CakePHP5入門【開発環境構築編③】Webサーバ設定

B美

A子

C菜

B美
それじゃ始めるわよ
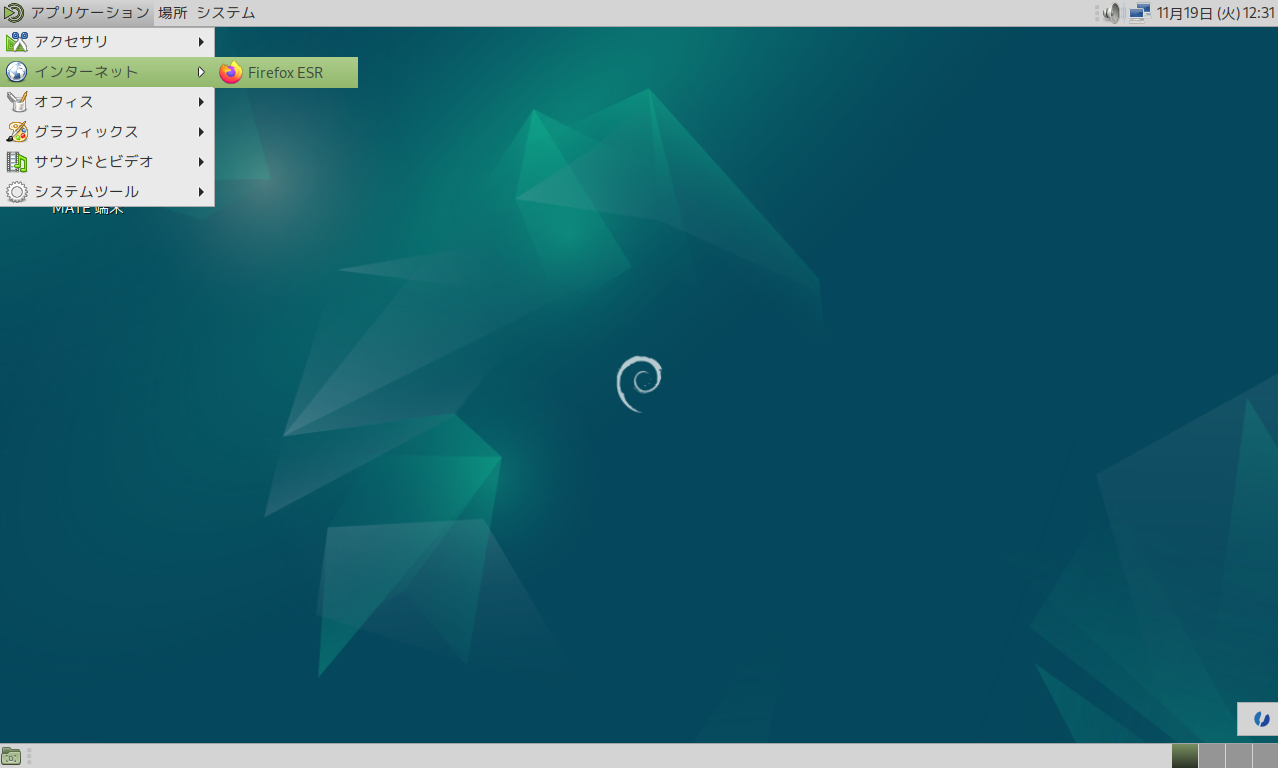
まずはLinuxにログインしてから、「アプリケーション」→「インターネット」とたどると、ブラウザソフトである「Firefox ESR」があるわ
右クリックしてから「このランチャをデスクトップへ追加(D)」で、ショートカットを作っておきましょう

↓


B美

↓


B美
ちなみに「localhost」とは自分自身(このパソコン自体)のことよ(「127.0.0.1」でも良いけど…)


B美
ここまでは大丈夫?

