絵心の無い人間がイラスト等の画像を簡単に作る方法

昨今『画像生成AI』の驚異的な進化により、誰でも簡単にイラスト等の画像を作ることができるようになりました。
このページはAdobe社の『画像生成AI』である【Firefly】を使って、お手軽にイラスト画像を作る手順書です。
LINEスタンプ(仕様はこちら)にも応用できます。
FRS統合サービスの【透過GIF/透過PNGメーカー】を利用しています(お試しユーザでも利用可)。
【Fireflyによる画像生成】
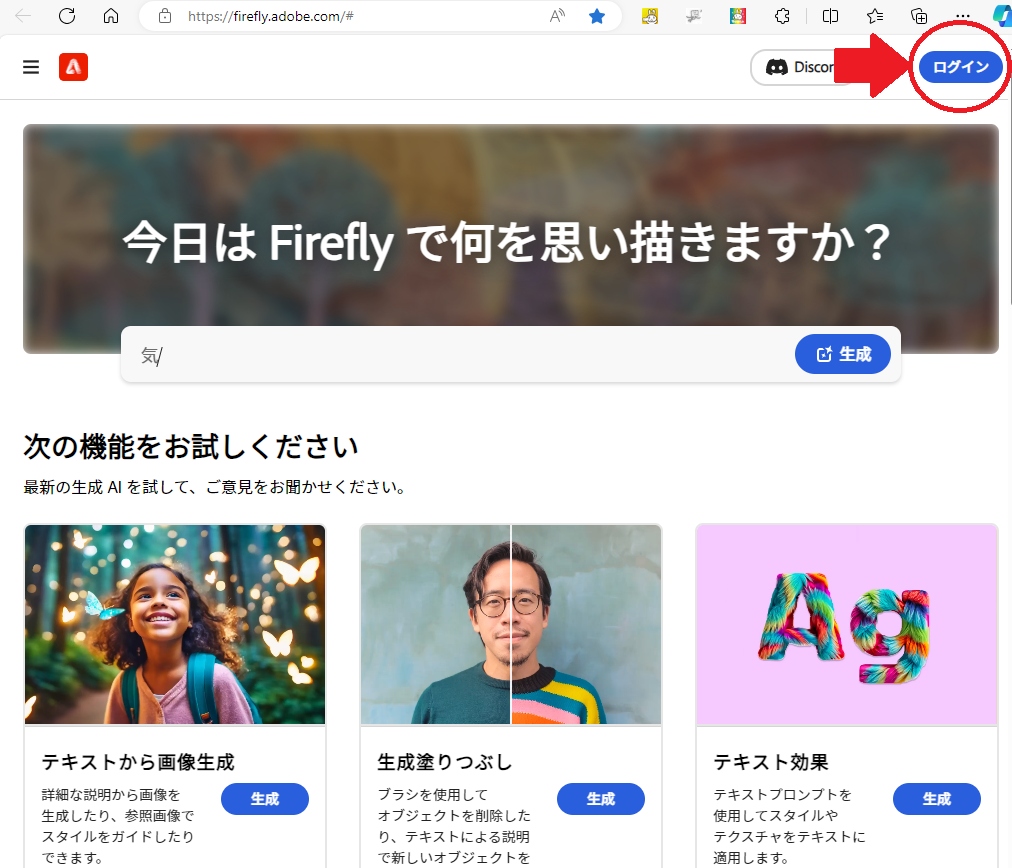
〔1.ログイン前〕
(無料で利用できますが、ログインが必要です)
↓
