CakePHP5入門【コラム⑦】JavaScript

A子
CAPTCHAの入力欄って数字オンリーじゃん

C菜

A子

B美

C菜

A子
(ChatGPTが提示したものとの変更点は「getElementById」の引数だけ)
|
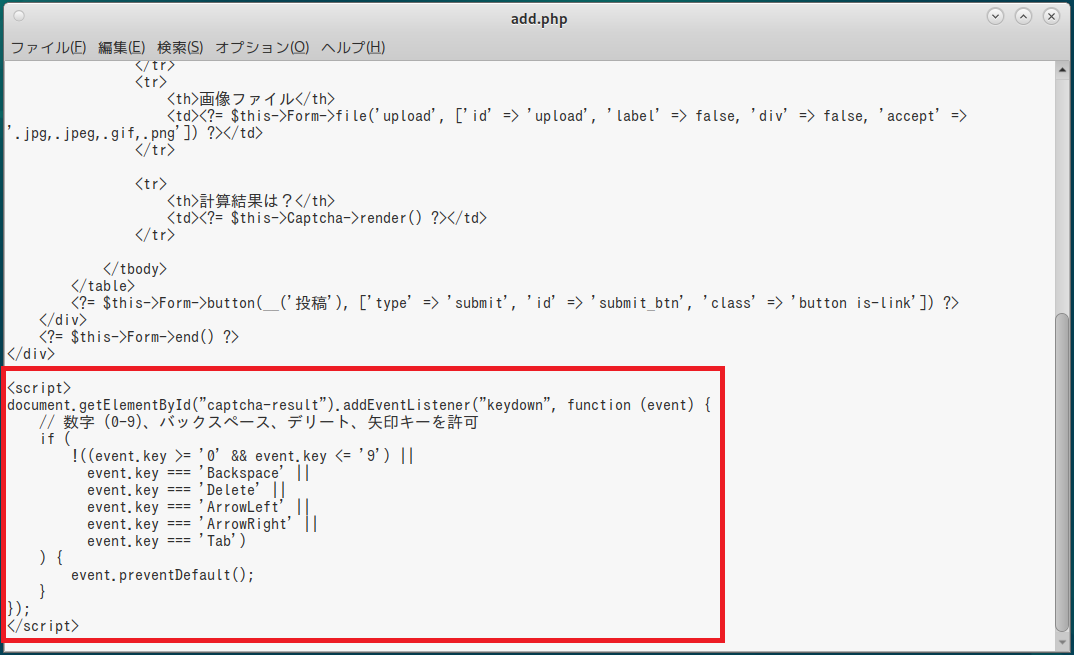
<script>
document.getElementById("captcha-result").addEventListener("keydown", function (event) { // 数字 (0-9)、バックスペース、デリート、矢印キーを許可 if ( !((event.key >= '0' && event.key <= '9') || event.key === 'Backspace' || event.key === 'Delete' || event.key === 'ArrowLeft' || event.key === 'ArrowRight' || event.key === 'Tab') ) { event.preventDefault(); } }); </script> |
このコードを「bbsapp/templates/Posts」の中にある「add.php」の末尾に追加しただけで、うまくいったよ
ただし、必ず「末尾」に追加すること!
(「先頭」に追加すると動きません)


C菜

B美
先頭でJavaScriptを実行してイベントリスナーを追加しようとしても、まだ上記のinputタグが存在しない…ってわけ

A子

B美
その反応って、適当にやったらうまくいったって感じか…
いや、それで良いんだけどね(苦笑)

C菜
画像ファイル以外をアップロードしようとした際、警告メッセージを出して投稿をキャンセルするようにしましょうよ~

A子
ChatGPTに聞いてみるよ
・・・
こんな感じで良いみたい
|
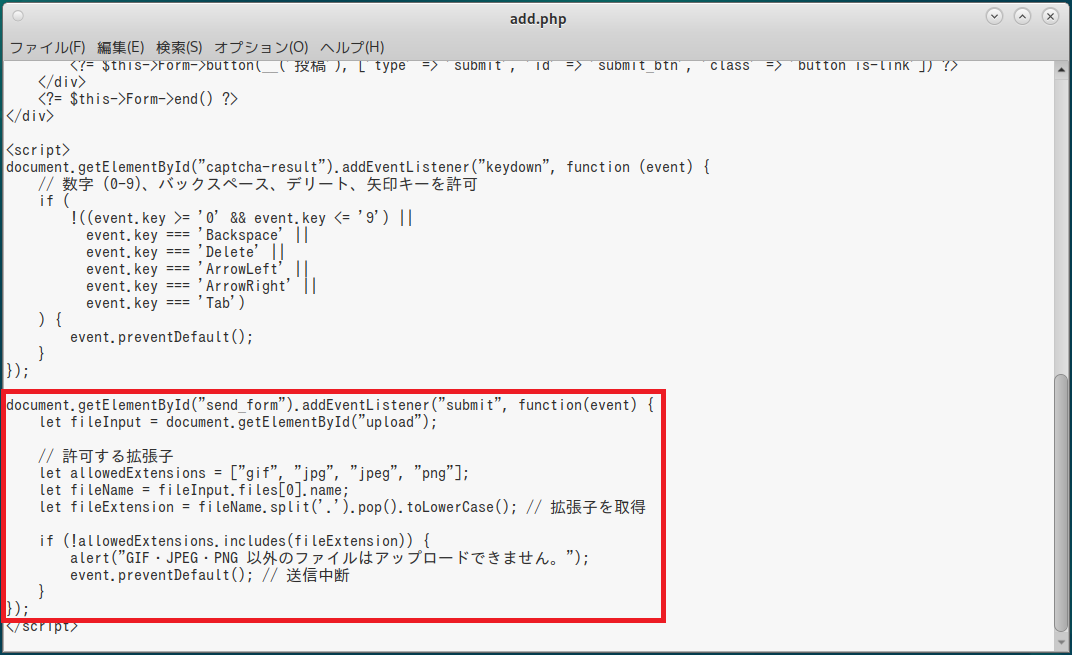
<script>
document.getElementById("send_form").addEventListener("submit", function(event) { let fileInput = document.getElementById("upload"); // 許可する拡張子 let allowedExtensions = ["gif", "jpg", "jpeg", "png"]; let fileName = fileInput.files[0].name; let fileExtension = fileName.split('.').pop().toLowerCase(); // 拡張子を取得 if (!allowedExtensions.includes(fileExtension)) { alert("GIF・JPEG・PNG 以外のファイルはアップロードできません。"); event.preventDefault(); // 送信中断 } }); </script> |
やはり変更した箇所は、赤字のところだけよ
(それ以外は、ほとんどChatGPTの提示したコードのまま)
あれ?
よく考えたらサーバ側でも画像ファイルの拡張子チェックをやってるよね?
(このコードって意味ないかな?)


B美
ユーザによってはJavaScriptをOFFにしている人もいるかもしれないからね
クライアント(ブラウザ)側とサーバ側の両方でチェックするのはとても良いことよ

C菜
あ、バージョンってどうします~?

A子

C菜
「bbsapp/config」の中にある「const.php」も変更しておきますね~

B美
「改良」以外には「修正」と「変更」もあるんだけどね

C菜
「変更」って「改良」とは違うんですか~?

B美
例えば、税率が変更されたからプログラム側も変更しないと…って感じね

A子
なんとなく分かったよ
しっかし、なかなか実用的なWebアプリに仕上がってきたね
学習用に作ったとは思えないくらい(笑)


