CakePHP5入門【CakePHP5応用編⑨】ブラッシュアップ

B美
ただ、その前にテストが必要だけどね

A子
てか、これまでもコードを書いてはテストして、動作確認してきたじゃん

C菜

B美
まぁ、この程度の規模ならそこまで本格的にやる必要はないんだけどね(苦笑)

A子

B美
誰が(Who)何を(What)いつ(When)どこで(Where)なぜ(Why)どのように(How)行うのか…ってこと
(具体的なテスト項目やその結果じゃなくて、全体的・俯瞰的な話ね…要するに「概要」)
で、「テスト仕様書」がまさに具体的なテスト項目ってわけ
(この二つの中間に「テスト設計書」を設ける場合もあるけど…)

C菜

B美
(それらをダウンロードして書き換えれば良いだけね)
ただ、「テスト計画書」のほうは別に要らないかな?
「テスト仕様書」だけを作っていきましょう

C菜
まさか全部ですか~?

B美
「結合テスト」は複数のモジュール間の連携(具体的には「モジュール間インタフェース」)のテストね
「システムテスト」はそのアプリケーションの総合的なテスト、要するに「要件定義の確認」ってわけ
大規模開発ではこれらを順番にやっていくわけだけど、今回の「画像投稿掲示板」程度であれば「システムテスト」だけで十分よ

A子

B美
別に、決められた書式があるわけじゃないし、やったこととその結果が分かれば良いのよ
(複数のテストケースを列挙していく過程で、コーディングしながらのテストでは検証できていなかったことがちょこちょこ見つかったりもするのよね)

A子
細かい仕様の確定をやってなかったよね?
(ページネーションの1ページあたりの件数とか、主に表示回り…)

C菜
【修正項目】
|
①アプリケーション名を「」とする
②1ページあたりの件数を「」にする ③バージョンを「1.0.0」にする ④メール送信は同じサーバ内にあるメールサーバを用いる ⑤投稿画面の項目表示を上下中央揃えにする |
という感じで、どうでしょうか~?
(①と②はとりあえず空欄です~)

A子
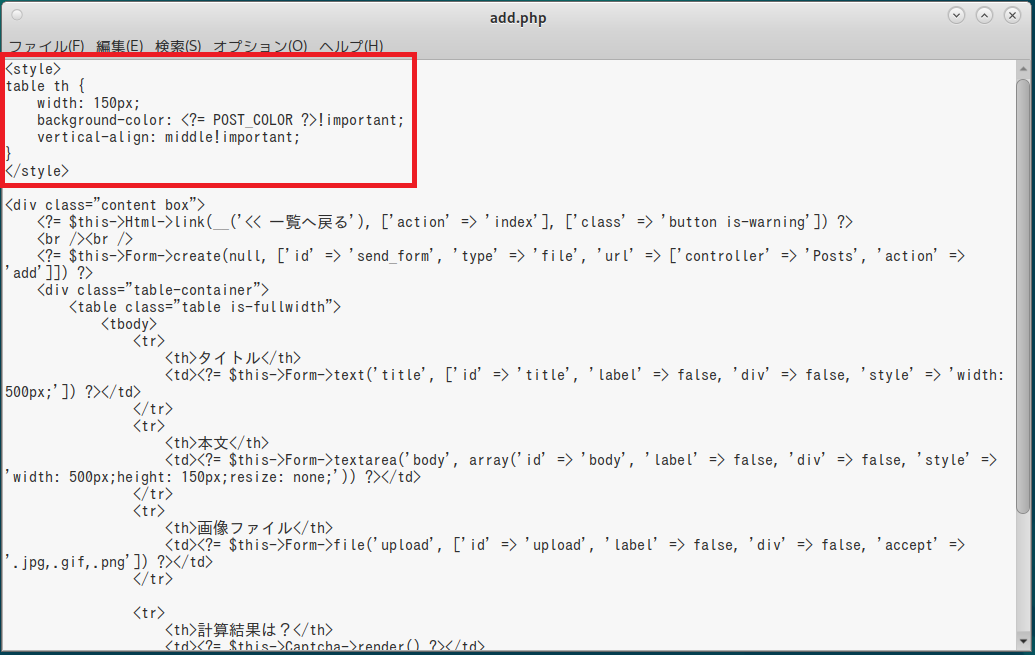
あと、投稿画面の項目部分の色については、別の定数を定義しようか?

C菜
【修正項目】
|
①アプリケーション名を「」とする
②1ページあたりの件数を「」にする ③バージョンを「1.0.0」にする ④メール送信は同じサーバ内にあるメールサーバを用いる ⑤投稿画面の項目表示を上下中央揃えにする ⑥投稿画面の項目の色について、新たな定数を定義する |
それで、①と②はどうします~?