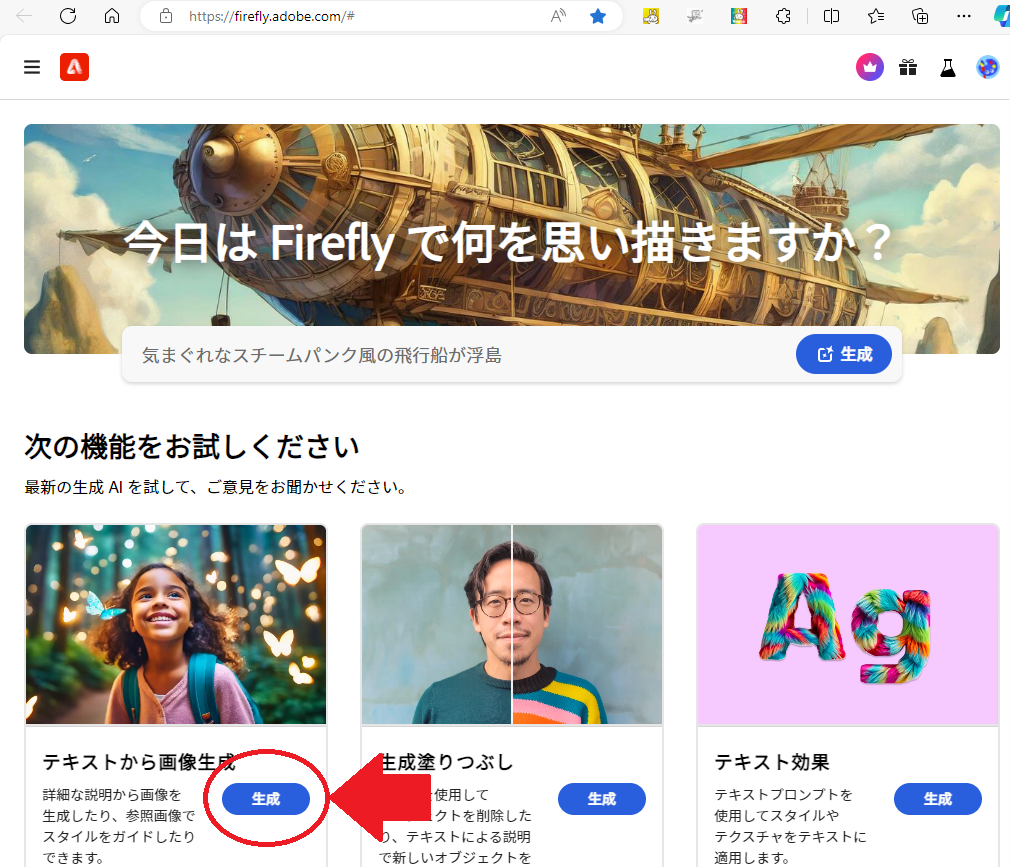
〔2.ログイン後〕
(無料ユーザとしての利用は、毎月25クレジット分までとなります … 一つの機能を利用するごとに1クレジットを消費)
↓
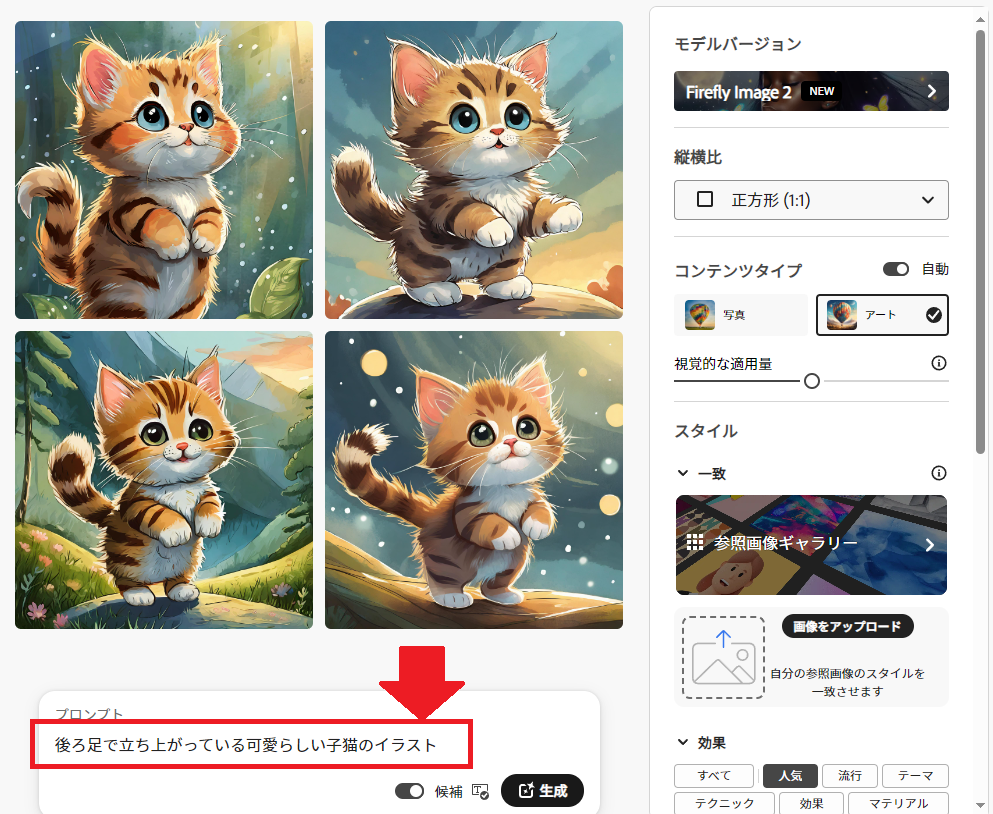
〔3.「テキストから画像生成」を選択し、プロンプトに『後ろ足で立ち上がっている可愛らしい子猫のイラスト』と入力〕
(あくまでも一つの例です … 皆様のお好きな文言を入力してください)
↓
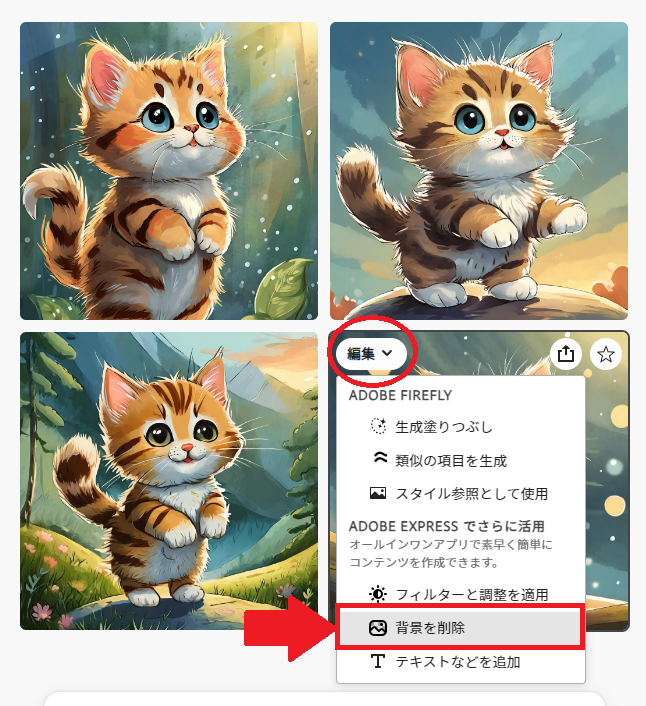
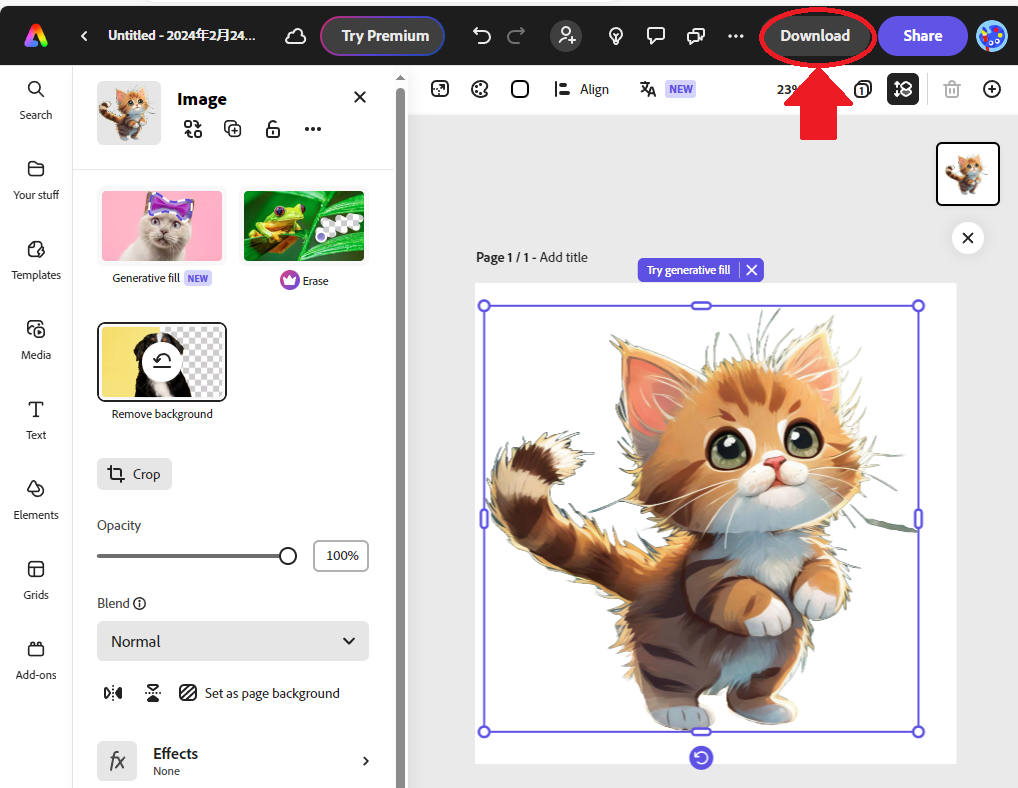