A子

C菜

B美
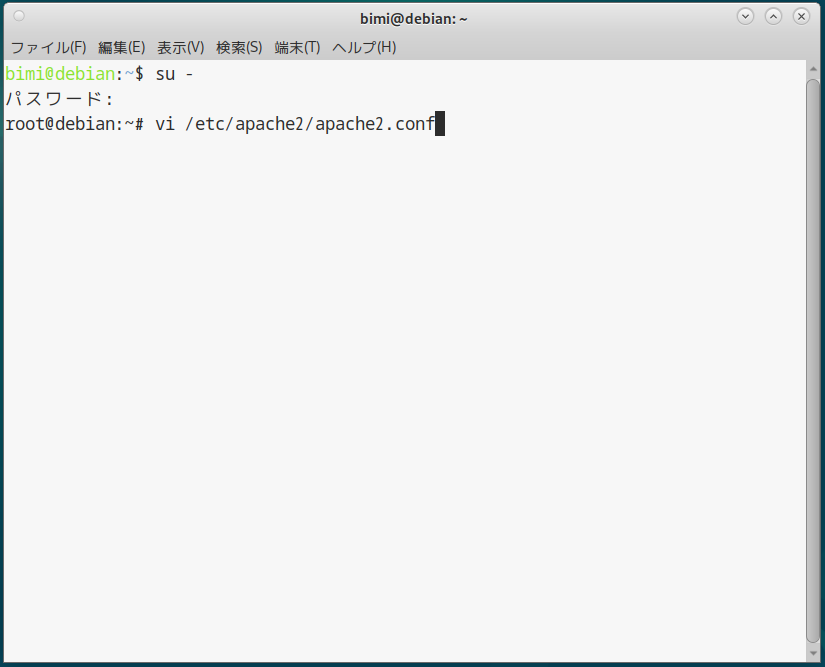
「MATE端末」を開いて、rootになってからテキストエディター(nano)で設定ファイルを編集します
|
su -[Enter]
nano /etc/apache2/apache2.conf[Enter] |
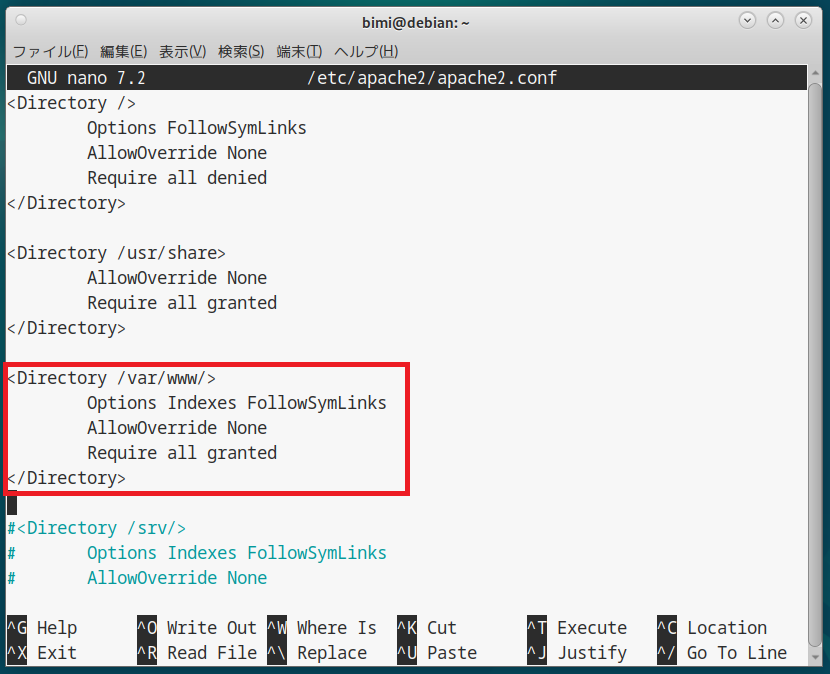
を実行してから、「<Directory /var/www/>」が記述されている個所を探してちょうだい
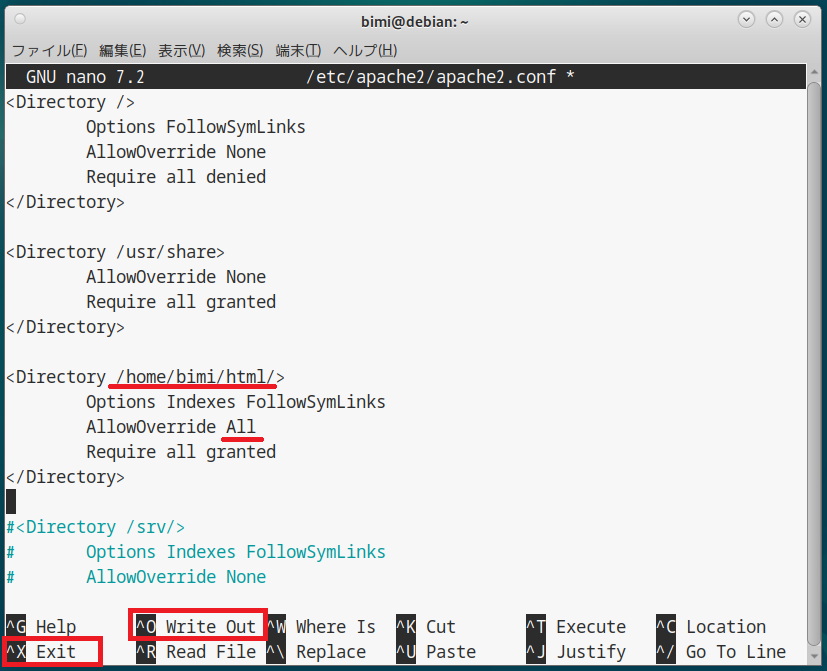
そこを下記のように書き換えます(「bimi」の個所は自分のユーザ名に置き換えてね)
|
<Directory /home/bimi/html/>
Options Indexes FollowSymLinks AllowOverride All Require all granted </Directory> |
入力が終わったら[Ctrl]+[o]で上書き保存して、[Ctrl]+[x]で終了ね
([Ctrl]+[o]を押すとファイル名を聞かれるから、そのまま[Enter]キーを押してね)
ちなみに「nano」はテキストエディターの一つなんだけど、下のほうにヘルプが出てるから分かりやすいと思う
(「^」記号は[Ctrl]キーのことよ)

