CakePHP5入門【コラム⑥】レスポンシブデザイン

A子
掲示板アプリをスマホで見たら、レイアウトが変だったよ
PCで見るなら良いんだけどね
PCで見るなら良いんだけどね


C菜
あぁ~、確かに~
ブラウザの横幅が狭いと、おかしくなっちゃいますね~
ブラウザの横幅が狭いと、おかしくなっちゃいますね~

A子
そうなんだよ
という感じのレイアウトって、(PCのように)横幅が広いときは問題ないんだけどさ
スマホを縦型で使うときみたいに、横幅が狭いときは変になっちゃう
だから横幅が狭いときは
って感じにしたいんだよね
| 投稿番号 | タイトル | 投稿日時 |
という感じのレイアウトって、(PCのように)横幅が広いときは問題ないんだけどさ
スマホを縦型で使うときみたいに、横幅が狭いときは変になっちゃう
だから横幅が狭いときは
| 投稿番号 |
| タイトル |
| 投稿日時 |
って感じにしたいんだよね

B美
CSSのメディアクエリ(@media)を使えば解決するわよ

C菜
聞いたことないです~

A子
OK、OK
キーワードさえ分かればこっちのもんよ(笑)
Google先生かChatGPTに聞いてみよう
キーワードさえ分かればこっちのもんよ(笑)
Google先生かChatGPTに聞いてみよう

A子
うん、なんとなく分かったよ
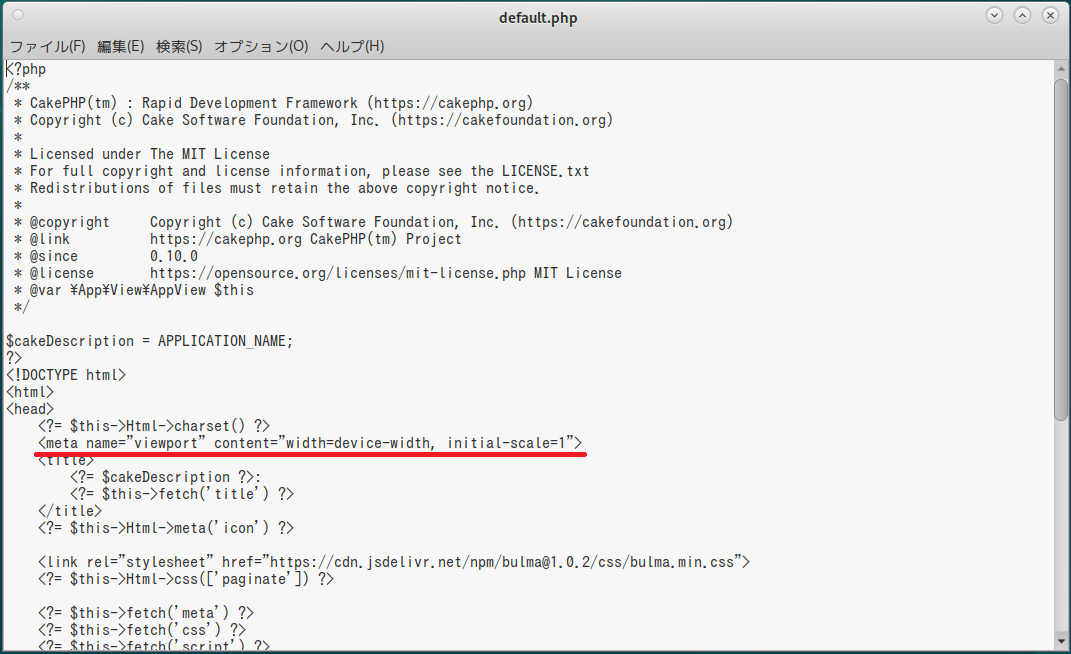
まずビューポート指定は必須らしい
でもレイアウトファイル(「bbsapp/templates/layout」の中にある「default.php」)を見たら、最初からビューポートの記述があったよ
まずビューポート指定は必須らしい
でもレイアウトファイル(「bbsapp/templates/layout」の中にある「default.php」)を見たら、最初からビューポートの記述があったよ


