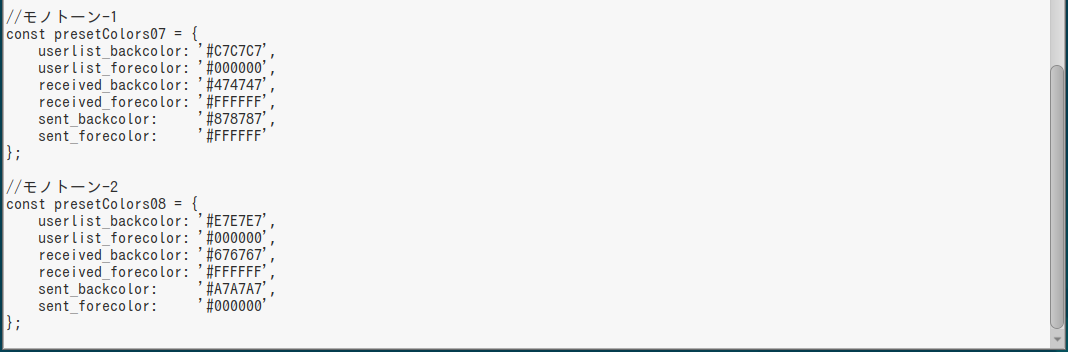
作ってみたよ
あ、<script>タグは要らないんだよね?
あ、<script>タグは要らないんだよね?




B美
当然!
<script>タグは記述しないようにね
んで、これを読み込む方法だけど、さっきの「change_color.php」の中に次の一文を記述するだけね
CakePHP5にはヘルパーがあるから、めっちゃ楽なのよ
<script>タグは記述しないようにね
んで、これを読み込む方法だけど、さっきの「change_color.php」の中に次の一文を記述するだけね
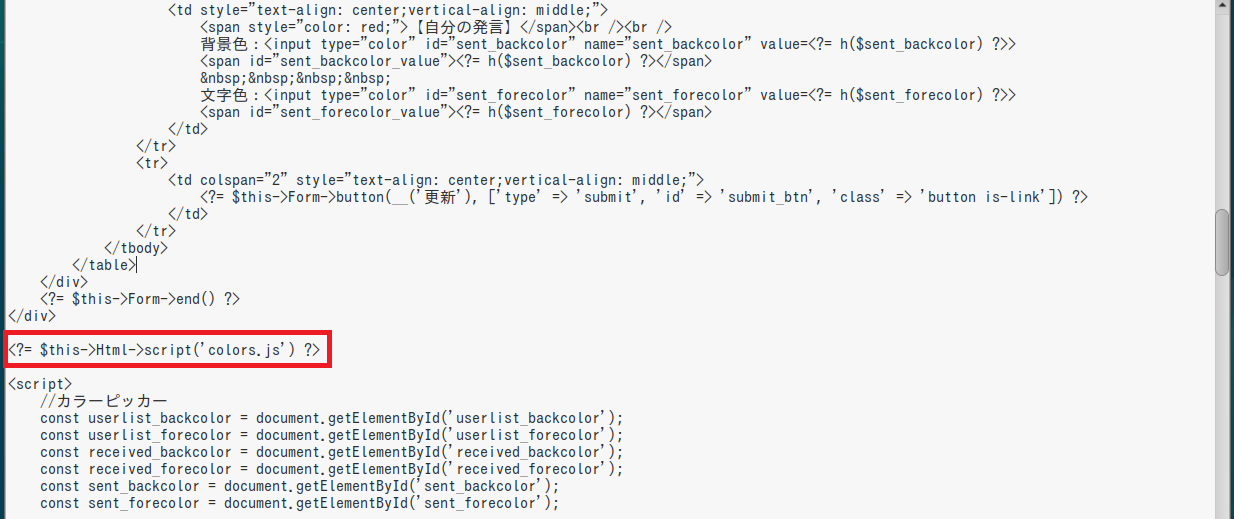
| <?= $this->Html->script('colors.js') ?> |
CakePHP5にはヘルパーがあるから、めっちゃ楽なのよ