↓

↓


A子

B美
本当だったら「vi」を使いたいところなのに、あえて「nano」にしてるんだからね

C菜

B美
まぁ、説明が面倒くさいから今回は使わないけど…(苦笑)
あ、あともう一つ書き換えなきゃいけないファイルがあるわ
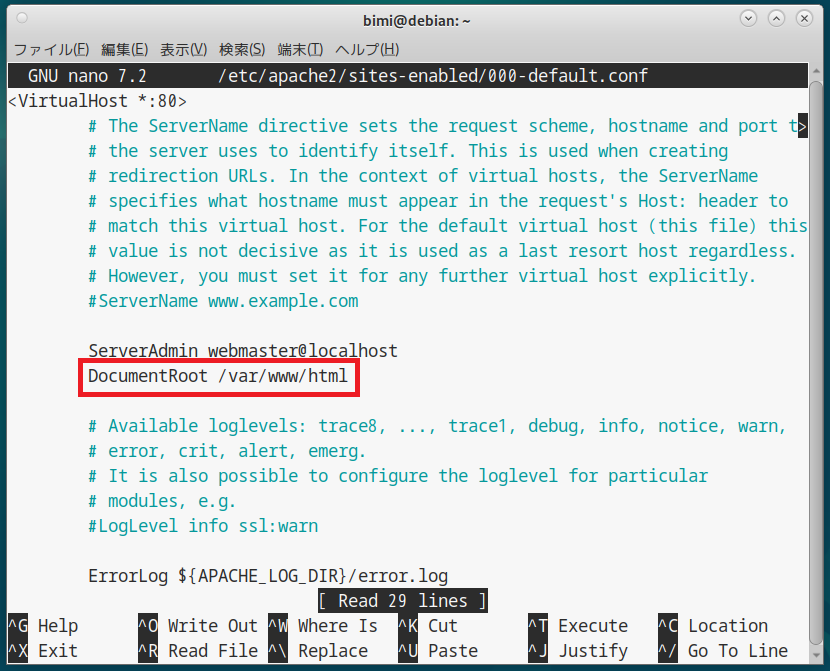
| nano /etc/apache2/sites-enabed/000-default.conf[Enter] |
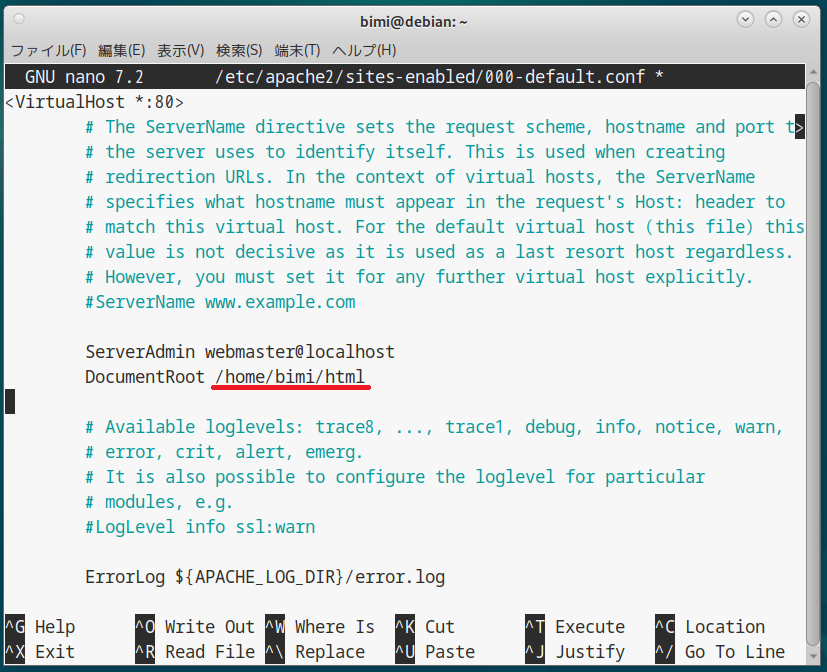
を入力してから、「DocumentRoot」の個所の右側(もともとは「/var/www/html」)を書き換えてね
| DocumentRoot /home/bimi/html |
