Webスクレイピングの説明(会話風)

A子

B美
突然なんなのよ

C菜
つまりはスクレイピングです~

A子
すくれいぴんぐって言うの?
いや、電話営業をかける相手として、ネット上から社名や住所、電話番号なんかを集めたいと思ってね
リストを作りたいんだけど、一社一社、手作業でExcelにコピペしていくのも大変だし、自動化できないかと…

B美
うーん、『静的ページ』は簡単なんだけど、『動的ページ』の場合、ちょっと難しいのよね

C菜
B美部長、教えてくださいです~

B美
良い機会だから、Web系の基礎から講義してあげましょう
A子、あんたも聴きなさいね

A子
いや、私は別に要らないかな(汗)

C菜
一緒にB美部長のお話を聴くです~♪

B美
二人ともWeb、正確にはWWWの仕組みは分かってるわよね?

C菜

A子
ホームページのことだと思ってたよ

B美
まぁ正しくは「Webページ」って言うんだけどね

C菜
もう一つ、ブラウザを起動したときに最初に表示されるページって意味もありますけど~

B美
EdgeやChromeなんかのブラウザソフトはWebサーバに対して、「○○というファイルが欲しい」という要求を行うの
したらWebサーバは応答として、その○○というファイルを送ってきてくれるってわけ
あとは、その○○というファイルを解析してきれいに表示するのはブラウザソフトの役目ね

A子

B美
画像ファイルはリンクとして記述されてるだけよ
ブラウザソフトがHTMLファイルを解析した結果、画像ファイルへのリンクが見つかったら、その画像ファイルを要求するってわけ
あ、これはブラウザソフトが裏で勝手にやってるから、ユーザは意識しなくて良いわよ

A子
なんか聞いたことはあるのよね

C菜
Webページを記述するための言語ですよ~

A子

B美
日本語では「印をつける」的なニュアンスの言葉ね
要するに、普通の文章に「タグ」と呼ばれる印をつけて、色々と修飾するってことよ

C菜

B美
でも、HTMLファイル内に記述されていない情報がブラウザソフト上に表示されるときがあるのよ
それが『動的ページ』ってことね

A子
ファイル内には存在しないのに、いったいどこから持ってきてるのよ

B美
JavaScriptって聞いたことない?

C菜

A子

B美
JavaとJavaScriptは全くの別物よ
てか、そもそも作った会社が違うわね

C菜

B美
一つだけ補足しておくならば、現在のJavaの版権はOracle社に移ってるんだけどね

A子
…そういう認識でOK?

B美
なかなか分かってるじゃない
でもね
WebサーバからHTMLファイルを取得するのは簡単なんだけど、JavaScriptによって埋め込まれるはずの情報はそのHTMLファイルをブラウザソフト上に読み込ませないと取得できないのよ

C菜
たしかにJavaScriptのプログラムって、ブラウザ上でしか実行できませんからね~

B美
(端的に言えば面倒くさい…)

C菜

B美
第○○回(抽せん日:●●)の当せん番号が××で、当せん金額が△△円って場合、「○○」「●●」「××」「△△」の部分がJavaScriptによって動的に埋め込まれるデータってことになるわね

A子

B美
別に深い意味は無いわ

A子
あ、そういえば、スクレイピングって英語よね?
どういう意味なの?

C菜
たしか「削る」とか、そんな意味だったような気がします~

B美
あと、「こする」って意味もあるかな
ニューヨークの超高層ビル群を摩天楼、英語ではSkyscraperって言うわよね
まさに空をこすっているかのような高いビルって意味ね
Webスクレーピングの場合は、HTMLファイルの中から不要な情報を削り取って、必要なデータのみを取得するって意味で使われてるみたい

A子
で、どうなの?
スクレイピングするプログラムって作れそう?