A子
分かった…
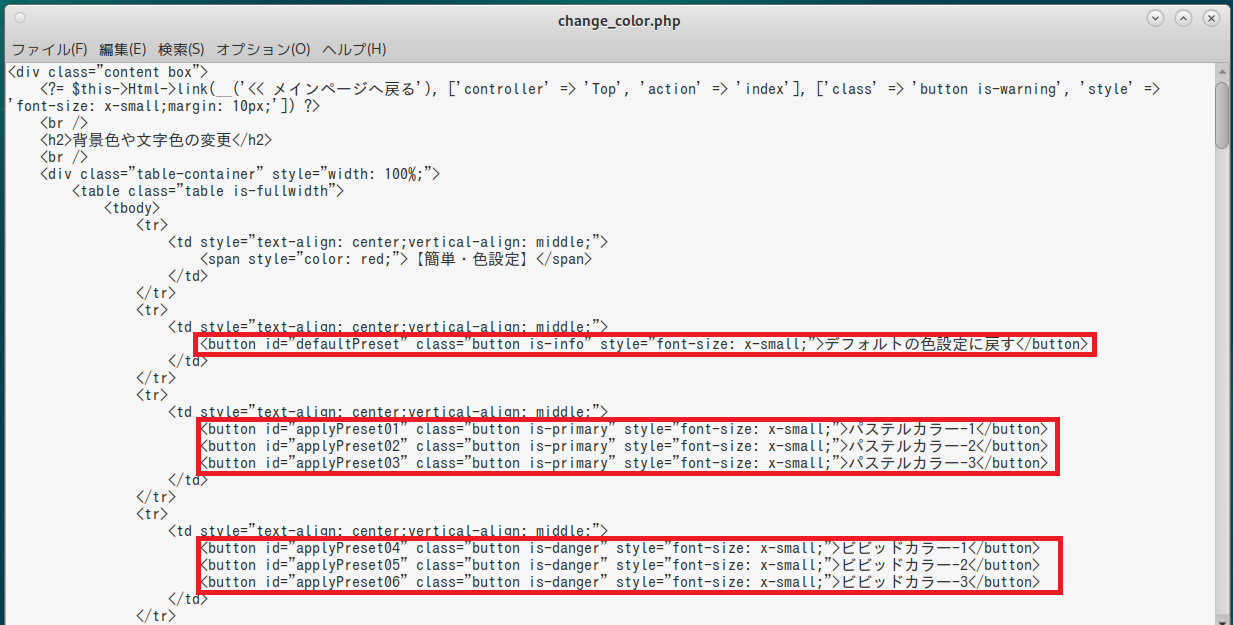
それをふまえて書き換えてみたのがこれね
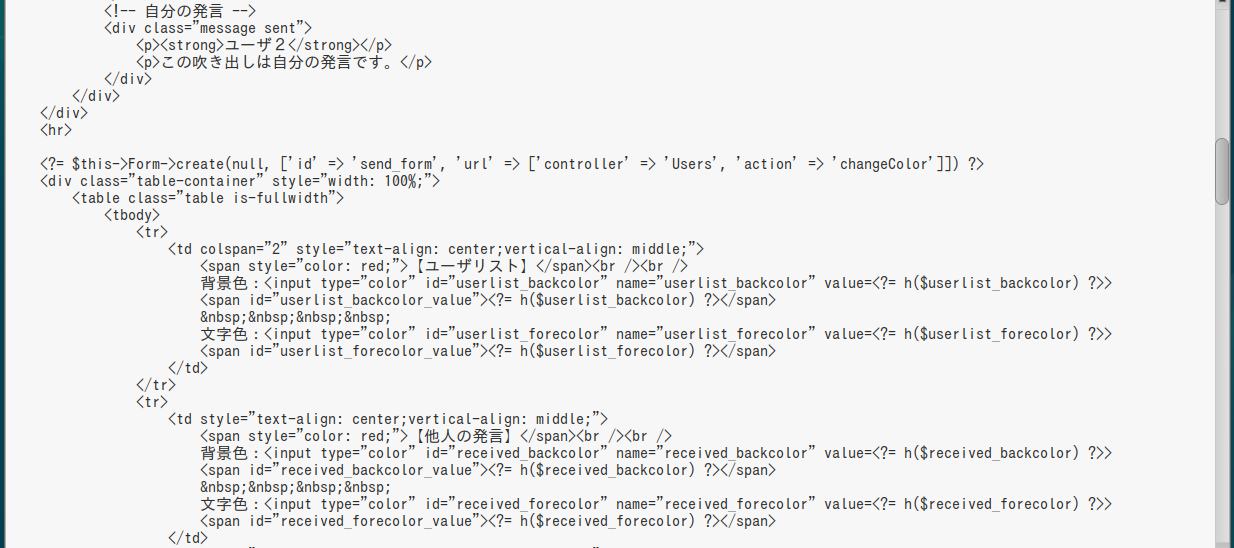