[Ctrl]+[o]で上書き保存するのを忘れないように(もちろん「bimi」の部分は自分のユーザ名に置き換えること)

↓


A子

B美
なので、これで十分!
(「SSL/TLS」も設定してないし、CGIも実行できないけど…)
きちんとした設定方法を知りたければ、それぞれネットで調べるように!
あ、忘れてた!
これを実行しておかないと『CakePHP』というフレームワークを使うときに困ることになるんだった
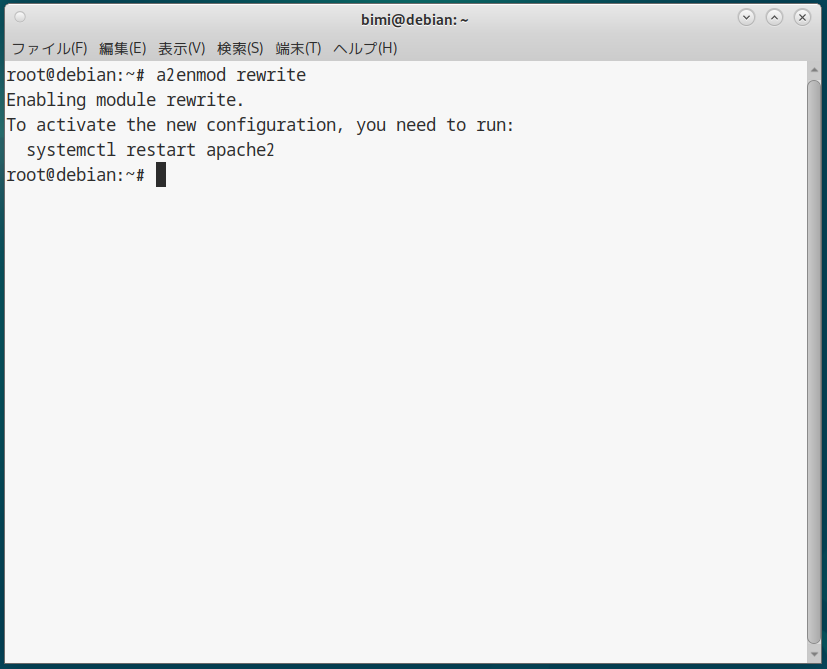
| a2enmod rewrite[Enter] |
これってカレントディレクトリはどこでも良いんだけど、必ずrootの状態で実行してね