A子
②は個人的には10件くらいで良いと思うんだけど…
あっ、そうだ!
表示される画像のサイズだけど、小さめの表示にしておいて、それをクリックすると別ウィンドウに大きく表示する…なんてできるかな?

B美
もちろんできるわよ

C菜
【修正項目】
|
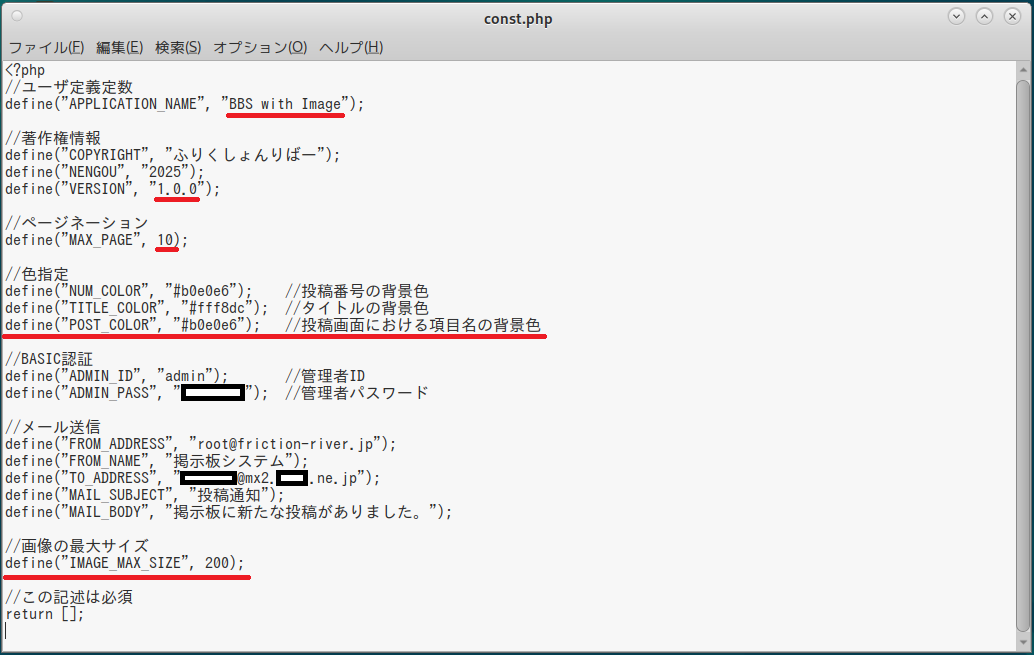
①アプリケーション名を「BBS with Image」とする
②1ページあたりの件数を「10」にする ③バージョンを「1.0.0」にする ④メール送信は同じサーバ内にあるメールサーバを用いる ⑤投稿画面の項目表示を上下中央揃えにする ⑥投稿画面の項目の色について、新たな定数を定義する ⑦画像表示は縦または横のサイズの最大値を「200」ドットにして、アスペクト比は変えない ⑧画像をクリックすると、別ウィンドウに大きく表示する ⑨「bbsapp/templates/Posts」の中の「edit.php」と「view.php」を削除する |
⑨はbakeコマンドで自動生成したやつですけど、削除するのを忘れてました~
あと、⑦のサイズはこれで良いでしょうか~?