B美
ただ、Webサイトによってはスクレイピングを禁止しているところもあるから注意してね

A子

B美
例えば、あるWebページ内に別ページへのリンクが10件あって、【次へ】というリンクもあったと仮定しましょう
スクレイピングのソフトがその10件のリンク先情報をすべてたどって情報を取得、さらには【次へ】もたどっていくわけよ
んで、【次へ】をたどって表示されたページにさらにリンクが10件あった場合、どうなると思う?
(もちろんその10件のリンクもたどっていくわ)
あ、さらにそこにも【次へ】リンクがあったら、継続的にたどっていくわよ
(【次へ】というリンクが表示されなくなるまでね)

C菜

B美
下手したらDoS攻撃だって誤解されるかも…(笑)

C菜

B美
「Denial-of-Service」を略して「DoS」ね(「Denial」は「拒否」の意)
短時間に大量の要求を送信することで、そのWebサーバのサービス提供を妨害する攻撃のことよ

A子
結構、気を遣わなきゃいけないってことね
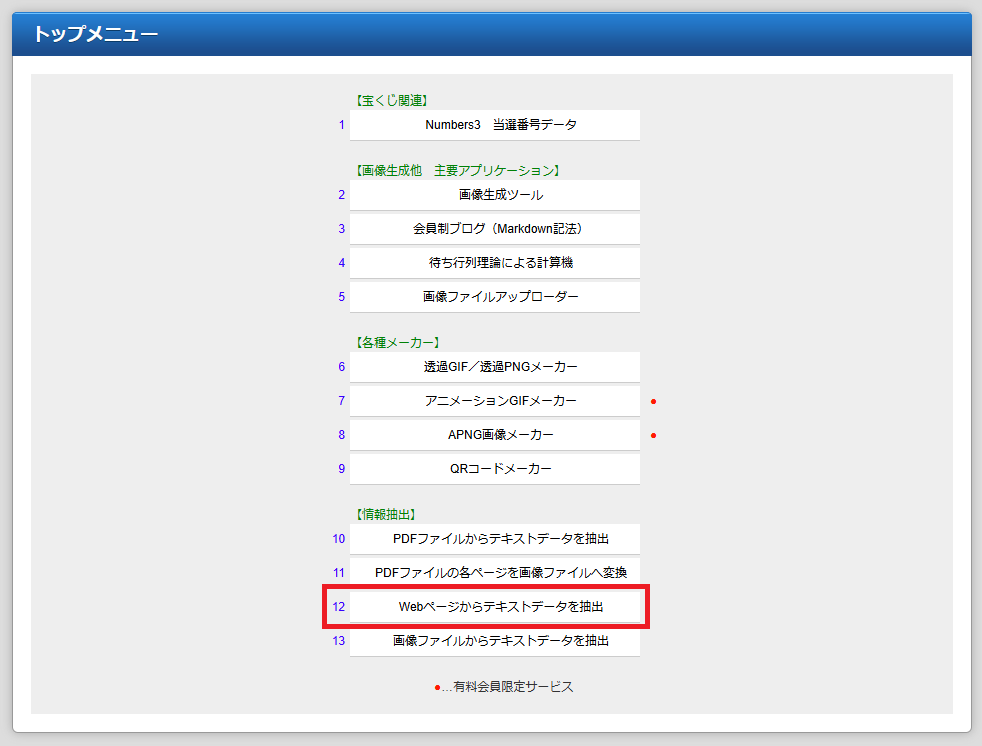
あ、そういえば『FRS統合サービス』の中に「Webページからテキストデータを抽出」って機能があったよね
あれってどうなの?