C菜

B美
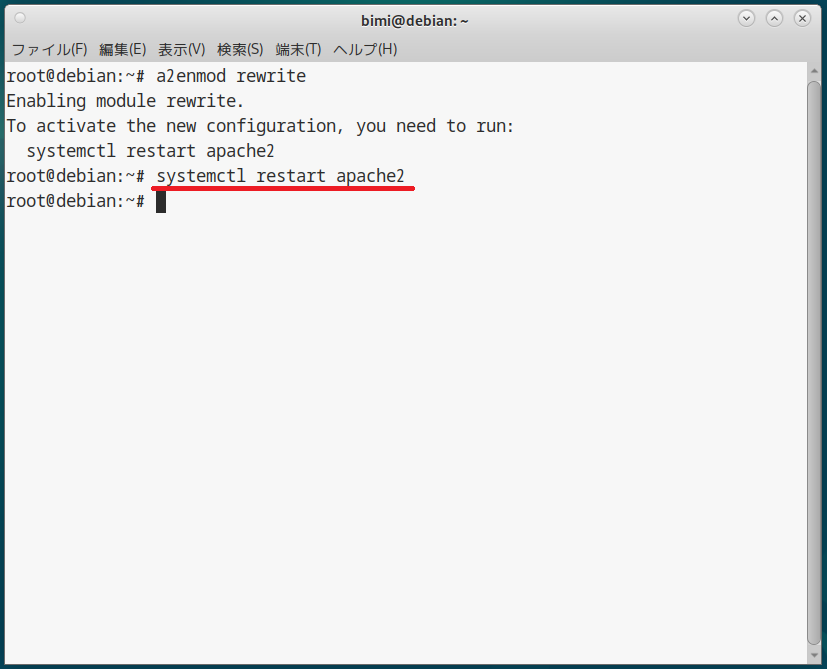
| systemctl restart apache2[Enter] |
を実行すると、変更した設定ファイルの内容が反映されるわ
そうねぇ
テスト用にドキュメントルートにHTMLファイルを新規作成してみましょうか