A子
さってと、それじゃできることから始めていくとしますか…
まずは「bbsapp/config」の中にある「const.php」ね


A子

C菜


A子
あと⑨については、削除を実行したわ

C菜
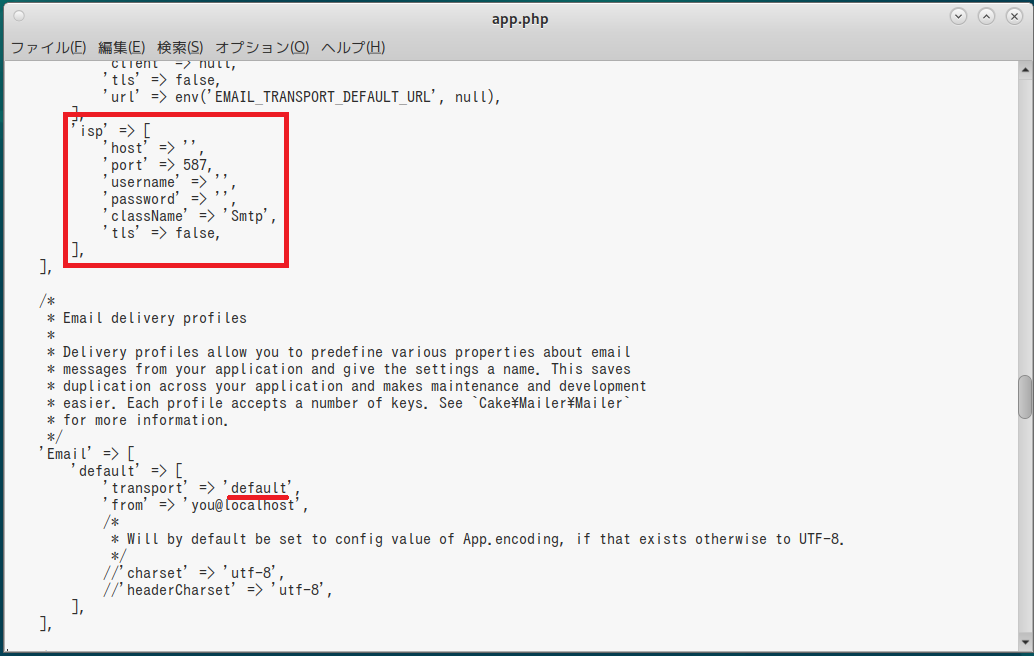
これで④も完了です~
(危険だから「isp」項目の値は消しておきますね~)


A子

B美
それに関しては生成AIを解禁しましょう
ChatGPTに尋ねても良いから、自分たちでやってみなさい

C菜
やってみますね~

A子
自分の安易な発言を後悔するほどには…(笑)