〔4.右下の画像の『編集』をクリックし、『背景を削除』を選択〕
(イラストの背景を透過させたいので、不要な背景部分を削除します)
↓
〔5.自動的に背景部分が取り除かれるので、右上の『Download』をクリック〕
(多少時間のかかる場合がありますので、あせらずお待ちください)
↓
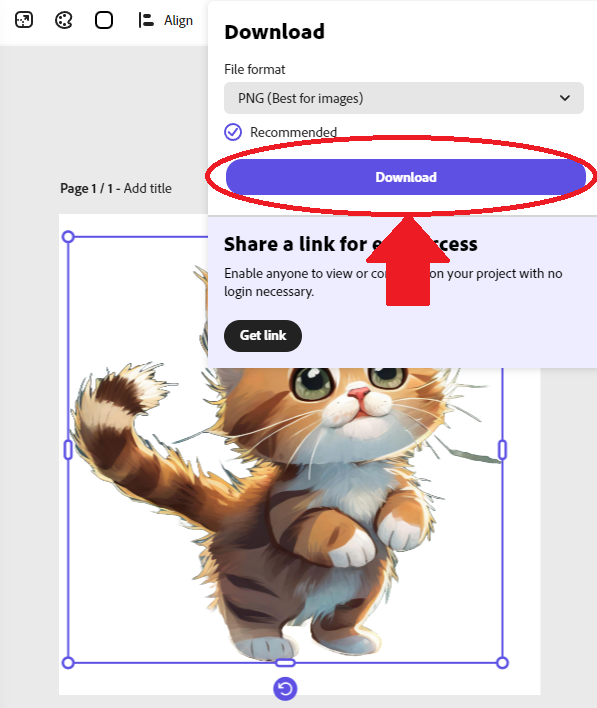
〔6.『Download』をクリック〕

| ここまでの途中経過 | 解像度:2048×2048ドット |
 | |
背景は白色です。
↓
【Windows付属の『ペイント』で背景の塗りつぶし】
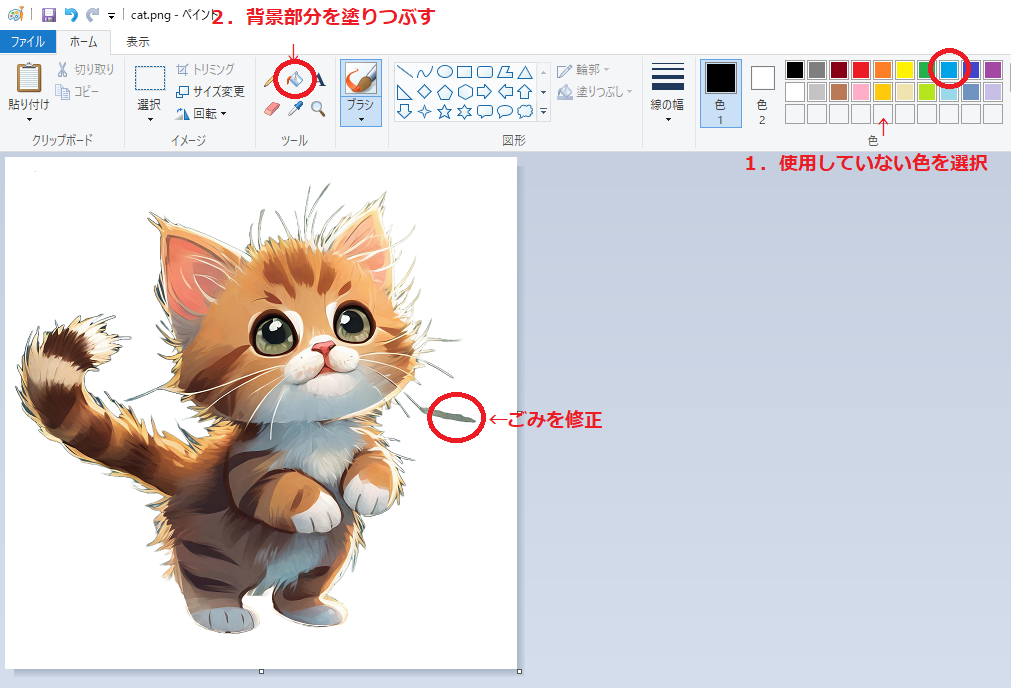