A子

B美
(要するに、Webページの置き場所ってこと)
さて、いったん一般ユーザに戻って(exitして)から、前回作成した「html」というディレクトリへ移動しましょう
|
exit[Enter]
cd[Enter] cd html[Enter] |
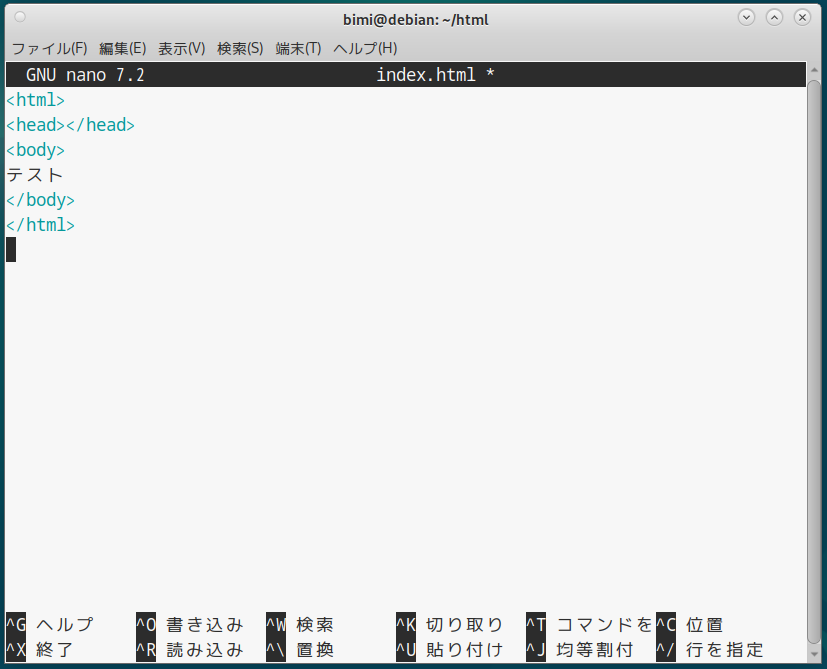
そこに「index.html」という名前のHTMLファイルを作ります
| nano index.html[Enter] |

C菜

B美
それじゃ、下記の記述を参考にして頑張って入力していってね
|
<html>
<head></head> <body> テスト </body> </html> |
[Ctrl]+[o]で上書き保存してから、[Ctrl]+[x]で終了ね
(日本語入力については、Windowsと同じで[半角/全角]キーで切り替え)
これってブラウザ上には「テスト」って表示されるだけなんだけどね


A子

C菜

B美
あ、正式なURLってのはファイル名も記述(http://localhost/index.html)しなきゃいけないのよ
では、ファイル名を省略した場合はどうなると思う?

C菜

B美
そのディレクトリ内に「index.html」または「index.htm」が存在していれば、それを自動的に開くようになってるの

A子

B美
昔はそうだったんだけど、今は「/etc/apache2/mods-enabled/dir.conf」に記述されているわ
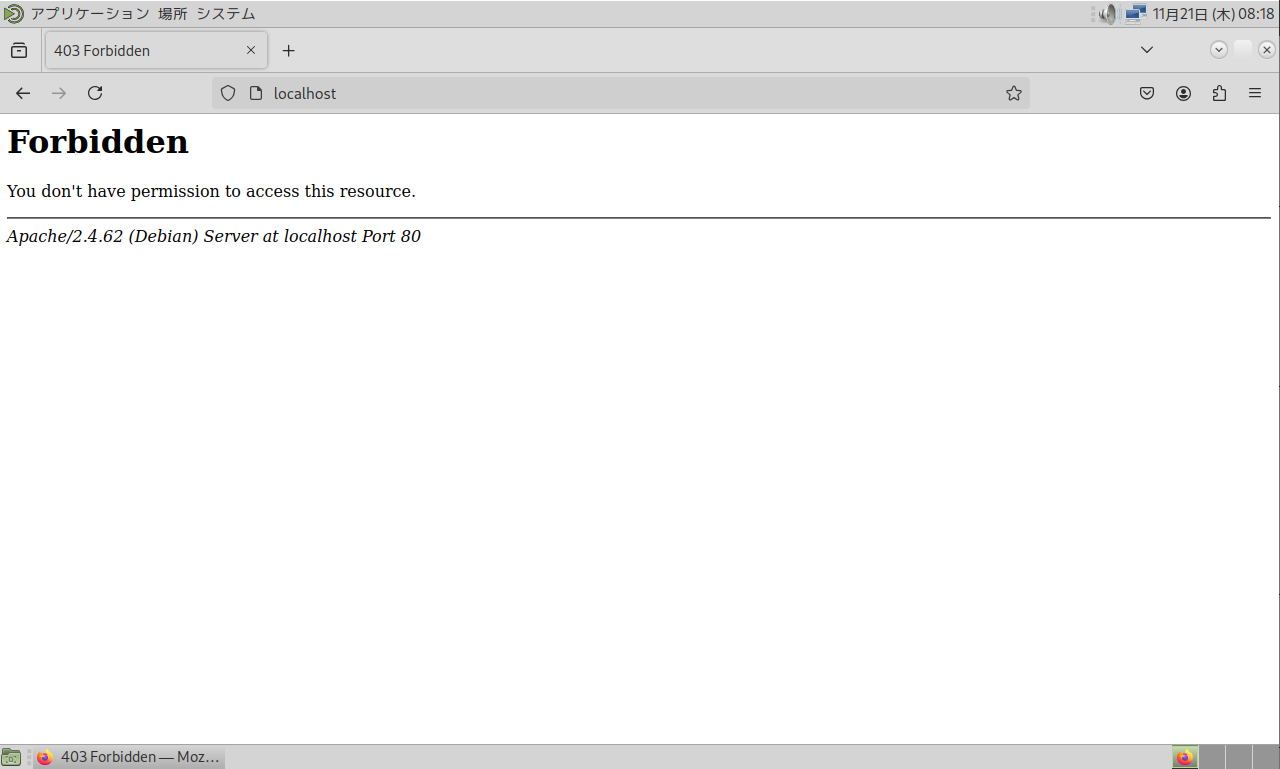
さてブラウザで確認してみると…