B美
まぁ、良いわ
それじゃ成果を発表してね

C菜
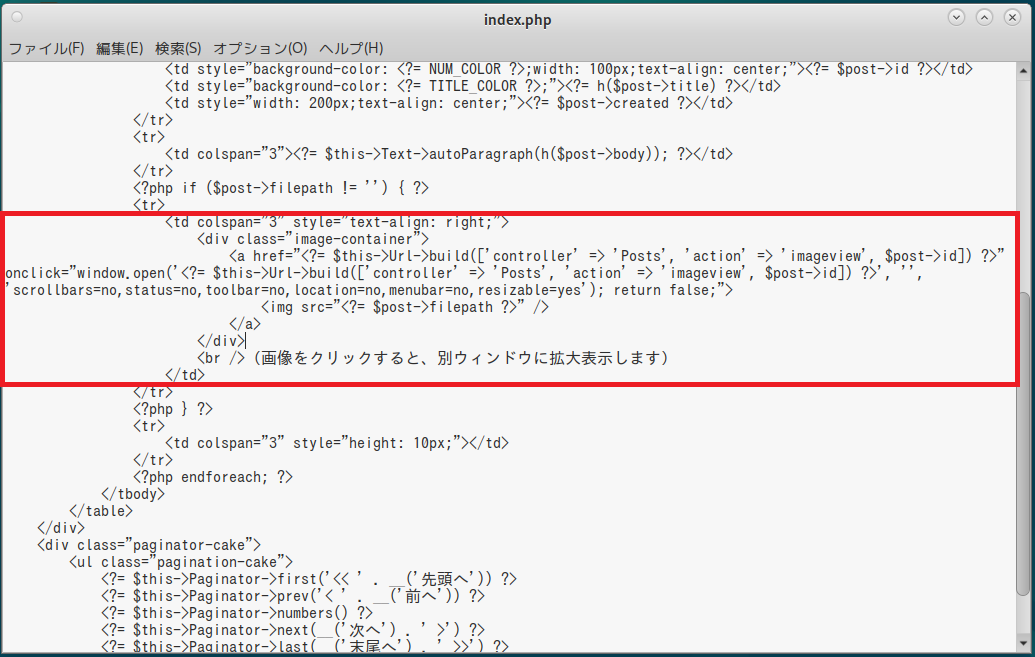
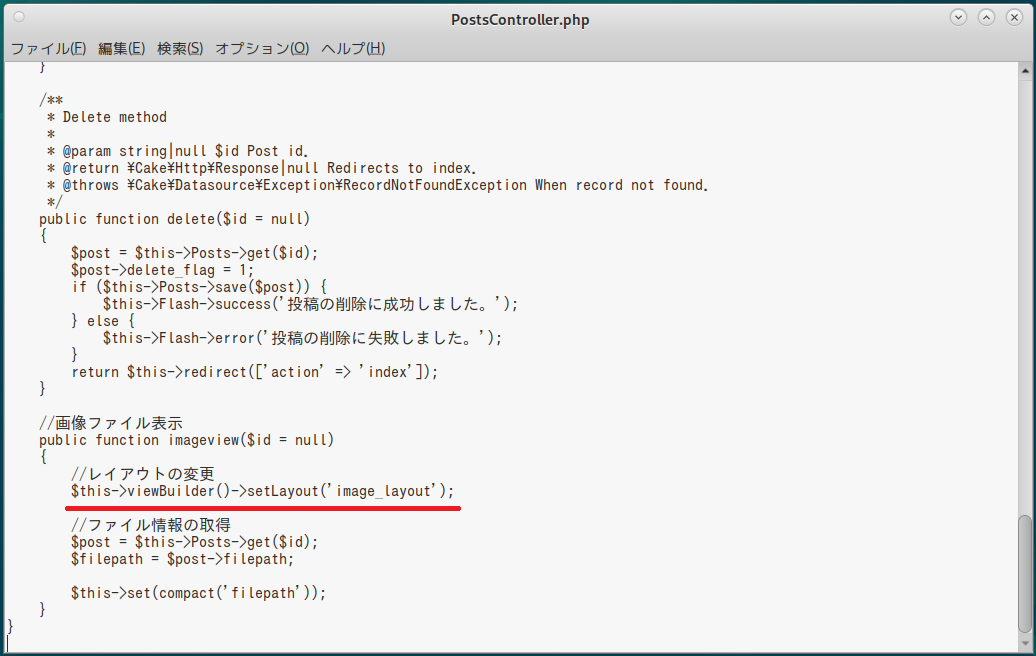
画像をクリックするとURL「…/bbsapp/posts/imageview/(投稿番号)」へ跳びます~
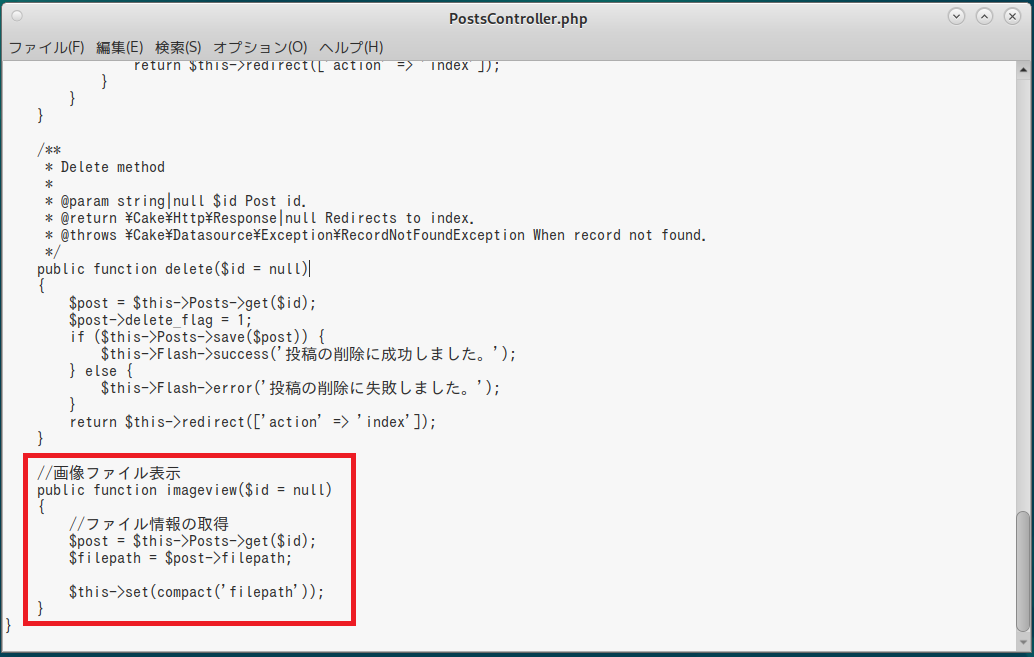
(「PostsController.php」の「imageview」メソッドを呼び出すってことです~)
ちなみに、JavaScriptで別ウィンドウを開きますよ~