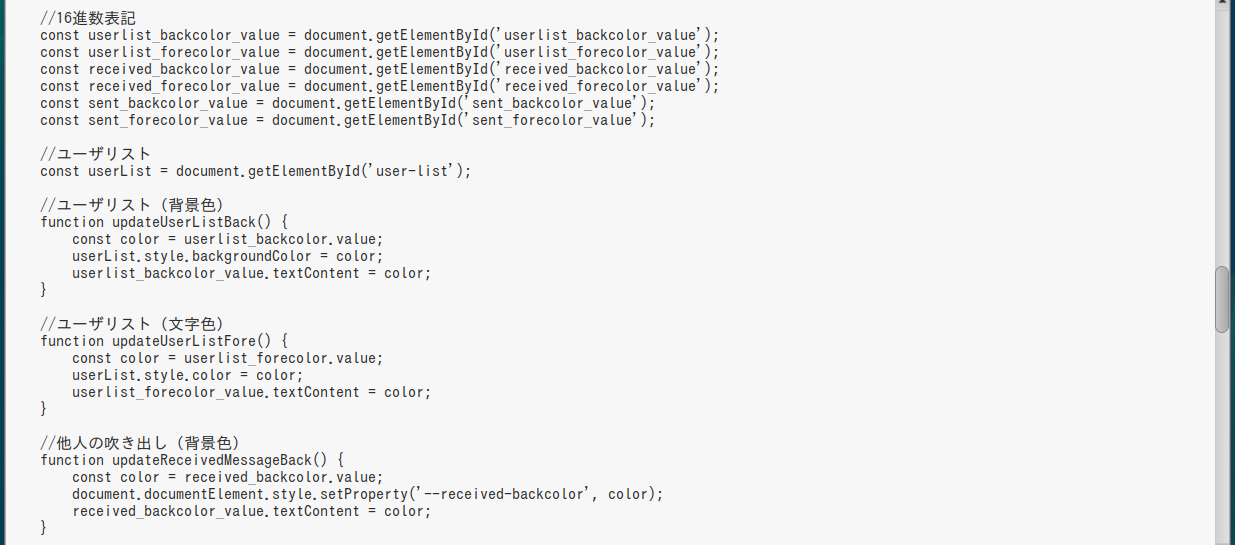
それをふまえて書き換えてみたのがこれね