A子

B美
普通はユーザホームの領域って、本人とroot(管理者)しか見れないわけ

C菜

B美
|
su -[Enter]
cd /home[Enter] chmod 701 bimi[Enter] |
(もちろん「bimi」の部分は自分のユーザ名に置き換えてね)
あ、これって誰でも閲覧できるように「読み取り権限」を付けたわけじゃないわよ
あくまでもユーザホームのディレクトリに「実行権」を付けただけだから…
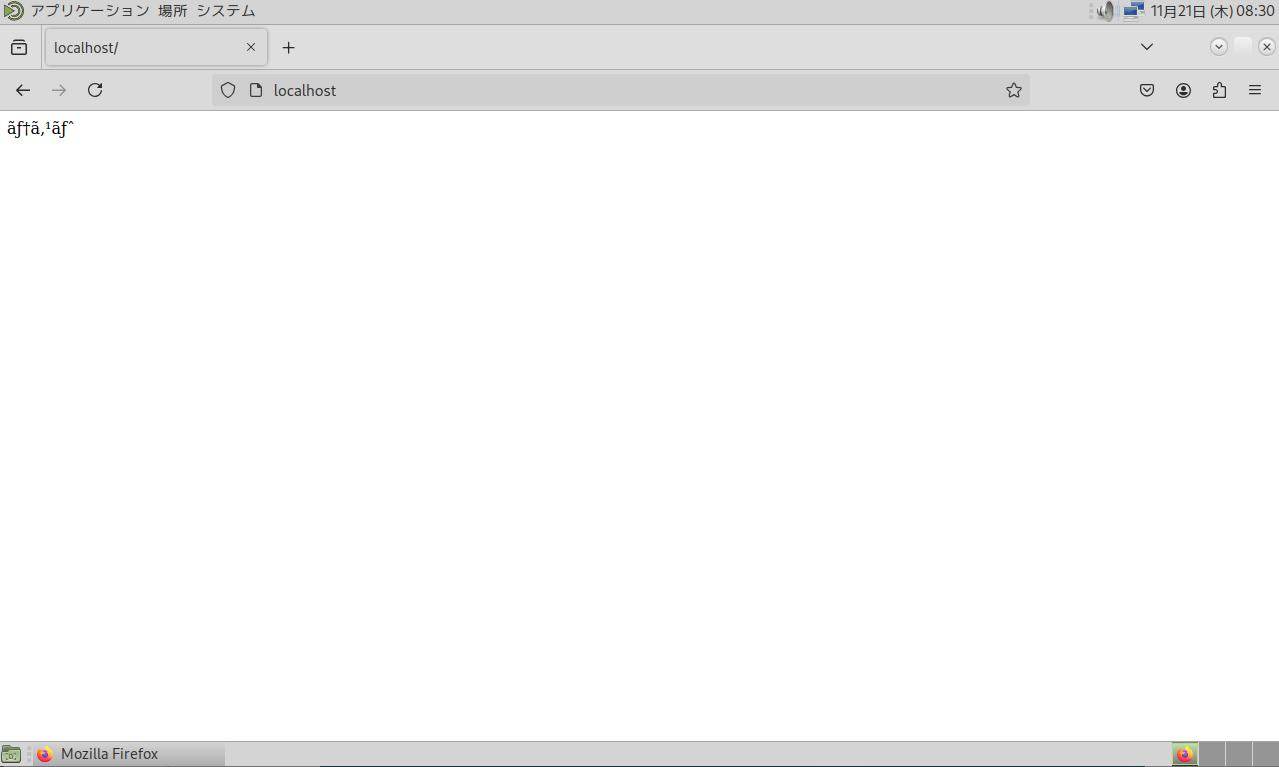
それじゃ、もう一度「Firefox ESR」で確認してみてちょうだい