A子
シンプルにファイルパスを取得してるだけ…


C菜


B美
ちょっと試してみましょうか
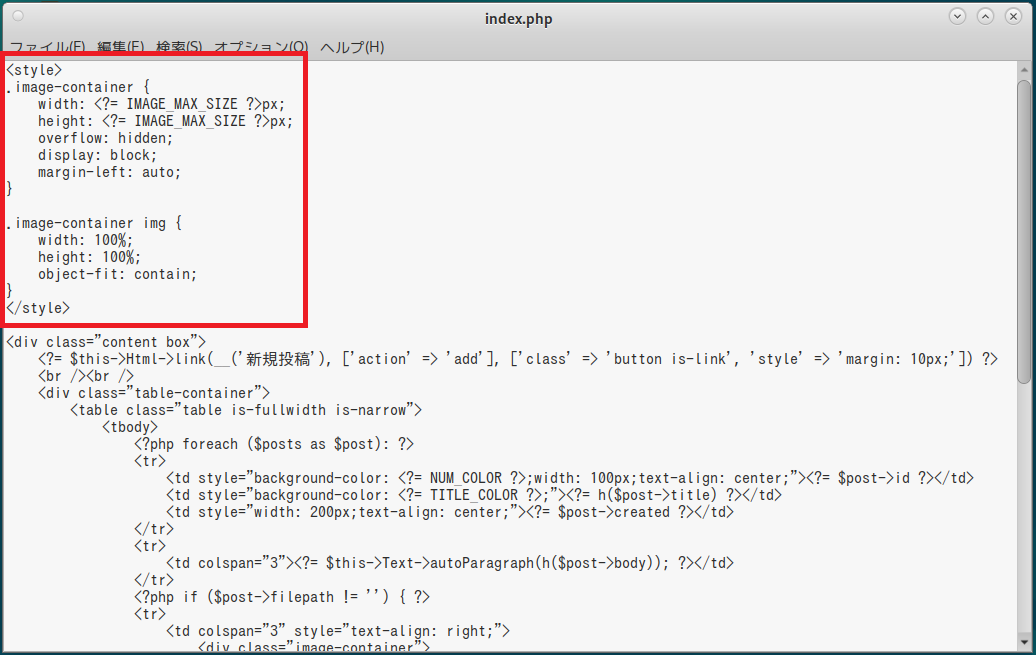
うん、画像がきちんと右端に縮小表示されてる


B美
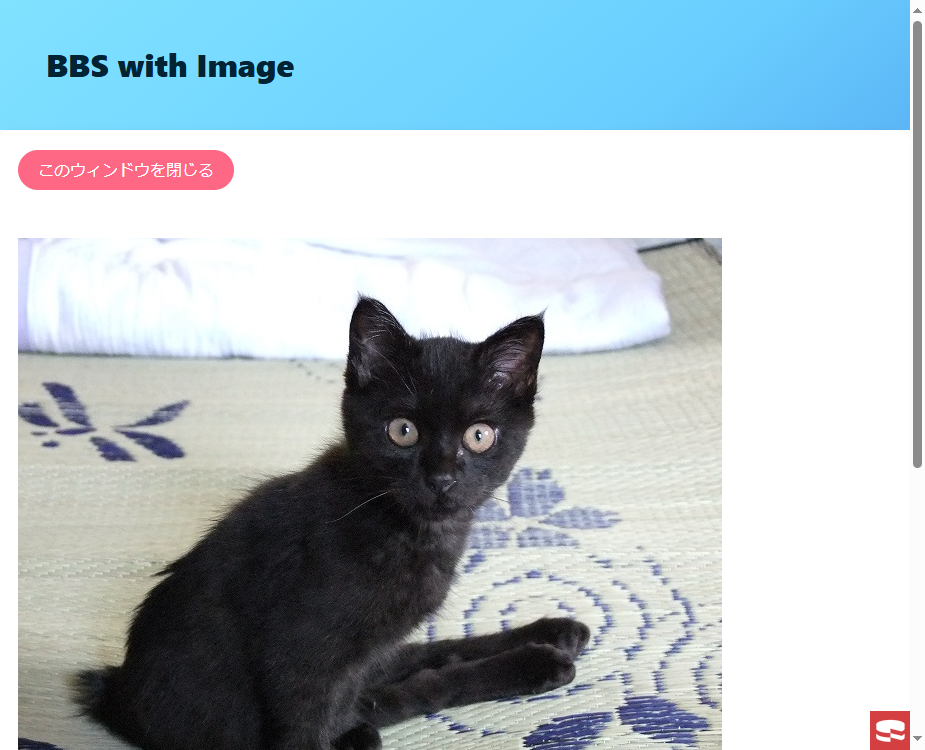
おぉ、別ウィンドウが開いたわね
(オリジナルサイズで…)


A子
完璧じゃない?