B美
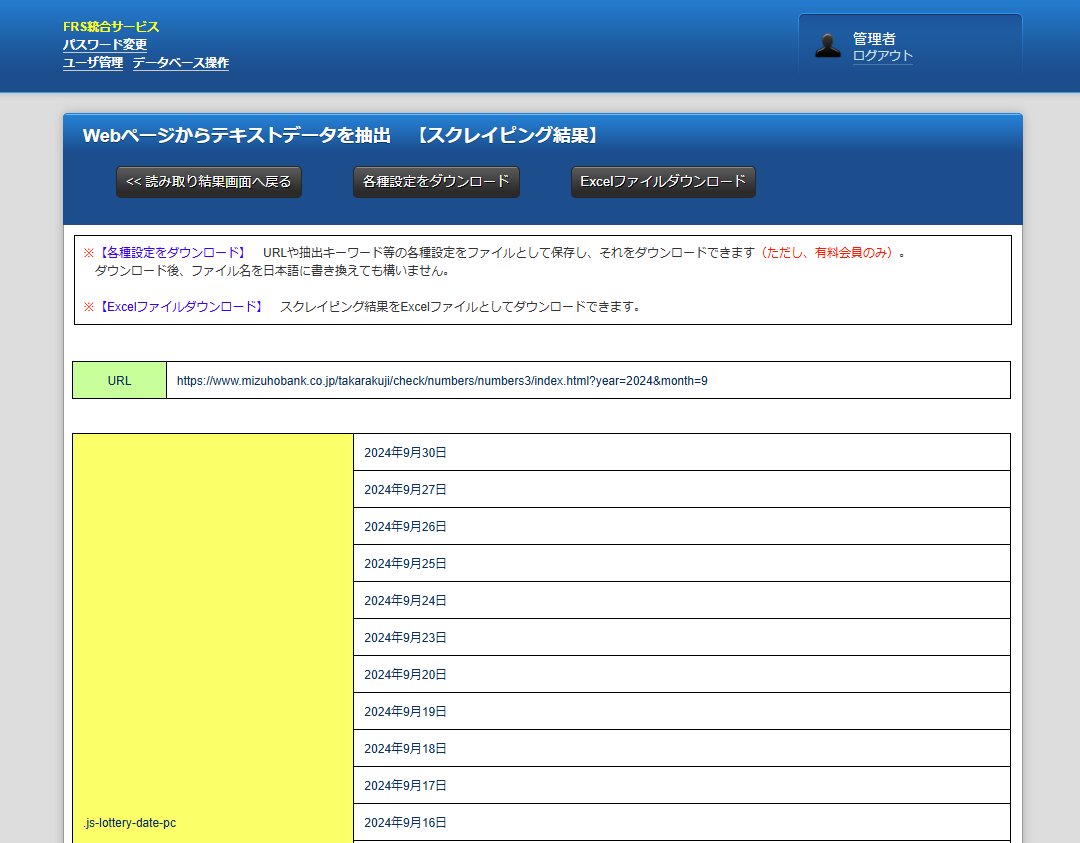
「こんなこともできますよ」「本格的なスクレイピングについては別途ご相談ください」…って感じのデモンストレーションっぽい機能みたい
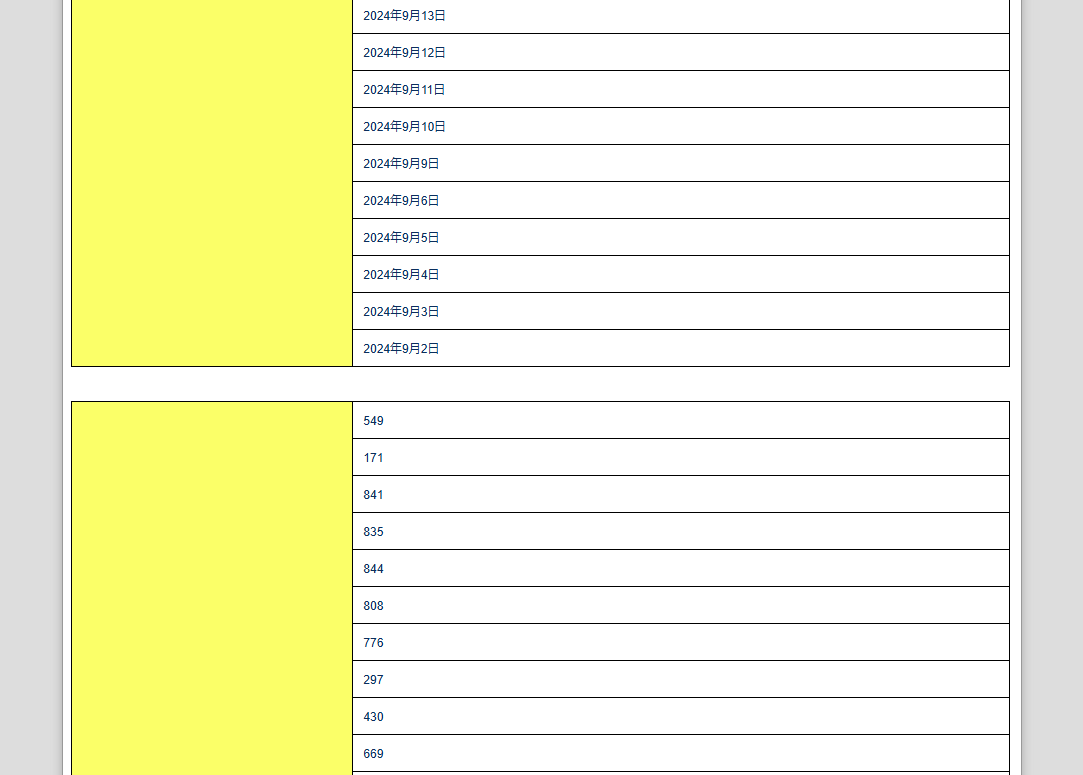
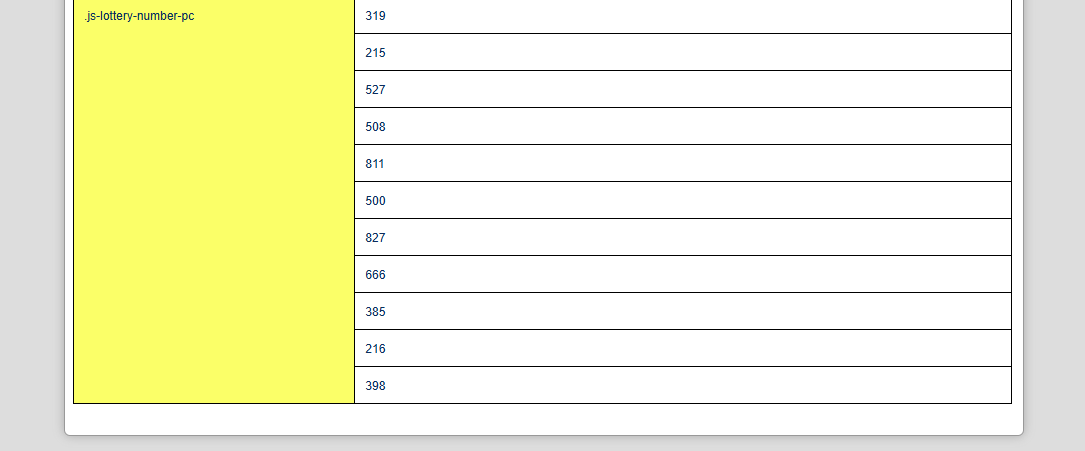
例えば、『宝くじの当せん番号案内』の2024年9月分のページなんだけど、二つのクラス(js-lottery-date-pc及びjs-lottery-number-pc)を指定することで日付と当選番号を取得できるわ
ただし、このページって『動的ページ』だから、お試しユーザでは利用できないんだけどね




B美
まぁ、『FRS統合サービス』にその機能は無いんだけどね

C菜
WebAPIって言葉を最近よく聞くんですけど、それって何なんですかぁ~?

B美
そのときのデータ形式がJSONだったりすることが多いから、とても扱いやすいのよね

A子

B美

C菜
すごいです~
本来はスクレイピングするんじゃなくて、WebAPIを使って効率的に情報をゲットすべきなんでしょうね~

B美

A子
総括すると
・スクレイピングはWebサーバに負荷をかけないように慎重に行う
・スクレイピングを禁止しているサイトに対してはスクレイピングを行わない
・WebAPIが公開されているサイトだったら、スクレイピングではなくWebAPIを利用する
…ってことでOK?

B美
あと、これは本当にどうでも良いんだけど…
JSONから映画「13日の金曜日」を連想するって、あんた本当は何歳なのよ(笑)
登場人物紹介ページはこちら