C菜
あとはChatGPTから教えてもらった通りに記述するです~
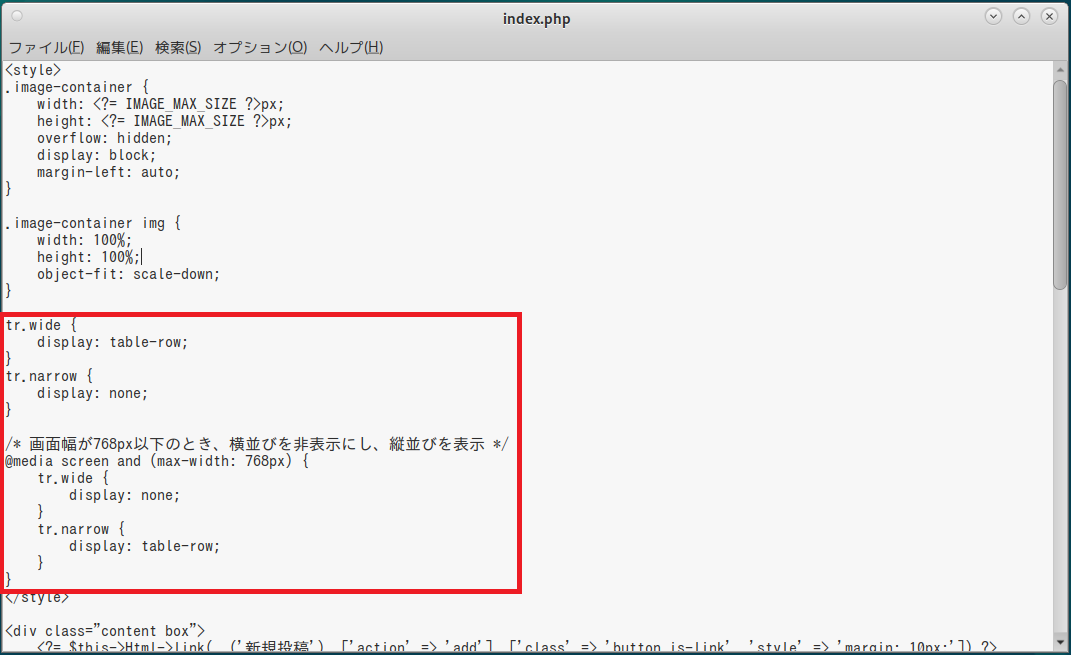
まずはCSSですけど~
これを「bbsapp/templates/Posts」の中にある「index.php」の先頭部分に追記しました~
まずはCSSですけど~
|
tr.wide {
display: table-row; } tr.narrow { display: none; } /* 画面幅が768px以下のとき、横並びを非表示にし、縦並びを表示 */ @media screen and (max-width: 768px) { tr.wide { display: none; } tr.narrow { display: table-row; } } |
これを「bbsapp/templates/Posts」の中にある「index.php」の先頭部分に追記しました~