〔7.取り切れなかったゴミを手作業で修正し、背景色としてイラストに使用されていない色で塗りつぶす〕

| ここまでの途中経過 | 解像度:2048×2048ドット |
 | |
↓
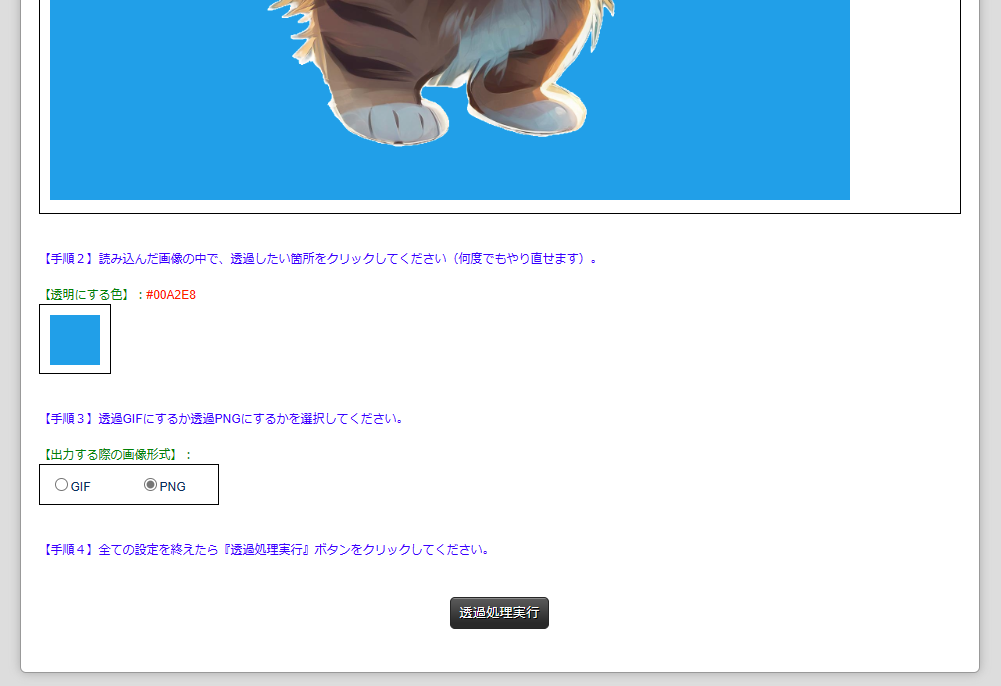
【透過GIF/透過PNGメーカーによる透明色指定】
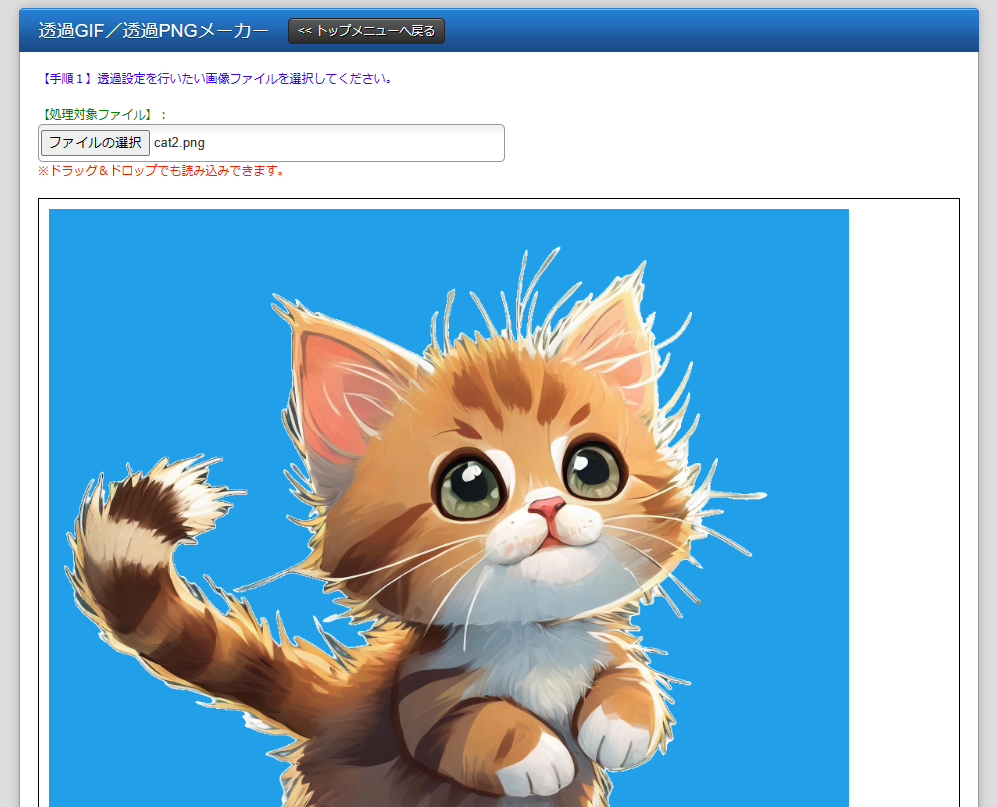
〔8.先ほど背景に設定した色を透明色として指定し、『透過処理実行』をクリック〕
(出力画像形式は『PNG』を指定してください)

| ここまでの途中経過 | 解像度:2048×2048ドット |
 | |