C菜
テストしてみました~
おぉ!
(【簡単・色設定】の)ボタンをクリックするたびに、凡例の色が変わりますね~
完璧です~
おぉ!
(【簡単・色設定】の)ボタンをクリックするたびに、凡例の色が変わりますね~
完璧です~


A子
これまではJavaScriptってViewファイル内に記述するしかないと思っていたのに、こんなに簡単に外部ファイル化できるんだねー
びっくりだよ(苦笑)
びっくりだよ(苦笑)

B美
あっ!そうだ
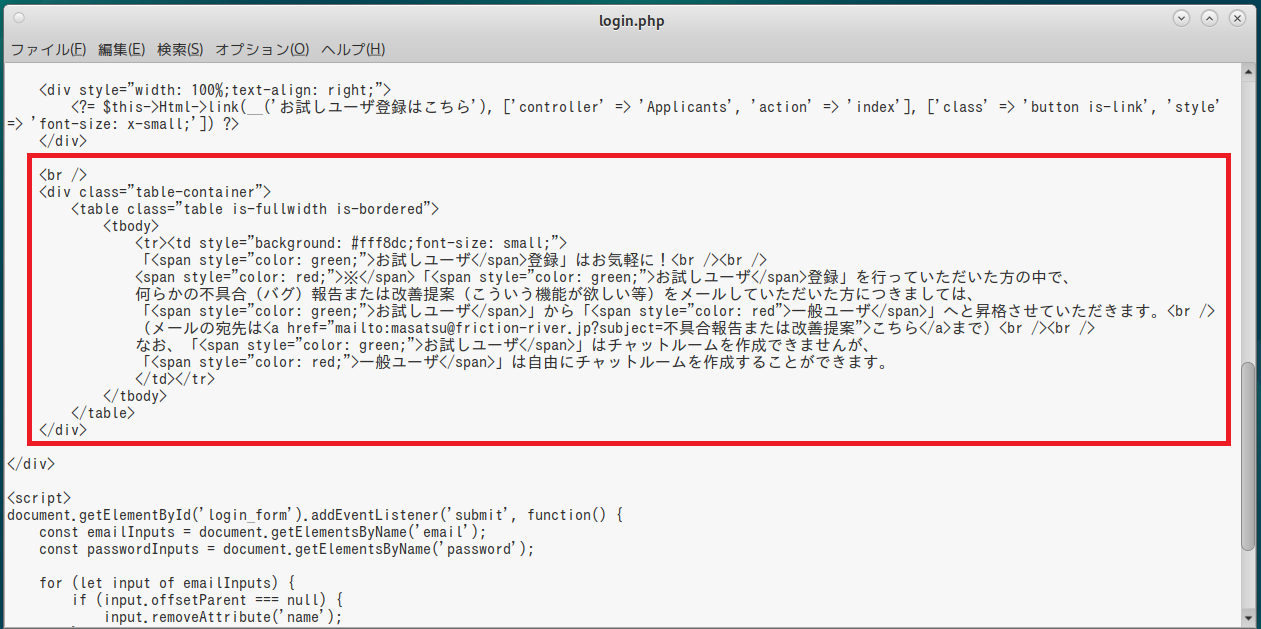
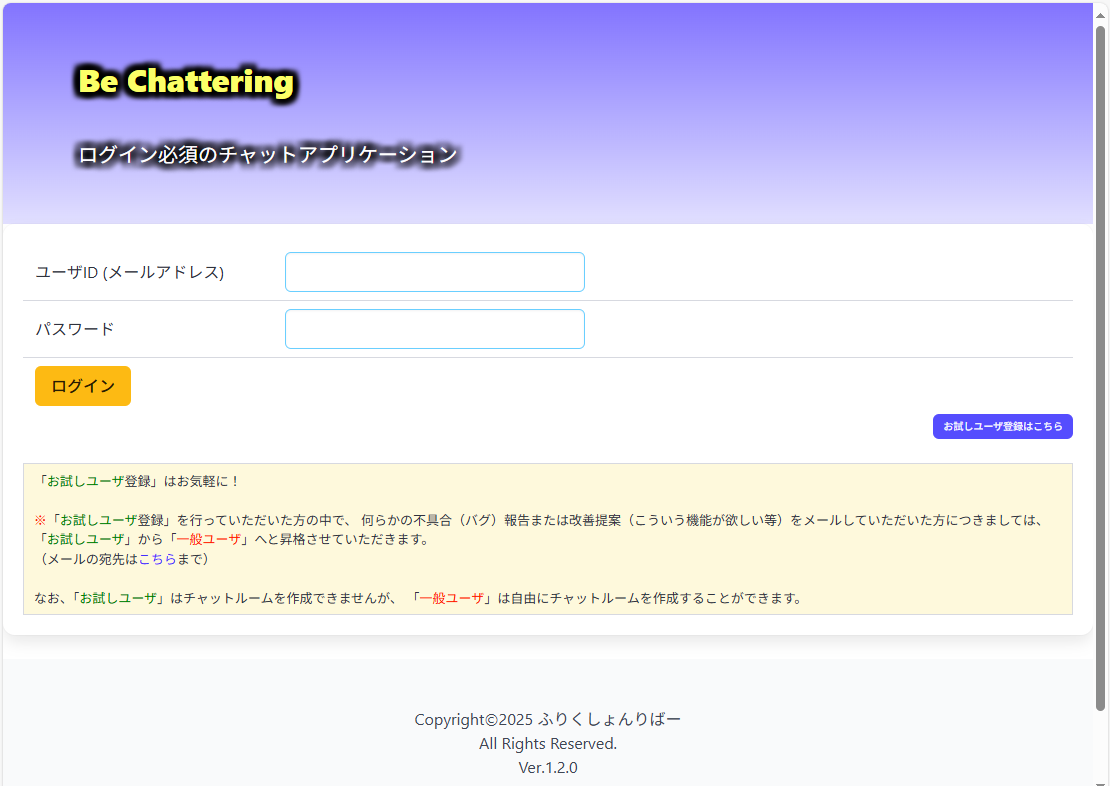
この機会に、ログインページに表示するメッセージを考えましょう
って文面でどうかな?
この機会に、ログインページに表示するメッセージを考えましょう
|
「お試しユーザ登録」はお気軽に! ※「お試しユーザ登録」を行っていただいた方の中で、 何らかの不具合(バグ)報告または改善提案(こういう機能が欲しい等)をメールしていただいた方につきましては、 「お試しユーザ」から「一般ユーザ」へと昇格させていただきます。 (メールの宛先は<a href="mailto:masatsu@friction-river.jp?subject=不具合報告または改善提案">こちら</a>まで) なお、「お試しユーザ」はチャットルームを作成できませんが、「一般ユーザ」は自由にチャットルームを作成することができます。 |
って文面でどうかな?

↓


C菜
良いと思います~

A子
もしかして無償のデバッガーを確保しようとしてる?
お主も悪よのう(笑)
お主も悪よのう(笑)