A子
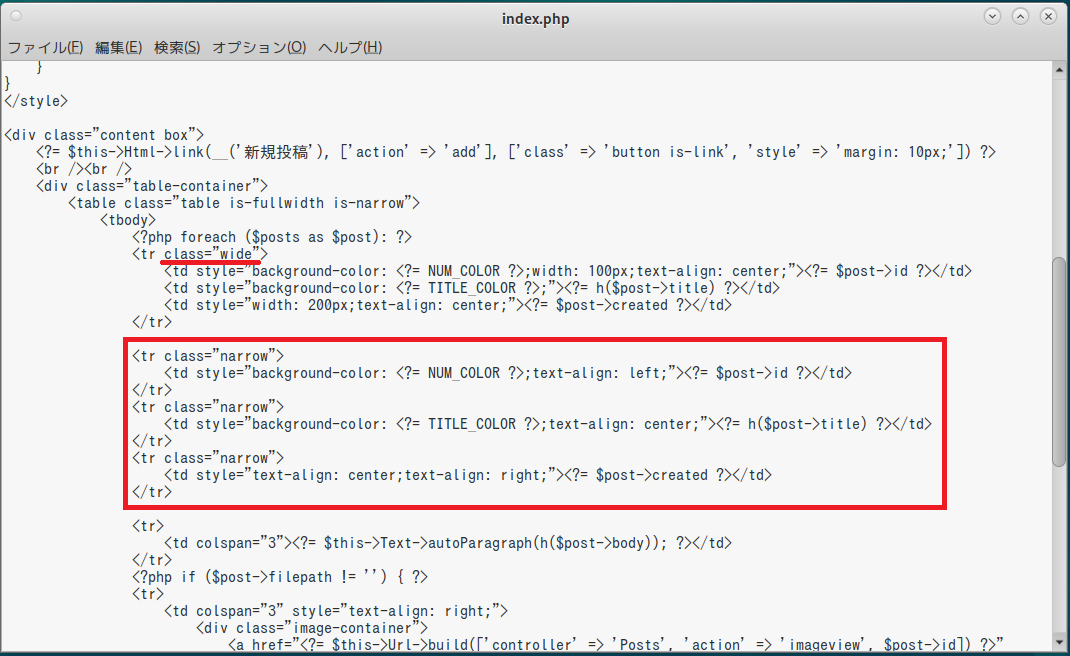
で、そのファイル(index.php)の中のテーブル部分がこれね
あ、赤字の箇所が追加したところよ
|
<tr class="wide">
<td style="background-color: <?= NUM_COLOR ?>;width: 100px;text-align: center;"><?= $post->id ?></td> <td style="background-color: <?= TITLE_COLOR ?>;"><?= h($post->title) ?></td> <td style="width: 200px;text-align: center;"><?= $post->created ?></td> </tr> <tr class="narrow"> <td style="background-color: <?= NUM_COLOR ?>;text-align: left;"><?= $post->id ?></td> </tr> <tr class="narrow"> <td style="background-color: <?= TITLE_COLOR ?>;text-align: center;"><?= h($post->title) ?></td> </tr> <tr class="narrow"> <td style="text-align: center;text-align: right;"><?= $post->created ?></td> </tr> |
あ、赤字の箇所が追加したところよ


B美
うーん、なかなかやるわね
(ChatGPTを使ってるとはいえ…)
(ChatGPTを使ってるとはいえ…)

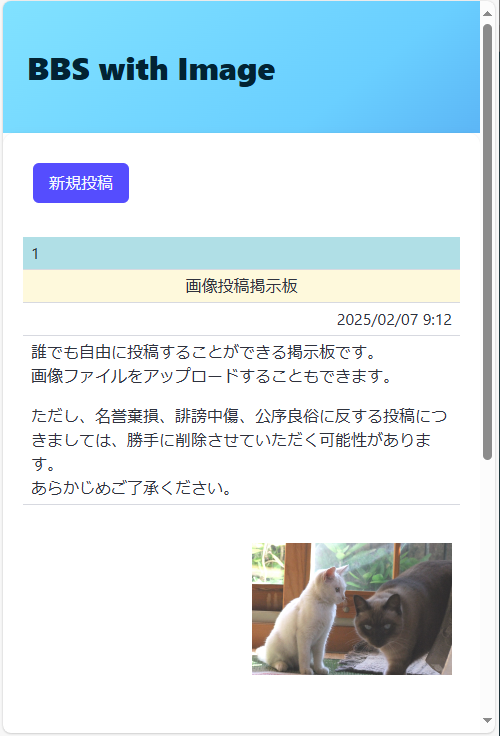
C菜
テスト結果もバッチリです~


A子
これがレスポンシブデザインってやつかー
てか、結果的には簡単だったけどさ
もしもChatGPTが無かったら、多分もっと苦労してたんだろうな(苦笑)
てか、結果的には簡単だったけどさ
もしもChatGPTが無かったら、多分もっと苦労してたんだろうな(苦笑)

B美
それを自覚しつつ、きちんと活用できてるってことが素晴らしい!
成長したわね…(親目線)
成長したわね…(親目線)