B美
改良の余地があるとすれば、別ウィンドウ表示の際のレイアウトかな?
あと、画像へのパスが「相対パス」になってることは、何らかの問題を発生させるかもしれない…

C菜

B美
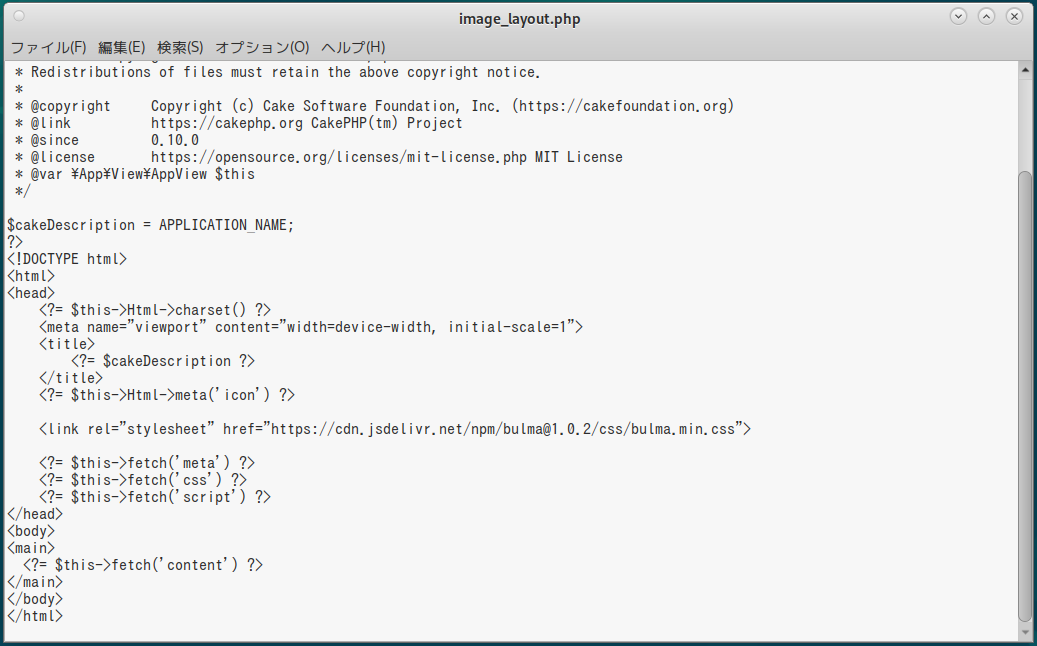
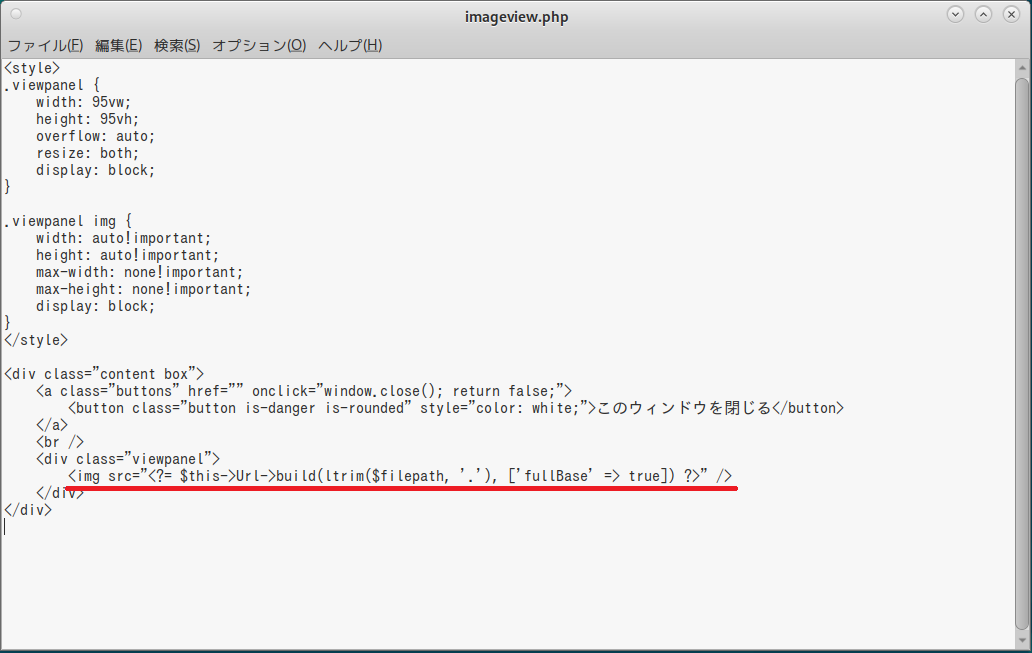
「bbsapp/templates/layout」の中に「image_layout.php」というファイルを新規作成して、「PostsController.php」の「imageview」メソッドの中に以下の一文を書くだけでOKよ
| $this->viewBuilder()->setLayout('image_layout'); |



A子


B美
でも、これで余分な情報がなくなるから、画像だけを表示するには良いんじゃないかしら?
(この辺は本当に好き好きなんだけどね)

C菜

B美
でもこれって、「http://(ドメイン名)/bbsapp/posts/index」でもあるのよ
(「bbsapp/config」の「routes.php」で設定したわよね?)
| $builder->connect('/', ['controller' => 'Posts', 'action' => 'index']); |