C菜
もう一度ブラウザソフトで確認してみます~


A子

B美
あれが「文字化け」してます

A子

B美
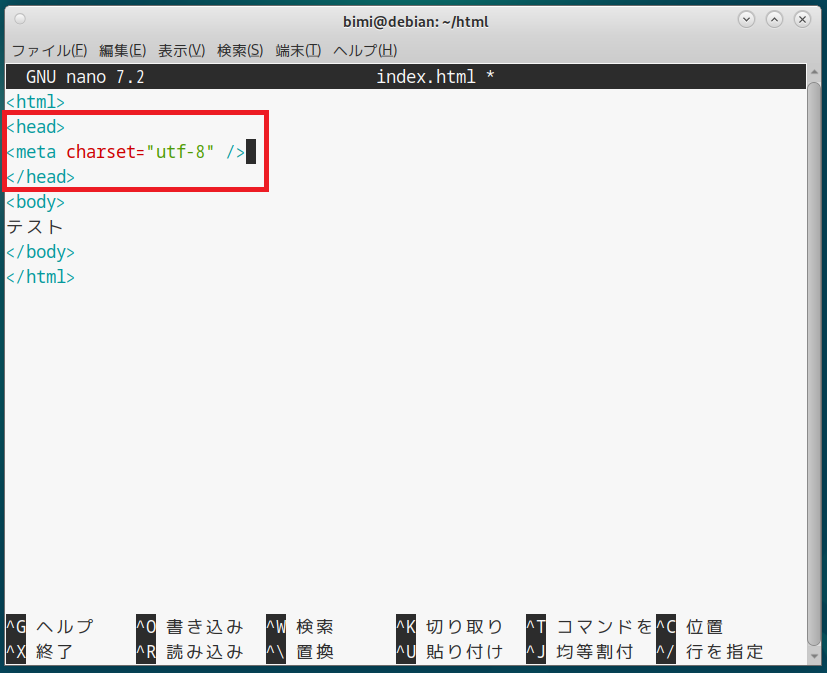
このファイルって、文字コードは「UTF-8」だから
|
<html>
<head> <meta charset="utf-8" /> </head> <body> テスト </body> </html> |
のようにheadタグのなかに「<meta charset="utf-8" />」を追記するだけよ


A子
んで、[Ctrl]+[o] → [Enter] → [Ctrl]+[x]…ってやって…
最後にブラウザで確認すると…


A子
でもこれってB美先生がいなけりゃ、途中で挫折してたかも(苦笑)

C菜
なんか感動です~

B美
次回は「データベース」と「PHP言語」について、インストールと設定を行います

A子

C菜