この状態で背景は白色ではなく、透明色になっています。
↓
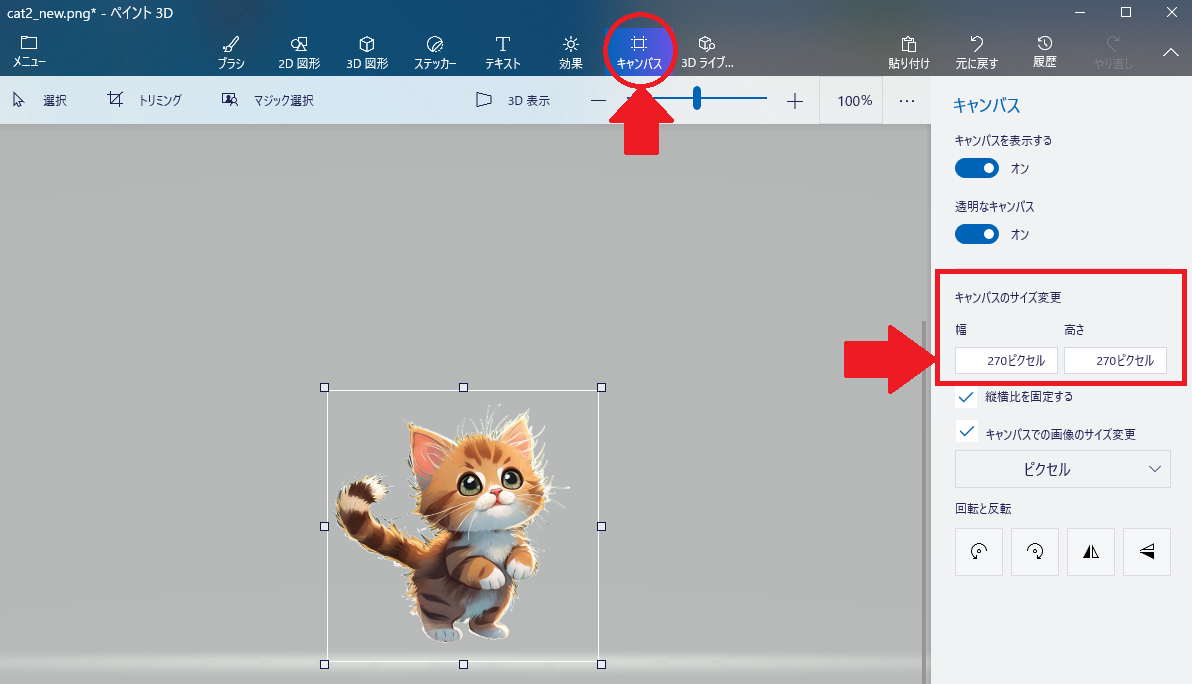
【Windows付属の『ペイント3D』による画像サイズの縮小】
〔9.画像を縮小〕
|
【注意点】 ・縮小処理は最後に行うこと(透明色の処理を先に行わないと、輪郭部分に不具合の生じる可能性があります) ・『ペイント』ではなく『ペイント3D』を使用すること(『ペイント』は透明色に対応していないため) |

| 最終状態 | 解像度:270×270ドット |
 | |
Webページの背景色を変更すると、透明色の状態がよく分かります。
| 背景色は赤 | 背景色は緑 | 背景色は青 |
 |  |  |