A子
もちろん、ちゃんと憶えてるよ

C菜
URLに「http://(ドメイン名)/bbsapp/posts/index」を入れてみるです~


A子
ブラウザ(Edge)で「ページのソース表示」をやってみると、中身は「<img src="./files/29.jpg" />」で、確かに「相対パス」なんだけどさ
これって別に問題ないよね

C菜
そんなディレクトリは存在しないですけどね~

A子
(「.」がドキュメントルートじゃなく、カレントディレクトリだとすれば…)
んー、だったらどうすりゃ良いのさ

B美
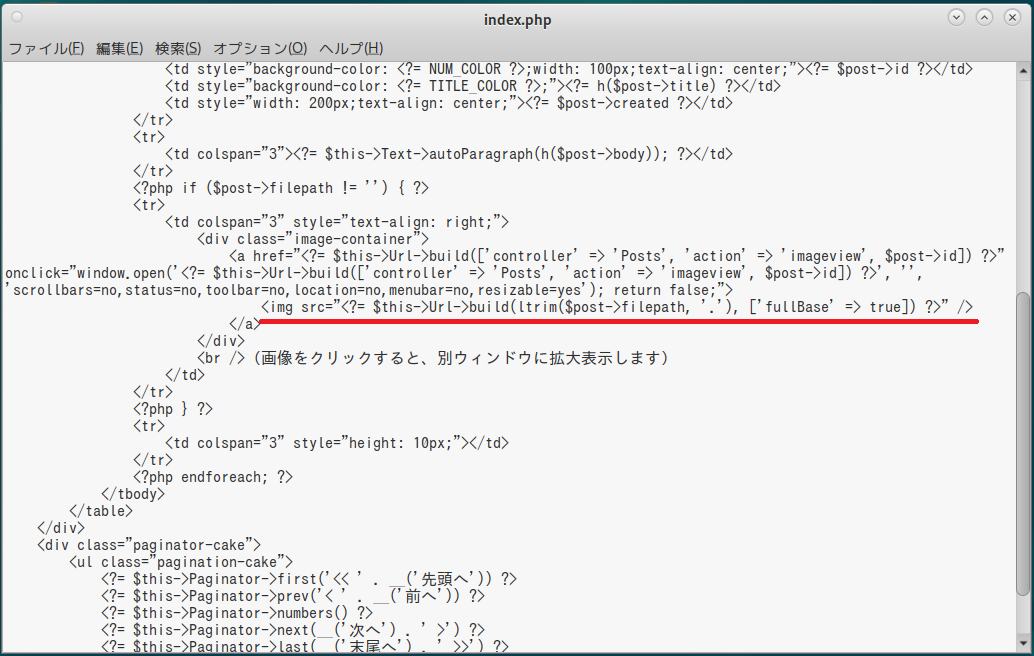
| <img src="<?= $post->filepath ?>" /> |
| <img src="<?= $this->Url->build(ltrim($post->filepath, '.'), ['fullBase' => true]) ?>" /> |


C菜
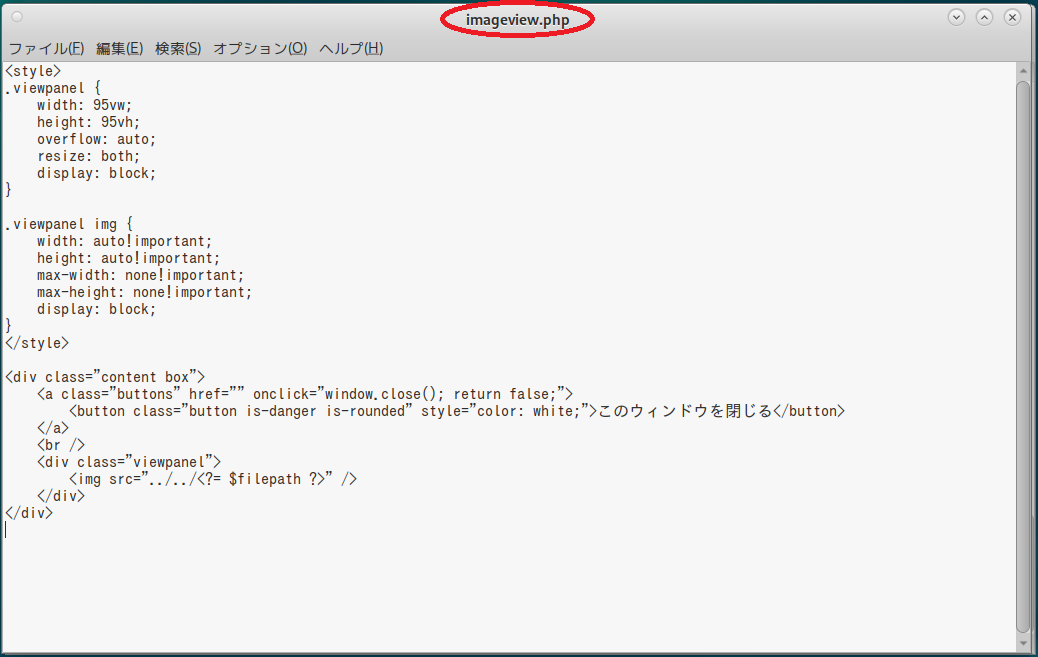
| <img src="../../<?= $filepath ?>" /> |