【総括】
いかがでしょうか?とてもお手軽にイラスト画像を作成できましたね。また、このように作成した画像へ文字の埋め込み等を行えば、LINEスタンプにもなります。
ただし、上記の【注意点】にもある通り、これ以降の処理は透明色に対応したソフト(『ペイント3D』等)で行ってください。
ただし、上記の【注意点】にもある通り、これ以降の処理は透明色に対応したソフト(『ペイント3D』等)で行ってください。
【余談】
以下の画像はFRS統合サービスの【APNG画像メーカー】を使って尻尾の部分に動きを与えたものです。
『ペイント3D』で加工した複数のファイルを素材として使用しています。「とってつけた感」については、短時間でサンプルとして作ったものなのでご容赦を(笑)
なお、このAPNGファイルのサイズ(容量)は125KBしかありません。
一つ約80KBの静止画を10個使用しているのに、これだけ小さいサイズである理由はフレームの差分データ(尻尾の先っちょ)のみを保存しているからです。
『ペイント3D』で加工した複数のファイルを素材として使用しています。「とってつけた感」については、短時間でサンプルとして作ったものなのでご容赦を(笑)
 |
なお、このAPNGファイルのサイズ(容量)は125KBしかありません。
一つ約80KBの静止画を10個使用しているのに、これだけ小さいサイズである理由はフレームの差分データ(尻尾の先っちょ)のみを保存しているからです。