B美
まぁ、変えるとしたらこうね
| <img src="<?= $this->Url->build(ltrim($post->filepath, '.'), ['fullBase' => true]) ?>" /> |
てか、さっきのと全く同じよ
あと、これは余談なんだけど…
「$post->filepath」の値って「./(ファイル名)」にしてるから「ltrim」関数で左端の「.」を削除してるの
…ってことは、データベースへの格納時にそもそも「.」を先頭に付けないほうが良かったかもしれない…(苦笑)


A子
右下にある赤いアイコンって何なのよ?

B美
(今まで全然使ってなかったけど…(苦笑))
もちろん「リリース時には非表示にすべき」だけどね

C菜
どうすれば良いですか~?

B美
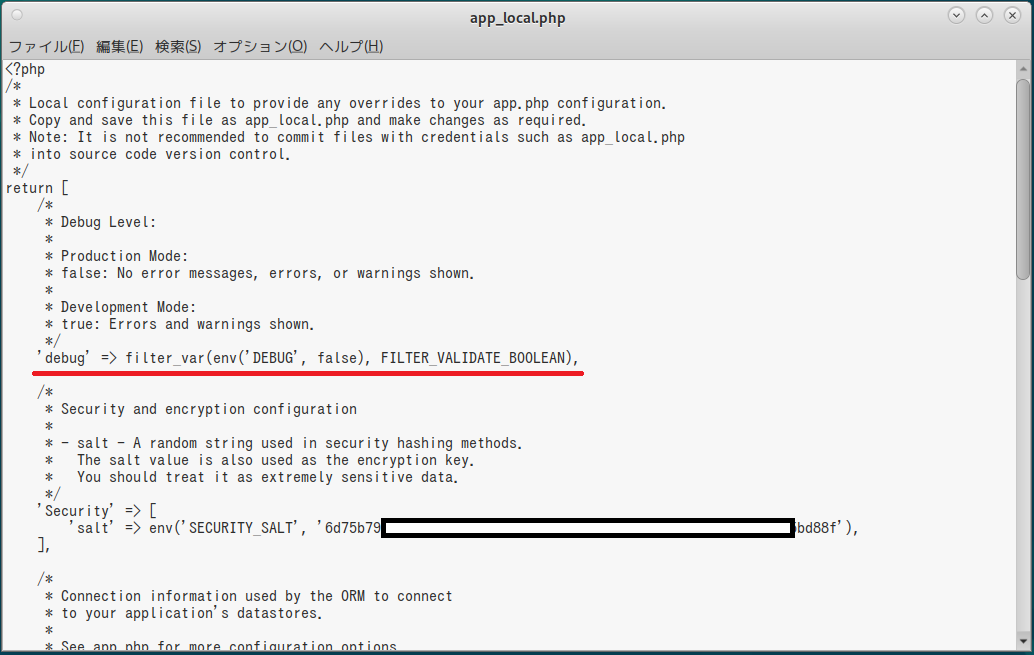
「bbsapp/config」の中にある「app.php」及び「app_local.php」の中をこう書き換えてね
| 'debug' => filter_var(env('DEBUG', true), FILTER_VALIDATE_BOOLEAN), |
| 'debug' => filter_var(env('DEBUG', false), FILTER_VALIDATE_BOOLEAN), |
(要するに「true」を「false」にするだけ)
ちなみに「app.php」のほうは、最初から「false」の状態になってるかもしれない…


C菜
(右下の赤いアイコンが消えました~)
これで細かい修正は終わりですね~

A子
面倒くせぇ(苦笑)

B美
うーん、そうねぇ
次回までに「テスト仕様書」を作成しておく…ってのを宿題にしましょう
(書式は自由に決めて良いし、テンプレートをネット上からダウンロードしてもOKよ)

A子
私はそういう作業に向いてない(苦笑)

C菜
一緒にやるです~

A子


